Bài 22: Tùy biến theme đơn giản với Customize
Bkasoft.net – Với tính năng Customize trong WordPress này website của bạn có thể tùy chỉnh màu sắc, tên, chuyên mục,… theo ý các bạn. Xem hướng dẫn tại đây nhé! Các bước tùy biến theme với Customize: Bước 1 : Mở cửa sổ Customize Với cài đặt phiên bản tiếng Anh : Bạn vào ...
Bkasoft.net – Với tính năng Customize trong WordPress này website của bạn có thể tùy chỉnh màu sắc, tên, chuyên mục,… theo ý các bạn. Xem hướng dẫn tại đây nhé!
Các bước tùy biến theme với Customize:
Bước 1: Mở cửa sổ Customize
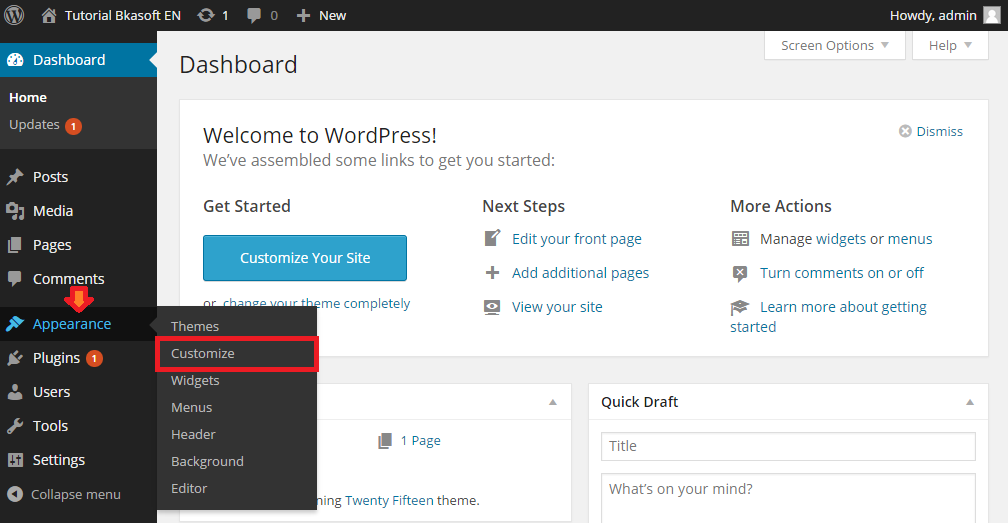
- Với cài đặt phiên bản tiếng Anh: Bạn vào Appearance > Customize (Hình 1)
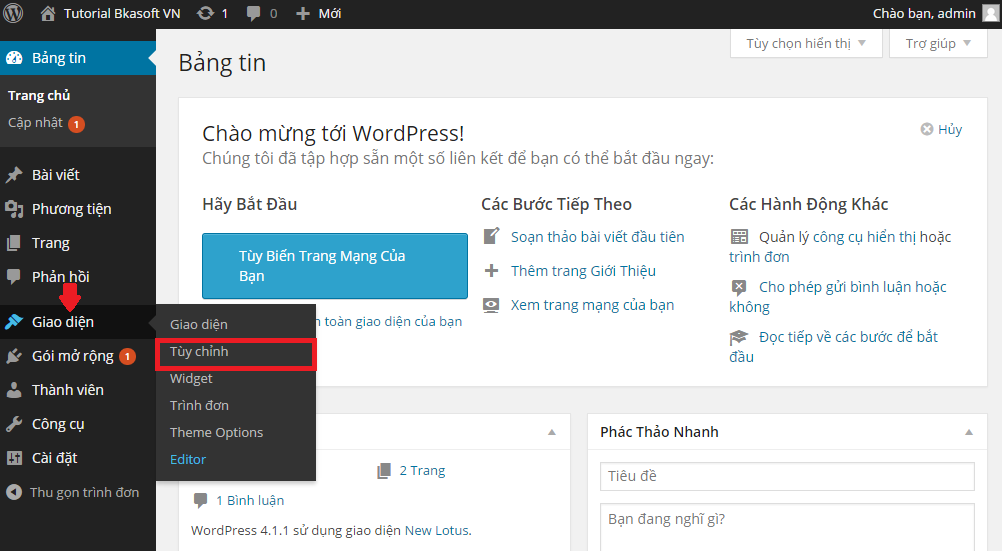
- Với cài đặt phiên bản tiếng Việt: Bạn vào Giao diện > Tùy chỉnh (Hình 2)

Hình 1. Các bước tùy biến Theme với Customize trên phiên bản tiếng Anh.
Hình 2. Các bước tùy chỉnh giao diện trên phiên bản tiếng Việt.
Bước 2: Tùy chỉnh giao diện website với các tính năng
-
Ở phiên bản tiếng Anh

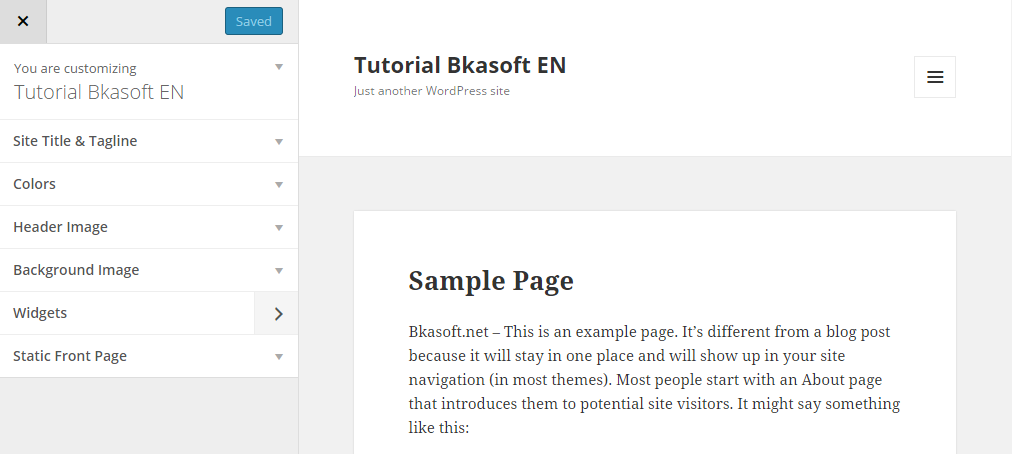
Hình 3. Cửa sổ tùy chỉnh giao diện (phiên bản tiếng anh)
Hướng dẫn:
Ở hình 3, bạn nhấp vào dấu mũi tên ∇ để xem và sửa từng mục của phần Customize.+ Site Title & Tagline (Tiêu đề và mô tả site ): đây là nơi viết tiêu đề trang và khẩu hiệu mô tả hiển thị ở đầu trang. (Hình 3)
+ Colors: Là tính năng điều chỉnh màu sắc bạn có thể tham khảo các thông tin dưới đây
- Base Color Scheme: Bảng phối màu cơ bản.
- Background Color: Màu nền.
- Header and Sidebar Text Color: Màu chữ trong tiêu đề và sidebar.
- Header and Sidebar Background Color: Màu của tiêu đề và màu nền của Sidebar.
+ Header Image: là ảnh phần đầu trang. Bạn có thể Add new image (Thêm hình ảnh mới) hoặc thay ảnh khác nếu bạn muốn.
+ Background Image: tính năng cho phép bạn đặt hình nền cho website.
+ Widgets: gồm các Widgets Area giúp bạn thêm các Seach, Recent Posts, Recent Comment, Archives,… để chúng hiển thị trên sidebar.
+ Static Front Page: là tính năng hiển thị một trang chủ tĩnh hoặc các Page được tạo ra như bạn đã học ở bài 12. ở đây bạn có thể chọn Your latest posts (hiển thị bài viết mới nhất) hoặc A static page (Trang tĩnh) theo Front page và Posts page.
-
Ở phiên bản tiếng Việt

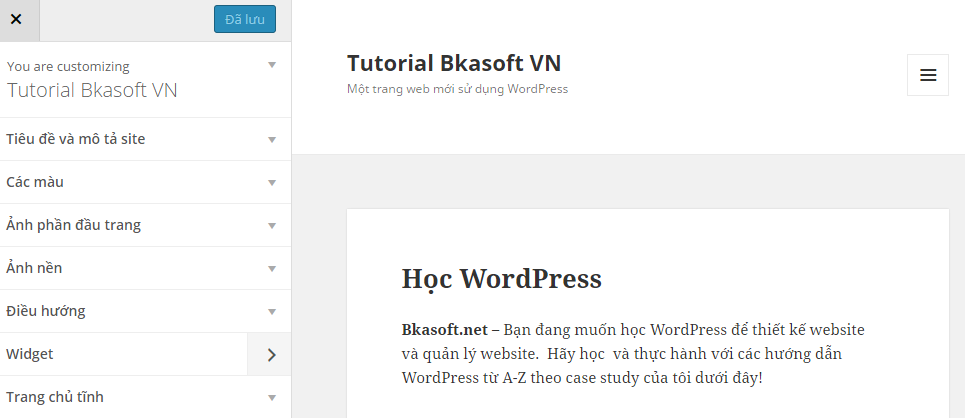
Hình 4. Tính năng tùy chỉnh giao diện (phiên bản tiếng việt)
Tương tự như phiên bản tiếng Anh bạn cũng vào từng mục chỉnh sửa và thay đổi tùy theo giao diện bạn đang cài đặt.
Lời kết.
Học xong bài học này, bạn đã có thể tự tùy biến theme cho giao diện bằng WordPress và chọn các màu sắc, hình nền,… cho giao diện website của bạn. Ở bài học tiếp theo mình sẽ hướng dẫn các bạn Cách cài đặt theme WordPress các bạn đón đọc nhé. Cảm ơn các bạn đã theo dõi bài học này.

Bài 22: Tùy biến theme đơn giản với Customize
( Case Study hướng dẫn sử dụng WordPress )
—oOo—
| « Bài 21: Hướng dẫn Menu trong WordPress | Học WordPress |
Bài 23: Cách cài đặt theme WordPress » |
Tác giả: Hoàng Luyến
