Building a Message Sticker App Extension in Xcode 8
Một trong những công bố lớn nhất trong WWDC 2016 là việc giới thiệu Message framework trong iOS 10. Developer có thể tạo app extension cho ứng dụng theo máy iPhone là Messages. Bằng việc xây dựng app extension, ta có thể cho phép người dùng tương tác với app chúng ta ngay trong ứng dụng Messages. ...
Một trong những công bố lớn nhất trong WWDC 2016 là việc giới thiệu Message framework trong iOS 10. Developer có thể tạo app extension cho ứng dụng theo máy iPhone là Messages. Bằng việc xây dựng app extension, ta có thể cho phép người dùng tương tác với app chúng ta ngay trong ứng dụng Messages. Ví dụ ta có thể xây dựng message sticker extension cho phép user có thể gửi stickers khi chat sử dụng app Messages. Hoặc nếu bạn sãn sàng phát triển ứng dụng chỉnh sửa ảnh, bạn cũng có thể viết 1 extension cho user có thể sửa ảnh mà ko cần thoát khỏi ứng dụng Messages. Sự hỗ trỡ của extension mở ra rất nhiều cơ hội cho app developers. Apple thậm chí giới thiệu cả App Store cho iMessage, bạn có thể bán app extension thông qua app store đành cho iMessage đó. Để xây dựng app extension cho Messages, chúng ta cần sử dụng Message framework, framework này hỗ trợ 2 loại app extensions sau:
- Sticker packs
- iMessage app
Trong bài viết này, tôi sẽ hướng dẫn bạn cách xây dựng một sticker pack sử dụng framework, và 1 chút về cách xây dựng iMessage app. Để xây dựng được app extension loại này chúng ta cần sử dụng Xcode 8 trở lên. Trước khi đi tiếp, tôi phải nói rằng Apple đã làm cho việc xây dựng sticker packs trở nên vô cùng đơn giản, thậm chí nếu bạn không biết chút nào về lập trình bạn vẫn có thể tạo được sticker pack cho riêng mình bởi vì việc tạo ra được sticker pack này sẽ không cần phải viết một dòng code nào cả Let's move on!
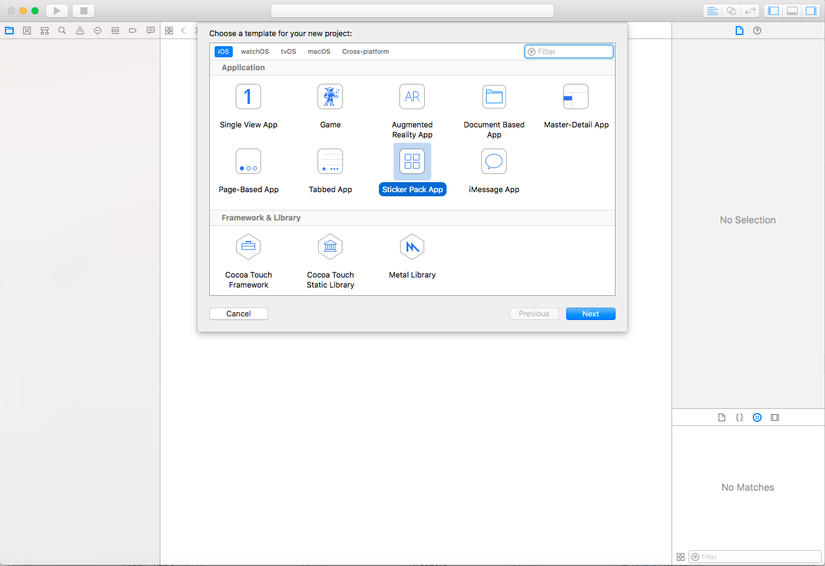
Trước tiên bật Xcode 8 và bấm tạo mới Project -> iOS -> Application -> Sticker Pack Application.
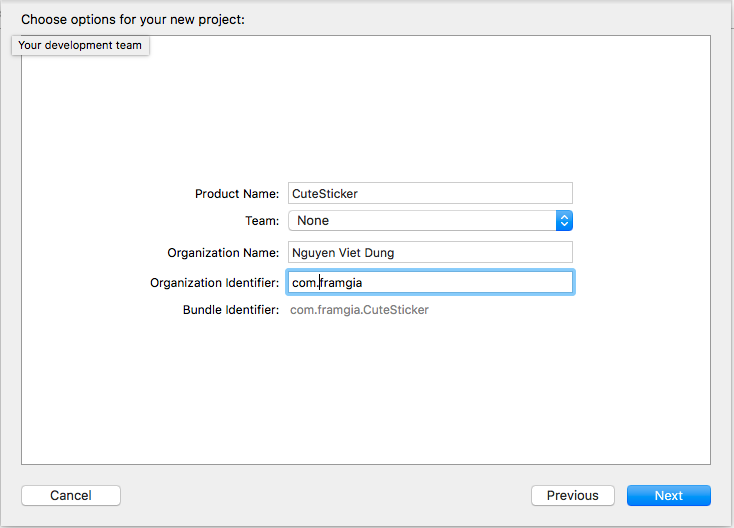
 Đặt tên và các thông tin khác cho app
Đặt tên và các thông tin khác cho app

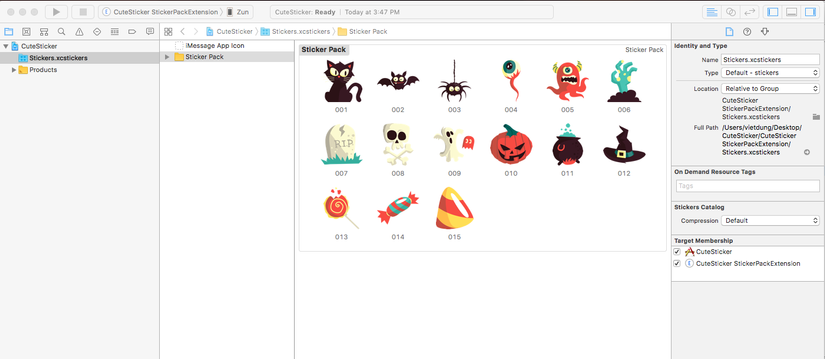
Sau khi tạo xong project, chúng ta sẽ thấy 2 files trong project navigator. Click vào Stickers.xcstickers sau đó chọn Sticker Pack folder, đây sẽ là nơi chúng ta đặt các file ảnh. Để phục vụ demo, bạn có thể download chỗ ảnh này hoặc đơn giản bạn có thể sử dụng ảnh của bạn, nhưng chú ý rằng ảnh cần phải ở định dạng PNG, APNG, GIF hoặc JPG với kích thước maximum là 500KB.
Once your Xcode project is created, you’ll see two files in the project navigator. Click Stickers.xcstickers and then select the Sticker Pack folder. This is where you put your image files. For demo purpose, you can download this image pack. Or simply use your own images. But please note that the image must be in PNG (preferred), APNG, GIF or JPG format with a maximum size of 500KB. Bạn có thể download ảnh demo tại đây
Giải nén ảnh vừa download về sau đó chọn và kéo tất cả ảnh đó vào Sticker Pack folder.
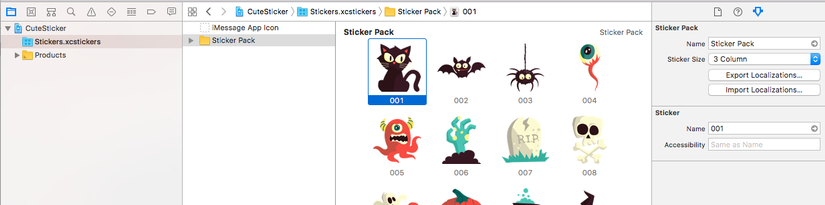
 Bạn có thể thay đổi size của stickers, chọn thư mục Sticker Pack, sau đó chọn Atrributes inspector, mặc định sticker size được set là 3 collumn, bạn có thể change nó thành 2 collumn hoặc 4 collumn, ở demo này tôi sẽ để default là 3 collumn
Bạn có thể thay đổi size của stickers, chọn thư mục Sticker Pack, sau đó chọn Atrributes inspector, mặc định sticker size được set là 3 collumn, bạn có thể change nó thành 2 collumn hoặc 4 collumn, ở demo này tôi sẽ để default là 3 collumn

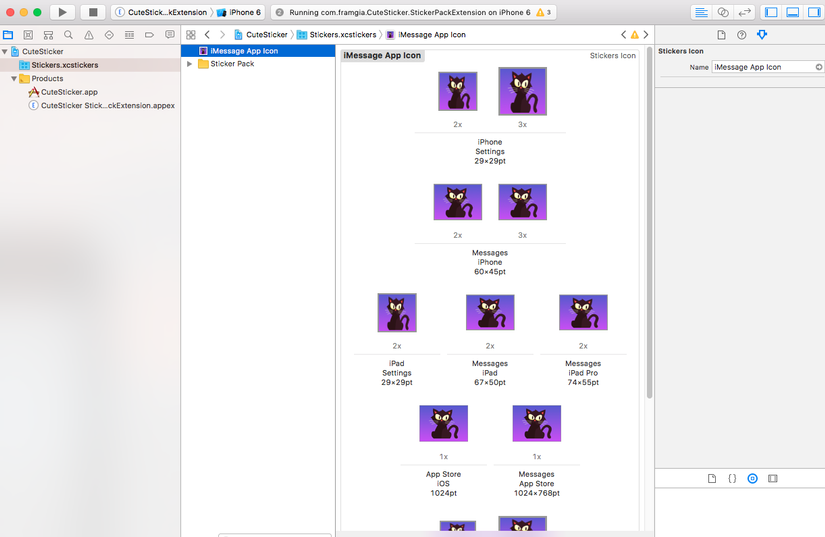
Cuối cùng, sticker pack phải có app icon. Lần nữa cho mục đích demo, bạn có thể download app icon tại đây. Nếu bạn tự tạo icon riêng của mình thì các icon đó cần có các kích thước sau:
1024×768 points (@1x) for Messages App Store
27×20 points (@1x, @2x, @3x) for Messages
32×24 points (@1x, @2x, @3x) for Messages
29×29 points (@1x, @2x, @3x) for iPhone/iPad Settings
60×45 points (@2x, @3x) for Messages (iPhone)
67×50 points (@1x, @2x) for Messages (iPad)
74×55 points (@2x) for Message (iPad Pro)
Sau khi download icon demo giải nén rồi kéo thả các file ảnh này vào mục app icon files

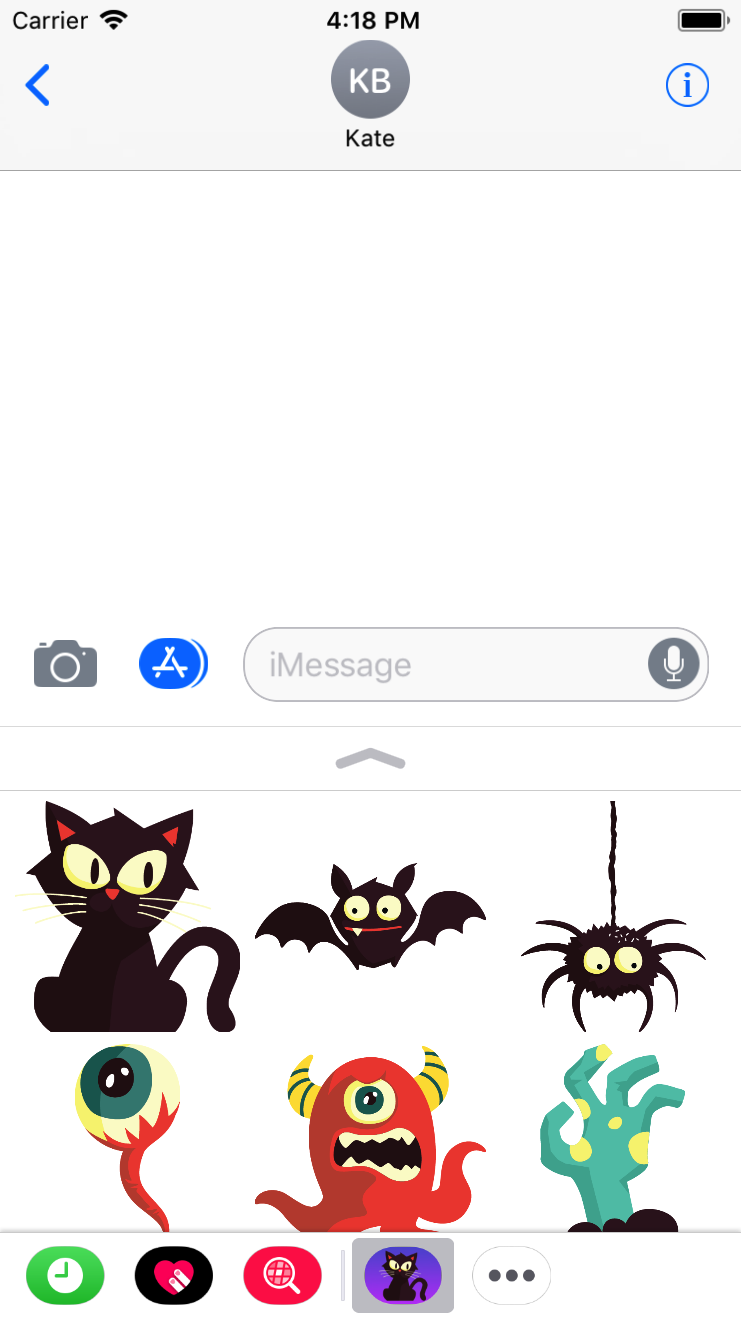
Bạn ko cần thiết bị iOS 10 để test, Xcode cung cấp sẵn build-in simulator để test các extension cho iMessage. Chọn simulator device sau đó run simulator sẽ được chạy ứng dụng Messages và kèm extension của chúng ta vừa tạo ra.

Bạn không chỉ có thể dùng ảnh tĩnh trong sticker pack, Apple cho phép bạn sử dụng ảnh animation vào pack 1 cách rất đơn giản. Nếu bạn có sẵn vài ảnh GIFs hoặc APNGs bạn chỉ cần kéo thả ảnh này vào sticker pack, Xcode sẽ tự động nhận ảnh animation và hiển thị nó. Cách khác để tạo ảnh động là tạo sticker sequence, quay lại sticker pack, click chuột phải vào bất kì vùng trống này để hiển thị menu, Chọn Add Assets -> New Sticker Sequence sẽ tạo sticker sequense để chúng ta add các ảnh sequene vào. Bạn có thể tải thử ảnh demo tại đây
Tham khảo https://www.appcoda.com/message-sticker-app/
