Build Uber-like tracking system using HyperTrack.
HyperTrack is a way to build live location features which is proposed to build applications in Android, iOS, React Native, Xamarin & Cordova using their mobile SDK. The plug-and-play location stack is offered as an easy integration to experience Uber-like tracking system with your own ...

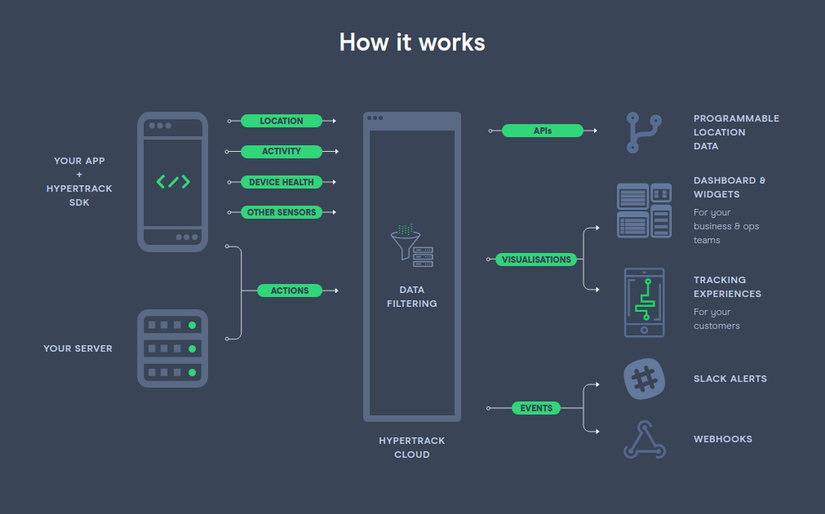
HyperTrack is a way to build live location features which is proposed to build applications in Android, iOS, React Native, Xamarin & Cordova using their mobile SDK. The plug-and-play location stack is offered as an easy integration to experience Uber-like tracking system with your own code according to their official blog. HyperTrack built their stack with following offers:
- Easy & quick to integrate.
- Scalable and reliable.
- Providing real-time filtering while maintaining battery efficiency.
- Open sourcing of HyperTrack Live Android app.
- Live location to track yourself on a map when you are on the way.
- Send your real-time ETA to your friends and family based on mode of transport and trip progress.
- Easy to share via your favorite messaging app to send ETA with a web link for live tracking.
- Your location and trips are completely private and secure. They are shared only with people you chose and only for the duration of the trip.

Here, I am going write how to setup it in Android as a basic outline to easy integrate the live tracking feature.
You can quick-start to integrate it in Android directly from here : https://dashboard.hypertrack.com/onboarding/sdk-android , I am summarizing the basic code-snap.
Step 1: Install the SDK
Define the repositories and dependencies in the build.gradle files as shown below to install the SDK.
repositories {
maven {
url "http://hypertrack-android-sdk.s3-website-us-west-2.amazonaws.com/"
}
}
dependencies {
compile("com.hypertrack:android:0.4.5:release@aar") {
transitive = true;
}
}
If you are using Proguard in your project, add the following lines to your proguard configuration file (proguard-rules.pro):
-keep class com.hypertrack.lib.** { *; }
-dontwarn com.hypertrack.lib.**
Step 2: Configure the SDK
Once the SDK has been installed, you can use the SDK methods inside your Android project. Before that, you need to get the HyperTrack publishable key from here: https://dashboard.hypertrack.com/onboarding/sdk-android;step=0.1 by registering in their official dashboard. After registering there, copy the publishable key & initilize your HyperTrack in Java as following:
HyperTrack.initialize(this.getApplicationContext(), “YOUR_PUBLISHABLE_KEY”);
Step 3: Enable location permissions
The SDK requires the ACCESS_FINE_LOCATION and ACCESS_COARSE_LOCATION permissions which are already included in the SDK's manifest. In case your app is for Android M and above (API level 23+), Call requestPermissions() API to request for run-time location permissions. For high quality location collection, the SDK needs location services enabled at high accuracy. Call requestLocationServices() API to request for user to enable Location Services in high-accuracy, if not enabled already. Refer here for a sample implementation for requesting Location Permissions & Services.
// To request Location Permissions HyperTrack.requestPermissions(this); // To enable Location Services HyperTrack.requestLocationServices(this, null);
Step 4: Write Java code to use the SDK
Now, it's the time to use the SDK, there is already official tutorial article is available on https://docs.hypertrack.com/sdks/android/basic.html . After user authentication, you can start/stop tracking as the following code-snap:
// To start tracking.
HyperTrack.startTracking(new HyperTrackCallback() {
@Override
public void onSuccess(@NonNull SuccessResponse successResponse) {
// TODO: Success action
}
@Override
public void onError(@NonNull ErrorResponse errorResponse) {
// TODO: Error action
}
});
// To stop tracking.
HyperTrack.stopTracking();
You may give a quick try using this repository : https://github.com/hypertrack/android-sdk-onboarding
- iOS : https://dashboard.hypertrack.com/onboarding/sdk-ios
- React Native : https://dashboard.hypertrack.com/onboarding/sdk-reactnative
- Xamarin : https://docs.hypertrack.com/sdks/xamarin/setup.html
- Cordova : https://docs.hypertrack.com/sdks/cordova/setup.html
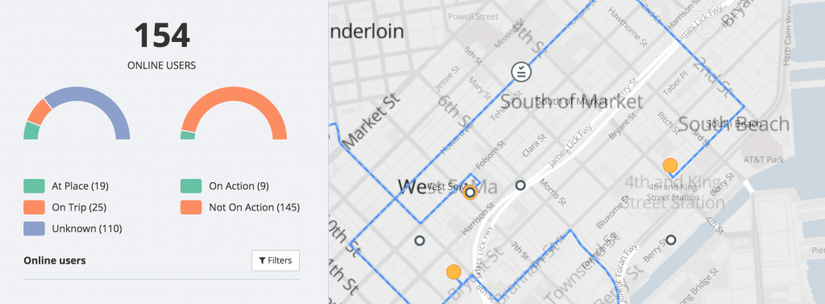
After setup everything, you can see the live user-tracking in here : https://dashboard.hypertrack.com/map/users
- https://www.hypertrack.com/tech
- http://blog.hypertrack.com
- http://docs.hypertrack.com
- https://github.com/hypertrack
- https://www.techinasia.com/hypertrack
Happy coding!
