Blade template Laravel 5, Simple Laravel Layouts using Blade Template
Giới thiệu Blade là một templating engine đơn giản nhưng mạnh mẽ được cung cấp cùng với Laravel. Tất cả các Blade view đều được biên dịch thành mã PHP thuần và được đưa vào bộ nhớ đệm cho tới khi chúng bị sửa đổi. Các tập tin Blade view sử dụng phần mở rộng là .blade.php và thường được lưu trữ ...
Giới thiệu
Blade là một templating engine đơn giản nhưng mạnh mẽ được cung cấp cùng với Laravel. Tất cả các Blade view đều được biên dịch thành mã PHP thuần và được đưa vào bộ nhớ đệm cho tới khi chúng bị sửa đổi. Các tập tin Blade view sử dụng phần mở rộng là .blade.php và thường được lưu trữ trong thư mục resources/views.
Hiện trên viblo đã có 1 số bài viết về Blade template cũng khá chi tiết, cú pháp, cấu trúc điều khiển, kế thừa ... nếu bạn chưa đọc qua thì có thể tham khảo tại địa chỉ: Tìm hiểu về Blade template engine trong Laravel 5x
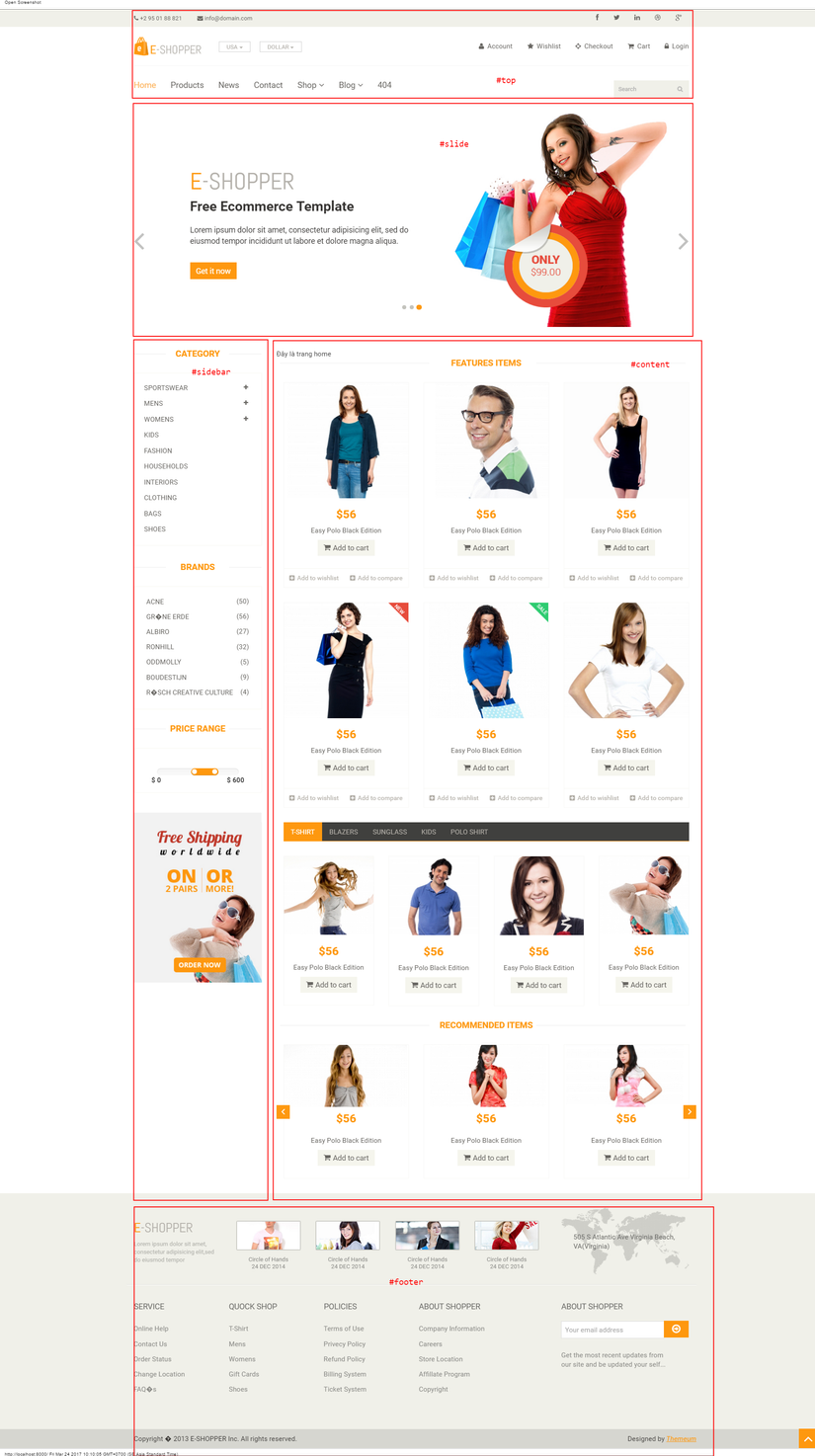
Trong bài viết này mình sẽ hướng dẫn xây dựng layout cho ứng dụng của mình, sử dụng Blade Template và Eshoppe Bootstrap Theme
Link Theme http://demo.themeum.com/html/eshopper/

Nhìn ảnh trên bạn có thể thấy mình đã kẻ khung sẵn để các bạn dễ hiểu, trang web bình thường các thành phần như là #top, #slide, #sidebar, #footer, header thường có những nội dung không thay đổi. Chỉ có #content ở giữa sẽ thay đổi theo tùy từng trang, khi bạn chuyển từ trang này đến trang khác sẽ không phải mất công tải lại những thành phần cố định mà chỉ thay đổi phần #content ở giữa.
Template chính là một bố cục mẫu, chung cho tất cả các trang sử dụng các thành phần giống nhau mà không phải viết lại từ đầu, từ đó, trên mỗi trang chúng ta chỉ cần thay đổi một số nơi từ Template.
Ok, k dài dòng nữa, mình sẽ đi các bước để ghép templade trên.
Step 1: Download Eshoppe Bootstrap Theme
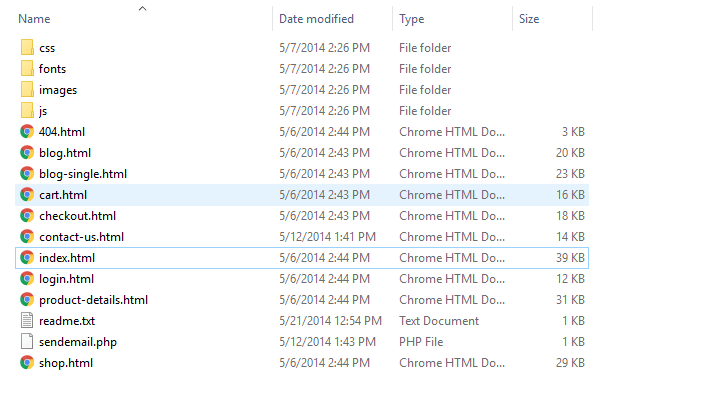
Để download Template bạn vào địa chỉ Link download tải về, sau giải nén, bạn sẽ có đầy đủ các thư mục như css, js, images như sau:

Step 2: THE FILE STRUCTURE
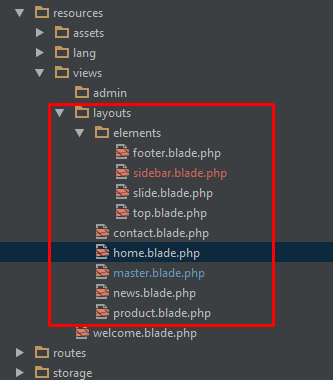
Để xây dựng layout như phần giới thiệu, mình Tạo các file sau theo đường dẫn /resources/views/layouts
- master.blade.php Đây là layout chính (các trang home, product, news, contact đều đc kế thừa từ layout này
- home.blade.php hiển thị nội dung, sản phẩm trang chủ
- product.blade.php hiển thị danh sách các sản phẩm
- news.blade.php hiển thị tin tức của trang
- contact.blade.php trang liên hệ
Lưu ý: tất cả các file bắt buộc phải có đuôi mở rộng là .blade.php

Master Layout (master.blade.php)
Mở file index.html trong folder mà bạn đã download về ở step 1: copy mã html và paste vào file master.blade.php . Đây là layout chính, tất cả các page của app sẽ đc kế thừa từ layout này.
Tiếp theo các bạn cũng có thể tách các phần trên layout ra thành từng phần khác nhau như #top, #slide, #sidebar, #footer ra các file tương ứng để cho dễ quản lý, sau đó có thể include vào layout chính của chúng ta, để làm được điều này Laravel cung cấp cho chúng ta một tag là @include
Nội dung file: master.blade.php sẽ như sau
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="awidth=device-awidth, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <title> @yield('title')</title> <link href="{{ asset('layouts/css/bootstrap.min.css') }}" rel="stylesheet"> <link href="{{ asset('layouts/css/font-awesome.min.css') }}" rel="stylesheet"> <link href="{{ asset('layouts/css/prettyPhoto.css') }}" rel="stylesheet"> <link href="{{ asset('layouts/css/price-range.css') }}" rel="stylesheet"> <link href="{{ asset('layouts/css/animate.css') }}" rel="stylesheet"> <link href="{{ asset('layouts/css/main.css') }}" rel="stylesheet"> <link href="{{ asset('layouts/css/responsive.css') }}" rel="stylesheet"> <link rel="shortcut icon" href="{{ asset('layouts/images') }}/ico/favicon.ico"> </head> <body> @include("layouts.elements.top") @include("layouts.elements.slide") <section> <div class="container"> <div class="row"> <div class="col-sm-3"> @include("layouts.elements.sidebar") </div> <div class="col-sm-9 padding-right"> @yield('content') </div> </div> </div> </section> @include("layouts.elements.footer") <script src="{{ asset('layouts/js/jquery.js') }}"></script> <script src="{{ asset('layouts/js/bootstrap.min.js') }}"></script> <script src="{{ asset('layouts/js/jquery.scrollUp.min.js') }}"></script> <script src="{{ asset('layouts/js/price-range.js') }}"></script> <script src="{{ asset('layouts/js/jquery.prettyPhoto.js') }}"></script> <script src="{{ asset('layouts/js/main.js') }}"></script> </body> </html>
asset() : bạn dùng để liên kết đến file css, js, images @yield('title') được sử dụng để hiển thị giá trị title của trang. @yield('content') được sử dụng để hiển thị nội dung của trang, khi vào trang products, news... nội dung sẽ hiển thị tương ứng. Trong layout này mình có include 1 số file, chia nhỏ ra để dễ dàng chỉnh sửa. @include("layouts.elements.top") : nội dung header @include("layouts.elements.slide"): slide show @include("layouts.elements.sidebar"): sidebar, menu bên trái @include("layouts.elements.footer"): thông tin footer
Step 3: EXTENDING THE MASTER LAYOUT
home.blade.php
Trang home, được kế thừa từ trang master.blade.php. Đây là trang default đc hiển thị khi bạn truy cập vào website:
Nội dung file home.blade.php
@extends('layouts.master')
@section('content')
<div class="features_items">
<h2 class="title text-center">Features Items</h2>
<div class="col-sm-4">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="{{ asset('layouts/images') }}/home/product1.jpg" alt="" />
<h2>$56</h2>
<p>Easy Polo Black Edition</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>Add to cart</a>
</div>
<div class="product-overlay">
<div class="overlay-content">
<h2>$56</h2>
<p>Easy Polo Black Edition</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>Add to cart</a>
</div>
</div>
</div>
<div class="choose">
<ul class="nav nav-pills nav-justified">
<li><a href="#"><i class="fa fa-plus-square"></i>Add to wishlist</a></li>
<li><a href="#"><i class="fa fa-plus-square"></i>Add to compare</a></li>
</ul>
</div>
</div>
</div>
..............................................................
</div>
@endsection
product.blade.php
@extends('layouts.master') @section('content') Đây là trang sản phẩm @endsection
news.blade.php
@extends('layouts.master') @section('content') Đây là trang tin tức @endsection
Step 4: Coppy folder css, js, images
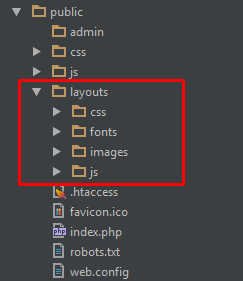
Khi bạn download Eshopper theme, sẽ có các folder css, js, images ta coppy các thư mục vào theo đường dẫn sau:

Step 5: Create Route
Tạo các Route sau theo đường dẫn:
Route::get('/product', function () { return view('layouts.home'); }); Route::get('/product', function () { return view('layouts.product'); }); Route::get('/news', function () { return view('layouts.news'); }); Route::get('/contact', function () { return view('layouts.contact'); });
Step 6: Testing
Ok xong rồi, giờ test thử xem nào:
http://localhost:8000/
https://gyazo.com/9de16e54293570ea3e07118ffda7bf17
Kết Luận
Như vậy là chúng ta đã hoàn thành xong việc ghép Eshoppe Bootstrap Theme , để hiểu hơn về blade teamplate bạn truy cập địa chỉ https://laravel.com/docs/5.4/blade để hiểu rõ và chi tiết hơn. Cách sử dụng nhé
