Bản địa hoá và dịch thuật trên Website
Đến từ thế giới nói tiếng Anh, có thể dễ dàng duy trì World Wide Web nói tiếng Anh. Nhưng trên thực tế, hơn một nửa số trang web được viết bằng các ngôn ngữ khác ngoài tiếng Anh . Kể từ khi bắt đầu làm việc tại framgia , tôi đã phải suy nghĩ nhiều hơn về bản địa hoá và bản dịch vì hầu hết các ...
Đến từ thế giới nói tiếng Anh, có thể dễ dàng duy trì World Wide Web nói tiếng Anh. Nhưng trên thực tế, hơn một nửa số trang web được viết bằng các ngôn ngữ khác ngoài tiếng Anh .
Kể từ khi bắt đầu làm việc tại framgia , tôi đã phải suy nghĩ nhiều hơn về bản địa hoá và bản dịch vì hầu hết các trang web của chúng tôi được dịch ra nhiều thứ tiếng, một cái mà trước đây tôi chưa từng phải xét đến. Một khi bạn quyết định dịch một trang web, có rất nhiều điều cần lưu ý, và rất nhiều trong số chúng tôi đã tìm thấy là hữu ích ngay cả khi trang web của bạn được viết bằng một ngôn ngữ duy nhất.
What Language is the Website?
Một trong những điều đầu tiên chúng ta cần phải suy nghĩ là ngôn ngữ nào mà tài liệu HTML (hoặc các phần tử bên trong) được viết bằng văn bản. Sử dụng thuộc tính lang , chúng ta có thể cho phép các trình duyệt biết ngôn ngữ mà trang web được viết bằng ngôn ngữ nào.
Thông thường, chúng ta sẽ thêm thuộc tính này vào phần tử gốc của tài liệu, trong hầu hết các trường hợp là phần tử HTML.
<html lang="en">
Thêm thuộc tính này vào phần tử gốc thực sự quan trọng, đặc biệt đối với những người dùng ngôn ngữ chính được sử dụng với máy tính của họ không giống với ngôn ngữ của trang web. Ví dụ: người dùng nói tiếng Pháp đã truy cập vào blog này. Trong trường hợp không có thuộc tính lang , trình duyệt sẽ giả sử trang web được viết bằng ngôn ngữ mặc định của người dùng, có thể dẫn đến một số kết quả lạ. Thuộc tính lang là một trong những thuộc tính HTML toàn cầu cho phép nó được áp dụng cho bất kỳ phần tử HTML nào. Điều này có nghĩa là chúng tôi có thể chỉ định các phần khác nhau của trang web của chúng tôi như được viết bằng các ngôn ngữ khác nhau. Điều này có thể thực sự hữu ích, ví dụ: nếu bạn đang viết một bài báo tham khảo một văn bản bằng một ngôn ngữ khác, comme ça, par exemple .
<html lang="en">
<body>
<h1>Localisation and Translation on the Web</h1>
<p>
This can be really useful, for example, if you are writing an article that references a text in a different language, <strong lang="fr">comme ça, par exemple</strong>
</p>
</body>
Chỉ định ngôn ngữ cho các trang bên ngoài
Khi sử dụng thuộc tính lang , chúng ta có thể nói cho các đại lý người sử dụng ngôn ngữ nội dung trên trang web hiện tại, nhưng những gì về nếu chúng ta cần liên kết đến một trang bên ngoài / tài nguyên?
Chúng ta có thể chỉ định ngôn ngữ của tài nguyên được liên kết bên ngoài bằng cách sử dụng thuộc tính hreflang . Như tên của nó ngụ ý, nó đặt ngôn ngữ của một tài nguyên liên quan đến thông qua thuộc tính href , và do đó chỉ được áp dụng cho các phần tử có thuộc tính này, tức là các phần tử <a> , <link> và <area> .
<a href="https://adblockplus.org/ar/" hreflang="ar">adblockplus.org (Arabic)</a>
Kiểm soát bản dịch
Trong một số trường hợp, chúng tôi có thể muốn một phần của trang web luôn được hiển thị bằng một ngôn ngữ nhất định, không bao giờ được dịch. Đây là ý tưởng đằng sau thuộc tính translate HTML5.1 mới. Thuộc tính translate có thể chấp nhận một trong hai giá trị:
- yes : Nội dung của phần tử phải được dịch
- no : Nội dung của phần tử không được dịch
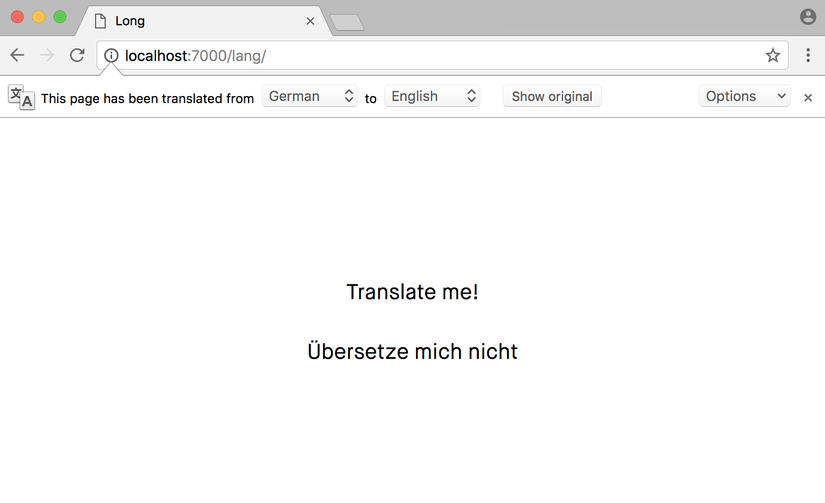
<html lang="de"> <p>Übersetze mich!</p> <p translate="no">Übersetze mich nicht</p> </html>
Thật không may, thuộc tính này hiện không được bất kỳ trình duyệt nào hỗ trợ . Tuy nhiên, hiệu quả của nó có thể được mô phỏng bằng cách sử dụng lớp .notranslate , được đánh giá bởi Nhà xuất bản Trang Web của Google. Lấy, ví dụ, hai đoạn văn sau đây:
<html lang="de"> <p>Übersetze mich!</p> <p class="notranslate">Übersetze mich nicht</p> </html
Nếu trang này được dịch sang một ngôn ngữ khác, chỉ đoạn văn đầu tiên sẽ được dịch.

Văn bản chỉ đạo
Trong nhiều ngôn ngữ, hướng viết văn bản không phải là trái sang phải như nó bằng tiếng Anh. Trong các ngôn ngữ như tiếng Ả Rập, văn bản được viết (và đọc) từ phải sang trái. Để thay đổi hướng viết văn bản, chúng ta có thể sử dụng thuộc tính dir , chấp nhận một trong ba giá trị:
- ltr : Từ trái sang phải
- rtl : Phải sang trái
- auto : Cho phép tác nhân người dùng quyết định hướng nào dựa trên nội dung văn bản
<html lang="ar" dir="rtl">
Dựa vào hướng gốc này, hầu hết các trình duyệt sẽ áp dụng các kiểu CSS tương ứng để chuyển hướng mà văn bản được hiển thị, sử dụng thuộc tính direction .
Thuộc tính direction CSS chấp nhận một trong hai giá trị - ltr hoặc rtl .
html[dir="rtl"] {
direction: rtl;
}
Thuộc tính này hoạt động giống như thuộc tính text-align . Nó không sắp xếp lại các từ theo bất kỳ cách nào, nó chỉ cần căn lề văn bản theo hướng thích hợp. Các thuộc tính CSS liên quan khác để kiểm soát hướng văn bản bao gồm:
- writing-mode : Điều này xác định nếu văn bản được đặt theo chiều ngang hoặc chiều dọc và hướng ( Xem MDN )
- text-orientation : Điều này xác định hướng của từng nhân vật ( Xem MDN )
Alternates
Đối với hầu hết các trang web được dịch sang các ngôn ngữ khác nhau, có những trang riêng biệt cho mỗi ngôn ngữ. Ví dụ: có thể có một vài phiên bản của trang chủ -
- https://adblockplus.org/en/ cho phiên bản tiếng Anh
- https://adblockplus.org/ar/ cho phiên bản tiếng Ả Rập
- ...
Để các đại lý người dùng biết tất cả các trang riêng biệt này và phân loại chúng một cách chính xác như cùng một trang, chỉ cần dịch sang các ngôn ngữ khác nhau, chúng ta có thể sử dụng phần tử <link> , với loại quan hệ alternate . Trong tài liệu <head> chúng ta có thể viết ra tất cả các phiên bản thay thế cho trang -
<html lang="en"> <head> <link rel="alternate" href="https://adblockplus.org/ar" hreflang="ar"> ... </head> </html>
Lưu ý rằng chúng tôi sử dụng thuộc tính hreflang kết hợp với kiểu alternate để đặt ngôn ngữ cho mỗi trang thay thế.
Alternates for Social Media
Khi liên kết đến trang web được chia sẻ, ngôn ngữ đó thường được xác định từ thẻ meta meta og:locale .
<meta name="og:locale" content="en_US">
Nếu có nhiều ngôn ngữ có sẵn, chúng ta có thể chỉ định điều này bằng cách sử dụng og:locale:alternate meta tag.
<meta property="og:locale:alternate" content="ar_AR">
Trái, Phải, Bắt đầu, Kết thúc
Bởi vì hầu hết các trang web ban đầu chỉ được viết bằng tiếng Anh, rất nhiều CSS đã được viết với suy nghĩ rằng sự bắt đầu của một dòng là trái, và kết thúc của dòng là bên phải. Nhưng khi trang web trở nên quốc tế hơn, mọi thứ đang thay đổi. Ví dụ, với Flexbox, mặc định "bên trái" của hộp được gọi là "bắt đầu", bởi vì điều này có thể được trên bất kỳ bốn bên của hộp chính nó. Rất nhiều thuộc tính CSS mới đang bắt đầu hoạt động theo cách này, ví dụ như thuộc tính margin-inline-start . Thuộc tính margin-inline-start tương ứng với lề "bắt đầu" nội tuyến của một phần tử và có thể bằng bất kỳ một trong bốn mặt của phần tử phụ thuộc vào hướng của tài liệu. Ví dụ, nếu hướng trên một phần tử là phải sang trái, thì biên bắt đầu sẽ tương đương với lề phải.
span {
direction: rtl;
margin-inline-start: 20px; /* Equivalent to margin-right */
}
 Tương tự như vậy, nếu writing-mode của một phần tử được thiết lập là dọc và trái sang phải, thì biên bắt đầu sẽ tương đương với biên trên cùng.
Tương tự như vậy, nếu writing-mode của một phần tử được thiết lập là dọc và trái sang phải, thì biên bắt đầu sẽ tương đương với biên trên cùng.
span {
writing-mode: vertical-lr;
margin-inline-start: 20px; /* Equivalent to margin-top */
}

Có các thuộc tính khác hoạt động theo cách này, ví dụ như margin-inline-end tương ứng, hoạt động tương tự như margin-inline-start , nhưng áp dụng cho phần cuối của phần tử. Lấy ví dụ đầu tiên từ phía trên, nếu hướng về phần tử từ phải sang trái, thì biên cuối sẽ bằng với lề trái.
span {
direction: rtl;
margin-inline-end: 20px; /* Equivalent to margin-left */
}

Có nhiều sự cân nhắc nhiều hơn nữa được tham gia khi tạo một trang web bản địa hoá, đặc biệt là một trong đó chấp nhận đầu vào của người dùng. Hãy chia sẻ bất kỳ lời khuyên nào mà bạn đã gặp trong các nhận xét dưới đây.
Nguồn: https://bitsofco.de/localisation-and-translation/
