Bài 9: AngularJS Scope
Scope là phần ràng buộc giữa HTML (view) và Javascript (controller). Scope là một đối tượng chứa các thuộc tính và phương thức (vì mình sử dụng là đối tượng nên ta sẽ dùng từ phương thức, còn bình thường ta hay gọi là hàm). Scope có giá trị cho cả 2 view lẩn controller. Sử Dụng Scope ...
Scope là phần ràng buộc giữa HTML (view) và Javascript (controller).
Scope là một đối tượng chứa các thuộc tính và phương thức (vì mình sử dụng là đối tượng nên ta sẽ dùng từ phương thức, còn bình thường ta hay gọi là hàm).
Scope có giá trị cho cả 2 view lẩn controller.
Sử Dụng Scope Như Thế Nào?
Khi bạn tạo một controller trong AngularJS, bạn truyền đối tượng $scope như một đối số:
EX: các thuộc tính được thực hiện trong controller, có thể tham chiếu tới view:
<div ng-app=”myApp” ng-controller=”myCtrl”>
<h1>{{bikename}}</h1>
</div>
<script>
var app = angular.module(‘myApp’,[]);
app.controller(‘myCtrl’,function($scope){
$scope.bikename = “Exciter 150 Camo”; //bike cua AD
});
</script>
Khi thêm các thuộc tính tới đối tượng $scope trong controller, thì view(html) lấy được truy cập các thuộc tính này.
Trong view, bạn không cần sử dụng $scope để truy cập thuộc tính, bạn chỉ cẩn gọi tên thuộc tính là xong, giống như {{bikename}}.
Hiểu Về Scope
Nếu chúng ta xem một ứng dụng AngularJS bao gồm:
- View, là HTML
- Model, là giá trị dữ liệu cho view hiện hành
- Controller, là hàm javascript mà thêm/xóa/sữa/điều khiển dữ liệu.
Thì scope chính là Model.
Scope là một đối tượng javascript có các thuộc tính và phương thức, mà có giá trị cho cả 2 view và controller.
Ví dụ : Nếu bạn tạo thay đổi trong view, thì model và controller sẽ cập nhật :
<div ng-app=”myApp” ng-controller=”myCtrl”>
<input ng-model=”name”>
<h1>My name is {{name}}</h1>
</div>
<script>
var app = angular.module(‘myApp’, []);
app.controller(‘myCtrl’, function($scope) {
$scope.name = “Ku Tin”;
});
</script>
Diễn giải :
Khởi đầu khi load lên ban đầu giá trị thẻ h1 sẽ là Ku Tin, và sau đó bạn hãy gõ vào khung nhập có model ng-model = ‘name’ thì lập tức h1 sẽ thay đổi giá trị ngay.
Nhận Biết Về Scope
Thật quan trọng để biết scope nào mà bạn đang xử lý, ở bất kỳ thời điểm nào.
Trong 2 ví dụ ở trên chỉ có 1 scope, vì thế để biết về scope của bạn thì không vấn đề, nhưng với một ứng dụng lớn hơn có thể là các phần trong HTML chỉ có thể truy cập scope nào đó nhất định. Hại não rồi, thôi xét ví dụ rồi giải thích dể hiểu hơn.
EX: khi xử lý với directive ng-repeat (nó như foreach trong một số ngôn ngữ lập trình), mổi lần lặp có quyền truy cập vào đối tượng lập đi lập lại hiện tại:
<div ng-app=”myApp” ng-controller=”myCtrl”>
<ul>
<li ng-repeat=“x in names”>{{x}}</li>
</ul>
</div>
<script>
var app = angular.module(‘myApp’, []);
app.controller(‘myCtrl’, function($scope) {
$scope.names = [“Cat”, “Rat”, “Cow”];
});
</script>
Mổi nhân tố <li> phải truy cập đối tượng lặp đi lặp lại hiện tại, trong trường hợp này nó là chuỗi và được tham chiếu bởi X.
Gốc Scope (Root Scope)
Tất cả ứng dụng có một $rootscope mà scope được tạo trong HTML chứa đựng directive ng-app.
Rootscope có giá trị trong toàn bộ ứng dụng.
Nếu một giá trị có cùng tên trong cả 2 scope hiện tại và trong rootscope, thì ứng dụng sử dụng scope hiện hành.
Lấy ví dụ như sau:
Một giá trị được đặt tên “color” tồn tại cả 2 controller và trong rootscope:
<body ng-app=”myApp”>
<p>The rootScope’s favorite color:</p>
<h1>{{color}}</h1>
<div ng-controller=”myCtrl”>
<p>The scope of the controller’s favorite color:</p>
<h1>{{color}}</h1>
</div>
<p>The rootScope’s favorite color is still:</p>
<h1>{{color}}</h1>
<script>
var app = angular.module(‘myApp’, []);
app.run(function($rootScope) {
$rootScope.color = ‘blue’;
});
app.controller(‘myCtrl’, function($scope) {
$scope.color = “red”;
});
</script>
</body>
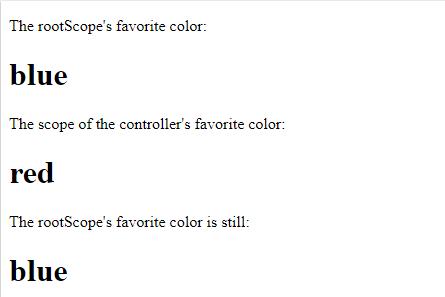
Và đây là kết quả:

Rõ là color của controller thì nó nằm trong directive ng-controller, tức nó sẽ lấy giá trị của controller scope, còn đặt nó nằm ngoài thì nó sẽ lấy scope của root.
Và lưu ý, scope của controller không ghi đè root.
