19/09/2018, 15:12
Bài 18: Xây dựng ứng dụng tạo trang upload nhiều hình ảnh
Bài 18: Xây dựng ứng dụng tạo trang upload nhiều hình ảnh Ở những bài trước, chúng ta đã có dịp nghiên cứu từng ứng dụng nhỏ bởi việc kết hợp PHP và Mysql. Trong bài này, chúng ta sẽ tiếp tục tìm hiểu phương pháp xây dựng một trang upload nhiều hình ảnh như thế nào. Và lưu ...
Bài 18: Xây dựng ứng dụng tạo trang upload nhiều hình ảnh

Ở những bài trước, chúng ta đã có dịp nghiên cứu từng ứng dụng nhỏ bởi việc kết hợp PHP và Mysql. Trong bài này, chúng ta sẽ tiếp tục tìm hiểu phương pháp xây dựng một trang upload nhiều hình ảnh như thế nào. Và lưu chúng vào cơ sở dữ liệu ra sao trong lập trình php.
Mô hình này là rất cần thiết đối với các hệ thống. Bởi qua đó người sử dụng có thể thao tác và upload những hình ảnh đi kèm với hệ thống của họ như tin tức, sản phẩm,…
Đầu tiên, ta tiến hành xây dựng cơ sở dữ liệu với bảng images như sau (xem lại bài 9: cơ bản về ngôn ngữ sql và mysql).
Như vậy, tôi có bảng images với 3 cột thuộc tính là img_id dùng để lưu khóa của từng hình, img_url dùng để lưu đường dẫn vào hệ thống, img_name dùng để lưu tên hình ảnh.
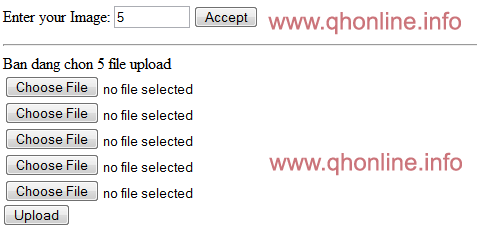
Ứng dụng của chúng ta cũng rất cần sự tùy biến và dễ sử dụng. Sao cho người dùng có thể hoàn toàn thao tác. Ví dụ: nếu có 2 hình, họ chỉ muốn tạo ra 2 chế độ chọn file thì sẽ chỉ khai báo là 2. Và ngược lại nếu là n hình, họ sẽ tạo được n file lựa chọn. Để làm được điều này, trước tiên ta cần tạo 1 form nhỏ cho phép người dùng nhập vào số lượng file mà họ muốn thao tác. Vậy tôi khởi tạo file có tên upload.php với mã lệnh form như sau:
Sau khi người dùng nhấn nút accept thì cũng là lúc chúng ta tạo ra số field upload theo yêu cầu của họ. Vậy, ta có code xử lý bên dưới như sau: (xem lại bài 4: xử lý giá trị trên form).
Đoạn code này sử dụng vòng lặp for với điều kiện là biến $i sẽ nhỏ hơn số file mà họ nhập vào. Đồng thời, để việc upload thành công tại form ta cũng cần thêm đoạn code :
enctype='multipart/form-data'.
Số lượng field sẽ lặp theo yêu cầu của người dùng. Do vậy. tại name của thể input, ta sẽ sử dụng mảng để lưu thông tin. Sử dụng name='img[]', có nghĩa là mỗi lần lặp và mỗi lần người dùng chọn file thì mảng img sẽ thêm 1 khóa tương ứng. (xem lại bài 6: tổng quan về mảng về các hàm hỗ trợ)
Và cuối cùng là nút submit thực thi công việc upload và gọi tới trang doupload.php?file=$num (chỉ rõ số file cụ thể do người dùng nhập tại trang doupload).

Vậy toàn bộ code của trang upload này sẽ như sau:
Tại trang thực hiện nhiệm vụ doupload.php ta cần kiểm tra xem, người dùng có nhấn nút upload từ trang bên kia hay không ?. Nếu có ta sẽ xử lý công đoạn upload ấy, nếu không ta cần thông báo lỗi cho người dùng và yêu cầu họ chọn file.
Như vậy, khi người dùng nhấn upload, ta sẽ lấy được tham số là biến $num từ liên kết $_GET[‘file'] mà ta đã thiết lập trên phần form action của file upload ở trang trước.
Biến $num này dùng để thực thi việc upload và tuần tự lấy các thông tin của file.
Để upload file từ máy lên hệ thống ta cần sử dụng hàm:
move_uploaded_file(tên_file_tạm,đường dẫn tới hệ thống).
Có thể diễn giải nôm na công việc của hàm này như sau: Ngay sau khi người dùng nhấn upload, hệ thống sẽ tạo ra 5 tham số ứng với từng file. Cụ thể là tên tạm (tmp_name), tên gốc (name), kích thước (size), định dạng mime (type) và lỗi (error) nếu có. Và khác với kiểu nhập liệu thông thường, khi chúng ta sử dụng <input type=file name=ten> thì lúc này sẽ phát sinh một biến môi trường mới là $_FILES[‘ten'] và dĩ nhiên nó sẽ đi kèm với 5 tham số cụ thể ở trên.
Ví dụ: $_FILES[‘ten'][‘name'] //Lấy ra tên gốc của file.
Vậy ứng với cú pháp upload ở trên ta sẽ có:
move_uploaded_file($_FILES['img']['tmp_name'],"data/".$_FILES['img']['name']);
Cú pháp này sẽ tự động upload hình ảnh lên thư mục data trên hệ thống. Vậy ta cần phải tạo thư mục data ngang cấp với 2 file upload và doupload. Nếu là host thật, bạn cần CHMOD thư mục là 777 (cho phép thư mục có toàn quyền) thì mới thực thi upload file được.
Trong tình huống của chúng ta, vì là upload một lúc nhiều file, nên lúc này ta phải sử dụng tham số mảng tại trang upload ta đã khởi tạo.
Vậy ứng với biến $num ta nhận từ upload ở trên ta sẽ triển khai code đơn giản như sau:
Với biến $i là số lượng tăng lên theo vòng lặp. Vì mảng luôn bắt đầu bởi khóa là 0 nên ta cần phải thiết lập khởi tạo biến $i với giá trị là 0. Biến $url và $name là đường dẫn hình ảnh và tên gốc của tấm hình được sử dụng để lưu vào CSDL.
Kế tới, ta cần lưu thông tin hình ảnh tương ứng vào cơ sở dữ liệu. Để làm được điều này, ta cần kết nối CSDL với cú pháp sau: (xem lại bài 10: kết hợp php & mysql trong ứng dụng website).
Như vậy mỗi khi upload thành công một hình ảnh, ta phải thêm hình ảnh đó vào CSDL như sau:
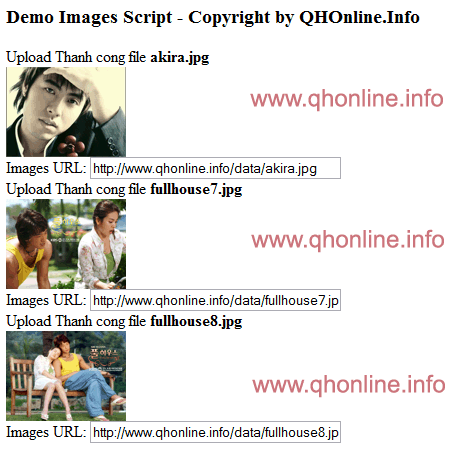
Sau khi thêm vào CSDL ta cần hiển thị thông tin và hình ảnh vừa upload để cho người dùng biết họ đã upload thành công.
Khi đó ta sử dụng một biến $site để lưu đường dẫn gốc hiển thị trên textbox.

Vậy hoàn chỉnh code cho file doupload.php này như sau:
Download toàn bộ mã nguồn của bài này tại đây.
Mọi sự góp ý, cũng như thắc mắc của các bạn dành cho bài viết vui lòng sử dụng tính năng thảo luận tại diễn đàn. Hoặc thông qua việc liên hệ của hệ thống website. Mong sẽ nhận được nhiều ý kiến đóng góp từ các bạn.
(
Nguồn Qhonline
