Bắt đầu với Sprite Kit
1. Sprite kit là gì Sprite kit là một framework game 2D của Apple xây dựng trên iOS 7, hỗ trợ các hiệu ứng như video, filter, masking, thư viện vật lý tích hợp,... So với các game engine khác, Sprite kit có những điểm mạnh và điểm yếu sau: Điểm mạnh Sprite kit được xây dựng bởi Apple và tích ...
1. Sprite kit là gì
Sprite kit là một framework game 2D của Apple xây dựng trên iOS 7, hỗ trợ các hiệu ứng như video, filter, masking, thư viện vật lý tích hợp,...
So với các game engine khác, Sprite kit có những điểm mạnh và điểm yếu sau:
Điểm mạnh- Sprite kit được xây dựng bởi Apple và tích hợp vào hệ điều hành iOS, vì vậy chúng ta không cần sử dụng các thư viện ngoài của bên thứ 3, chúng ta sẽ được nhận tốt nhất support và update từ Apple
- Sprite kit cho phép chúng ta làm những việc rất khó khăn hoặc không thể làm được trên các framework khác, ví dụ như việc coi video là 1 sprite, hay là việc sử dụng các hiệu ứng tuyệt vời của ảnh
- Khi sử dụng Sprite kit, chúng ta chỉ có thể sử dụng trên hệ điều hành iOS. Điều này có nghĩa là chúng ta không thể mang code Sprite kit sử dụng trên hệ điều hành khác ví dụ như Android,...
- Sprite kit vẫn còn là một framework mới với ít tính năng hơn so với các framework khác. Thiếu sót lớn nhất ở đây là trên Sprite kit không có khả năng viết custom OpenGL code
2. Sử dụng Sprite kit, cocos2D, cocos2D-X hay Unity
- Nếu bạn chưa có kinh nghiệm làm game, bạn chỉ làm game trên iOS và không cần viết code OpenGL, sprite kit là lựa chọn lý tưởng: dễ học, dễ viết, không cần thêm thư viện
- Nếu bạn cần viết code OpenGL, cocos2D có thể là lựa chọn cho bạn. cocos2D chỉ được viết trên iOS
- Nếu bạn cần viết game với nhiều nền tảng hệ điều hành khác nhau, bạn cần sử dụng cocos2D-X hoặc Unity. cocos2D-X có thể là lựa chọn tốt hơn khi bạn tạo game 2D, còn đối với game 3D, Unity có thể là lựa chọn tốt hơn cho bạn
3. Ví dụ với Sprite kit
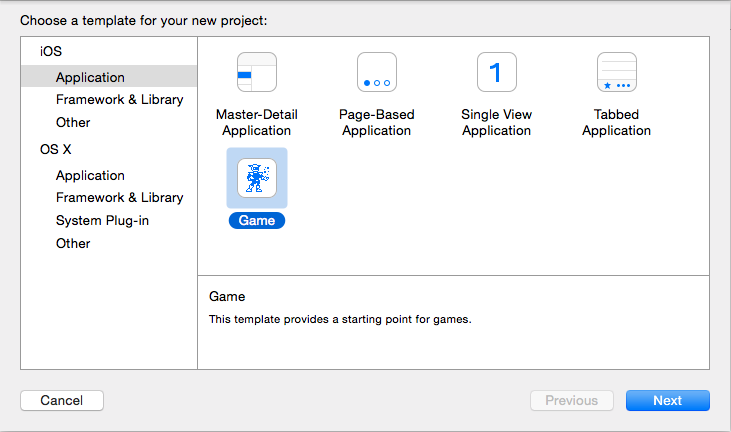
Tạo project game: Xcode->New->Project->iOS->Application->Game chọn next. Đặt tên cho project, ngôn ngữ code là Swift, game technology là SpriteKit, devices là iPhone->done

Do game trong ví dụ này chỉ chạy trên màn hình xoay ngang, nên chúng ta vào target->general và bỏ tích chọn portrait, chỉ để landscape left và landscape right
Tiếp theo, các bạn tìm và xóa file GameScene.sks trong project. Đây là file giúp chúng ta bố trí các sprite và các thành phần khác của scene, tuy nhiên game này của chúng ta chỉ là một game đơn giản và không cần đến file này
Build chạy thử project, app sẽ chạy như sau

Để làm việc với project này, chúng ta cần resource tại đây (lưu ý là bài viết này được viết dựa trên tutorial trên trang raywenderlich.com và resource cũng được lấy trực tiếp từ link của trang web này, các bạn có thể vào trang web này để học theo tutorial gốc bằng tiếng Anh tại đây)
Sau khi download resource về máy, các bạn giải nén và chuyển các file ảnh và âm thanh vào trong project. Vậy là chúng ta đã có đủ resource để bắt đầu code, Let's begin.
Thêm GameScene vào root view
Đầu tiên, chúng ta mở file GameViewController.swift, xóa bỏ toàn bộ code do xcode tạo sẵn cho chúng ta và thay vào bằng code sau
import UIKit
import SpriteKit
class GameViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let scene = GameScene(size: view.bounds.size)
let skView = view as SKView
skView.showsFPS = true
skView.showsNodeCount = true
skView.ignoresSiblingOrder = true
scene.scaleMode = .ResizeFill
skView.presentScene(scene)
}
override func prefersStatusBarHidden() -> Bool {
return true
}
}
Đoạn code trên khá đơn giản, chúng ta config các thông số của skView, khởi tạo và thêm màn GameScene. Cần lưu ý ở đây root view là skView chứ không phải một UIView thông thường
Thêm sprite node player vào GameScene
Tiếp theo, chúng ta mở file GameScene.swift và thay thế code bằng đoạn code sau
class GameScene: SKScene {
// Tạo biến constant property
let player = SKSpriteNode(imageNamed: "player")
override func didMoveToView(view: SKView) {
// Set background cho GameScene
backgroundColor = SKColor.whiteColor()
// Set position của sprite node player
player.position = CGPoint(x: size.awidth * 0.1, y: size.height * 0.5)
// add sprite node player vào GameScene
addChild(player)
}
}
Build và chạy thử game, nếu các bước các bạn thực hiện chính xác, game sẽ chạy như hình sau

Thêm monster vào GameScene
Trong file GameScene.swift, thêm các hàm như sau
func random() -> CGFloat {
return CGFloat(Float(arc4random()) / 0xFFFFFFFF)
}
func random(#min: CGFloat, max: CGFloat) -> CGFloat {
return random() * (max - min) + min
}
func addMonster() {
// Khởi tạo sprite node monster
let monster = SKSpriteNode(imageNamed: "monster")
// Vị trí theo chiều Y của monster
let actualY = random(min: monster.size.height/2, max: size.height - monster.size.height/2)
// Vị trí của monster
monster.position = CGPoint(x: size.awidth + monster.size.awidth/2, y: actualY)
// Thêm monster vào GameScene
addChild(monster)
// Tốc độ của monster
let actualDuration = random(min: CGFloat(2.0), max: CGFloat(4.0))
// Tạo các action
let actionMove = SKAction.moveTo(CGPoint(x: -monster.size.awidth/2, y: actualY), duration: NSTimeInterval(actualDuration))
let actionMoveDone = SKAction.removeFromParent()
// Gán action cho monster
monster.runAction(SKAction.sequence([actionMove, actionMoveDone]))
}
Trong đoạn code trên, hàm AddMonster tạo một sprite node monster, gán cho monster một vận tốc.
-
SKAction.moveTo(_:duration:): di chuyển sprite node từ vị trí hiện tại đến vị trí chỉ định với duration truyền vào
-
SKAction.removeFromParent(): remove sprite node khỏi view cha
-
SKAction.sequence(_
