Build file apk với PhoneGap (phần 2)
Offline App Các trang web offline có thể được tải xuống ổ cứng và được access bất kỳ khi nào người dùng cần, mà không cần phải sử dụng kết nối mạng. Giống như vậy, offline web app được tạo ra từ PhoneGap cũng có thể được download toàn bộ xuống thiết bị điện thoại để user có thể truy cập một cách ...
Offline App
Các trang web offline có thể được tải xuống ổ cứng và được access bất kỳ khi nào người dùng cần, mà không cần phải sử dụng kết nối mạng. Giống như vậy, offline web app được tạo ra từ PhoneGap cũng có thể được download toàn bộ xuống thiết bị điện thoại để user có thể truy cập một cách offline.
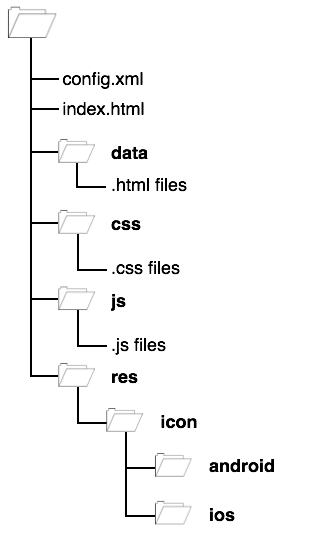
Bức ảnh sau đây thể hiện cấu trúc thư mục của một offline app. Tại root directory yêu cầu chỉ 2 file, đó là config.xml và index.xml
File config.xml bao gồm thiết lập của app mà tôi đã giới thiệu ở bài trước. File index.html bao gồm trang chủ của nội dung web.
Một điều quan trọng nữa ta cần biết là tất cả các link bên trong các file html cần phải là đường dẫn tương đối. Không có đường dẫn tuyệt đối hoặc base href tag nào được phép để trong đây.

Online App
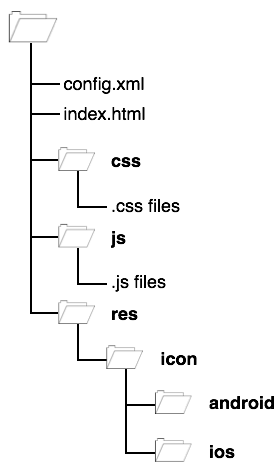
Bức ảnh sau đây thể hiện cấu trúc thư mục của một Online App. Trong online mode, toàn bộ nội dung app được tải về từ website internet.

Bạn có thể thấy thư mục data không có trong app ở online mode, bởi tất cả các file này được lưu ở server và được truy cập thông qua internet. File index.html bao gồm các đường dẫn thực sự tớ các web server và chúng đều là đường dẫn tuyệt đối hoặc là base href tag.
Sau khi bạn đã quyết định sẽ sử dụng mode nào cho app của mình và đã sắp xếp lại các file theo cấu trúc bên trên, bạn cần zip chúng lại với các tool zip file chuẩn và lưu lại. Chúng ta sẽ sử dụng ở mục sau.
Ký ứng dụng của bạn
Tất cả mọi app đều cần phải được ký bởi nhà phát triển hoặc tổ chức phát triển ra nó để đảm bảo mọi thứ đều được sắp xếp chuẩn. Vì lý do nay bạn cần ký cho app của bạn. Bạn có thể sẽ cần Keytool - Một phần của chuẩn phân phối Java.
Thực hiện câu lệnh sau đây trong %JAVA_HOME% trong Windows command prompt hoặc Linux Shell.
keytool -genkey -v -keystore my_keystore.keystore -alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000
Nó sẽ tạo ra file tên là my_keystore.keystore, chúng ta sẽ sử dụng nó ở bước tiếp theo.
Bây giờ chúng ta đã sẵn sàng để compile ứng dụng web API-based đầu tiên của mình. Sau đây ta sẽ tìm hiểu về các bước chuyển đổi nội dung web sang format app để có thể upload lên online app store.
PhoneGap chấp nhận các user login bằng tài khoản Github hoặc AdobeID. Github là một repository service nơi mà user có thể upload dữ liệu của mình và sử dụng đó bằng cách cung cấp các URL liên kết. Ví dụ, nội dung chúng ta vừa tạo ra có thể được upload lên Github và gọi nó một cách trực tiếp tới PhoneGap.
Các bước sau đây giải thích cách tạo ra một AdobeID
Tạo ra Adobe ID
Đi tới www.build.phonegap.com và ấn vào nút Register.
Một cửa sổ mới sẽ được hiện ra như sau:

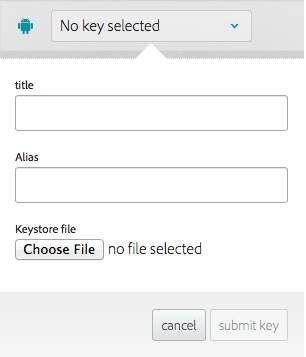
Ấn vào menu option drop-down bên cạnh Android icon, có ghi là No key selected, ấn vào "Add a key" và màn hình sau sẽ hiện ra

Hãy cung cấp Title và Alias của bạn, chọn file Keystore, sau đó ấn Rebuild.
App được build theo cách này sẽ được upload trực tiếp lên Google Play. Ấn vào file .apk và bạn có thể download app của mình về.
Chú ý: Bạn nên test app ở cả device thật và máy ảo trước khi upload.
