01/10/2018, 22:28
Bo tròn ảnh trong Android
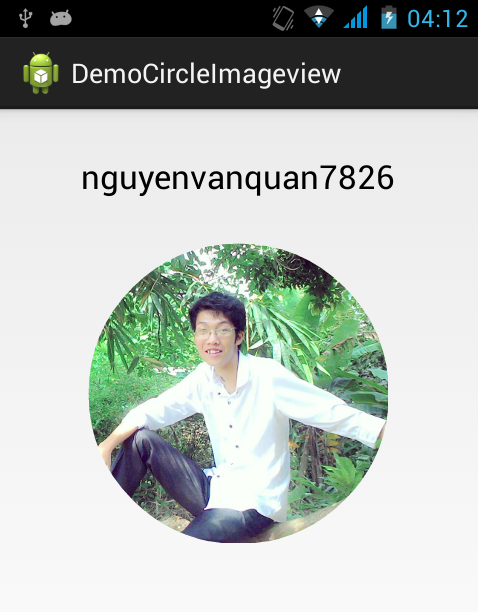
Bo tròn ảnh trong Android Tháng Mười Một 30, 2014 nguyenvanquan7826 LT Android Leave a response Bài viết hướng dẫn các bạn có bo tròn ảnh như hình minh họa dưới đây Trước tiên các bạn tạo 1 class CricleImage kế thừa từ ...
Bo tròn ảnh trong Android
Bài viết hướng dẫn các bạn có bo tròn ảnh như hình minh họa dưới đây

Trước tiên các bạn tạo 1 class CricleImage kế thừa từ ImageView như sau:
package cachhoc.net.democircleimageview;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.widget.ImageView;
public class CircleImage extends ImageView {
public CircleImage(Context context) {
super(context);
}
public CircleImage(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CircleImage(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (drawable == null) {
return;
}
if (getWidth() == 0 || getHeight() == 0) {
return;
}
Bitmap b = ((BitmapDrawable) drawable).getBitmap();
Bitmap bitmap = b.copy(Bitmap.Config.ARGB_8888, true);
int w = getWidth();
Bitmap roundBitmap = getCroppedBitmap(bitmap, w);
canvas.drawBitmap(roundBitmap, 0, 0, null);
}
public static Bitmap getCroppedBitmap(Bitmap bmp, int radius) {
Bitmap sbmp;
if (bmp.getWidth() != radius || bmp.getHeight() != radius)
sbmp = Bitmap.createScaledBitmap(bmp, radius, radius, false);
else
sbmp = bmp;
Bitmap output = Bitmap.createBitmap(sbmp.getWidth(), sbmp.getHeight(),
Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, sbmp.getWidth(), sbmp.getHeight());
paint.setAntiAlias(true);
paint.setFilterBitmap(true);
paint.setDither(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(Color.parseColor("#BAB399"));
canvas.drawCircle(sbmp.getWidth() / 2 + 0.7f,
sbmp.getHeight() / 2 + 0.7f, sbmp.getWidth() / 2 + 0.1f, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(sbmp, rect, rect, paint);
return output;
}
}
Tiếp đó bạn vào file activity_main.xml thiết kế giao diện như sau:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_awidth="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_awidth="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginTop="30dp"
android:text="@string/avata"
android:textAppearance="?android:attr/textAppearanceLarge" />
<cachhoc.net.democircleimageview.CircleImage
android:id="@+id/img"
android:layout_awidth="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/nguyenvanquan7826" />
</LinearLayout>
Trong đó bạn để ý thẻ cachhoc.net.democircleimageview.CircleImage chính là đường dẫn package chứa file CricleImage.java vừa tạo ở trên.
Vậy là chúng ta được giao diện như đầu bài viết rồi
