Building a Website with Odoo 11
1. CMS là gì? Ứng dụng Website Builder có sẵn cho Odoo 11 thường được gọi là CMS (hoặc hệ thống quản lý nội dung). CMS là một tập hợp các công cụ cho phép bạn cấu trúc, sắp xếp và thao tác trang web của bạn mà không phải tương tác trực tiếp với hoạt động bên trong trang web của bạn. Một ...
1. CMS là gì?
Ứng dụng Website Builder có sẵn cho Odoo 11 thường được gọi là CMS (hoặc hệ thống quản lý nội dung).CMS là một tập hợp các công cụ cho phép bạn cấu trúc, sắp xếp và thao tác trang web của bạn mà không phải tương tác trực tiếp với hoạt động bên trong trang web của bạn. Một tính năng chính của CMS là cho phép những người không có khả năng lập trình và những người có ít chuyên môn kỹ thuật có thể tạo và chỉnh sửa nội dung trên trang web sau khi cấu trúc ban đầu của trang web được thiết kế.
2. Tại sao nên sử dụng ứng dụng xây dựng trang web của Odoo làm CMS?
Với rất nhiều giải pháp CMS có sẵn khác với sự hỗ trợ tốt hơn và các tính năng hoàn thiện hơn, một câu hỏi được đặt ra là ai có thể sử dụng ứng dụng xây dựng trang web Odoo làm CMS của họ? Đây không chỉ là một câu hỏi hay, nó là điều quan trong khi xây dựng một trang web cho công ty của bạn là bạn phải chọn các công cụ hoạt động tốt nhất cho các tình huống và yêu cầu nhất định của bạn. Vì vậy, hãy xem xét một số ưu và nhược điểm khi sử dụng Odoo để xây dựng trang web của bạn.2.1 Những lợi thế tiềm năng khi sử dụng Odoo làm CMS
Mặc dù Odoo vẫn còn mới và không có được danh sách các trang web thành công đã sử dụng nó làm CMS như các CMS khác, nhưng vẫn có một số lý do rất thuyết phục để bạn chọn Odoo làm CMS của bạn:1. Cài đặt dễ dàng.
2. Các tính năng rất dễ sử dụng, chẳng hạn như chỉnh sửa trang nhanh và điều khiển đơn giản.
3. Hỗ trợ tuyệt vời cho các thiết bị di động.
4. Tích hợp hỗ trợ dịch ngôn ngữ mạnh mẽ.
5. Tích hợp hoàn hảo với nhiều ứng dụng đã có sẵn cho Odoo.
6. Số lượng theme chuyên nghiệp ngày càng tăng sẽ làm cho trình xây dựng trang web Odoo trở thành một lựa chọn hấp dẫn trong những năm tới cho những người đã sử dụng Odoo.
7. Tích hợp tốt các công cụ quảng cáo.
2.2 Những hạn chế hiện tại của việc sử dụng Odoo làm CMS
Mặc dù có nhiều lý do tích cực để xem xét Odoo, nhưng cũng có một số lý do tại sao nó có thể không phải là CMS cho mọi giải pháp:
- Sự hỗ trợ rất hạn chế với các công ty lưu trữ (hosting), thiết kế trang web và tư vấn. Nếu trang web Odoo của bạn bị hỏng, bạn phải phụ thuộc vào các chuyên gia của Odoo để sửa trang web của bạn.
- Giới hạn chức năng CMS để kiểm soát phiên bản các trang web của bạn.
- Bảo mật phức tạp và khó hiểu trong các trang web của mình và trong việc gán quyền truy cập cho nội dung.
- Bộ theme có sẵn hoạt động trực tiếp với Odoo rất hạn chế và các theme chuyên nghiệp có sẵn rất tốn kém.
- Sự non nớt của chính CMS có thể gây ra biến động trong những năm tới khi các tính năng mới được thêm vào, khiến việc di chuyển trang web của bạn giữa các cơ sở dữ liệu của các phiên bản Odoo khác nhau trở nên khó khăn.
- Không có cách nào dễ dàng để di chuyển các website hoặc trang web giữa các cơ sở dữ liệu Odoo, có thể thêm các thách thức tích hợp, thử nghiệm và triển khai.
3. Cài đặt trình tạo trang web Odoo.
Một trong những lý do lớn nhất để xem xét việc sử dụng trình xây dựng trang web của Odoo là bạn có thể dùng thử trong vài giây. Chỉ cần cài đặt ứng dụng Website Builder như bất kỳ ứng dụng Odoo nào khác, truy cập App và tìm kiếm Website Builder:

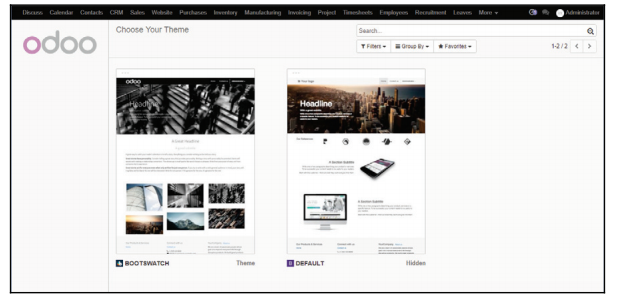
Khi bạn nhấp vào Install, Odoo sẽ cài đặt các mô-đun cần thiết và đưa bạn đến một màn hình mới cho phép bạn chọn chủ đề cơ bản cho trang web của mình:

Trong bản Odoo 11, bạn có thể chọn giữa các chủ đề bootswatch hoặc Bootstrap đơn giản. Bây giờ bạn cũng sẽ được cung cấp bản xem trước thu nhỏ của trang web sẽ trông như thế nào. Chúng tôi đã quyết định sử dụng bootswatch, điều này sẽ cho phép lựa chọn chủ đề linh hoạt hơn so với Bootstrap đơn giản.
Tip: Trình xây dựng trang web được cài đặt cho chương này là Odoo 10 Community Edition.
Tùy thuộc vào bản Odoo cụ thể của bạn, bạn có thể có một lựa chọn chủ đề thay thế hoặc có thể trên thực tế bạn được đưa trực tiếp đến trang chủ Odoo của bạn.
Ngoài ra, bạn nên làm theo một hướng dẫn xây dựng trang web nó sẽ hướng dẫn bạn một số điều cơ bản về xây dựng trang web của bạn.
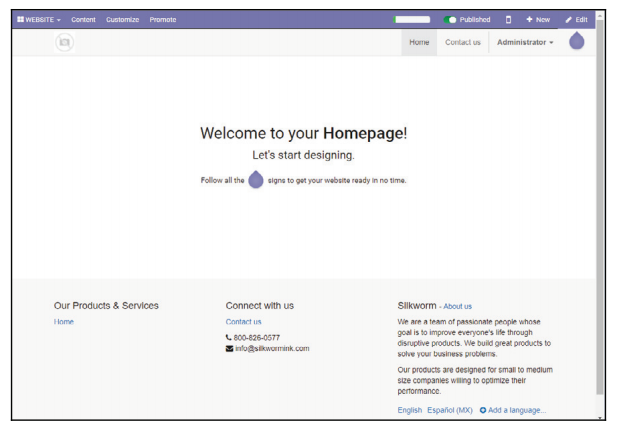
Ở đây, chúng ta có thể thấy trang web ban đầu được trình bày bởi Odoo:

Ở giữa màn hình, bạn sẽ thấy Welcome to your Homepage!, tiêu đề, cùng với lời mời làm theo các dấu hiệu cho một hướng dẫn đơn giản sẽ hỗ trợ bạn xây dựng trang web đầu tiên của mình trong Odoo. Chúng tôi sẽ tiếp tục và sử dụng một số mẹo này để làm nổi bật các tính năng cơ bản của ứng dụng Odoo Website Builder:

Nhấp vào góc trên bên phải sẽ hướng sự chú ý của bạn đến nút Edit trang ở góc trên cùng bên trái của màn hình. Nút này có sẵn trên mỗi trang trong khi bạn ở trên trang web Odoo của mình với tư cách quản trị viên. Nhấp vào nút Edit này sẽ chuyển trang của bạn thành chế độ chỉnh sửa để bạn có thể thay đổi trang web của mình.
Nhấn vào nút Edit để bắt đầu chỉnh sửa trang web chủ của bạn.
Sau khi nhấn vào nút Edit, trang web của bạn sẽ được làm mới để hiển thị các thanh công cụ và các tuỳ chọn có sẵn để chỉnh sửa trang web của bạn.

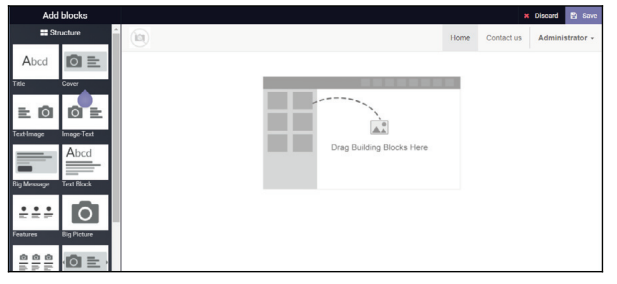
Ở đây, chúng ta có thể thấy rằng hướng dẫn đang nhắc bạn kéo khối Cover và thả nó vào trang của bạn. Đây là hành động sẽ xuất hiện bất cứ lúc nào bạn muốn thêm nội dung bổ sung vào trang web của mình. Cũng lưu ý rằng các mẹo hướng dẫn bạn qua từng bước chỉ được hiển thị hướng dẫn dành cho lần chạy đầu tiên.
Chọn Insert Blocks để thêm nội dung vào trang web của bạn.
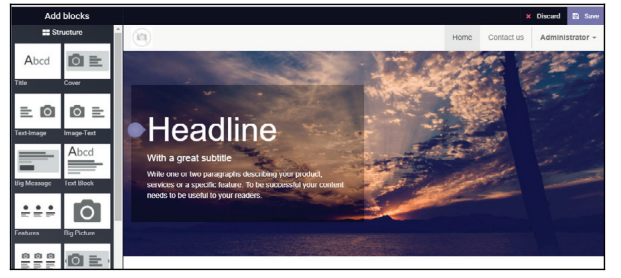
Chọn và giữ chuột trái của bạn trên nút Banner và kéo nó vào trang web của bạn. Trang web sẽ lập tức cập nhật để hiển thị cho bạn biểu ngữ cùng với một đoạn văn bản và nút ở bên trái Các mẹo đơn giản của Odoo vẫn tiếp tục được hiển thị, nhắc bạn bây giờ thay đổi tiêu đề cho văn bản của bạn thành bất cứ điều gì bạn chọn. Tất cả các chỉnh sửa được thực hiện ngay trong chính trang đó. Chỉ cần sử dụng chuột để chọn văn bản, giống như bạn làm trong bất kỳ chương trình chỉnh sửa văn bản đơn giản nào. Cũng lưu ý rằng, ở trên cùng, bạn có khả năng sửa đổi văn bản để làm cho nó đậm, gạch chân hoặc in nghiêng hoặc để thay đổi một thuộc tính khác, chẳng hạn như màu sắc.
Các mẹo đơn giản của Odoo vẫn tiếp tục được hiển thị, nhắc bạn bây giờ thay đổi tiêu đề cho văn bản của bạn thành bất cứ điều gì bạn chọn. Tất cả các chỉnh sửa được thực hiện ngay trong chính trang đó. Chỉ cần sử dụng chuột để chọn văn bản, giống như bạn làm trong bất kỳ chương trình chỉnh sửa văn bản đơn giản nào. Cũng lưu ý rằng, ở trên cùng, bạn có khả năng sửa đổi văn bản để làm cho nó đậm, gạch chân hoặc in nghiêng hoặc để thay đổi một thuộc tính khác, chẳng hạn như màu sắc.
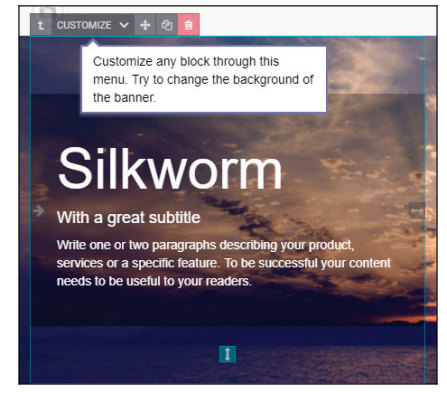
Sau một vài thay đổi, hướng dẫn xây dựng trang web Odoo sẽ quay trở lại một lần nữa, kêu gọi sự chú ý đến menu thanh công cụ CUSTOMIZE ở góc trên cùng bên trái của khối.
Đây là một menu rất quan trọng cho phép bạn chỉnh sửa các thuộc tính của vùng chứa cũng như chọn vùng chứa chính của bất kỳ đối tượng nào bạn đang chỉnh sửa:

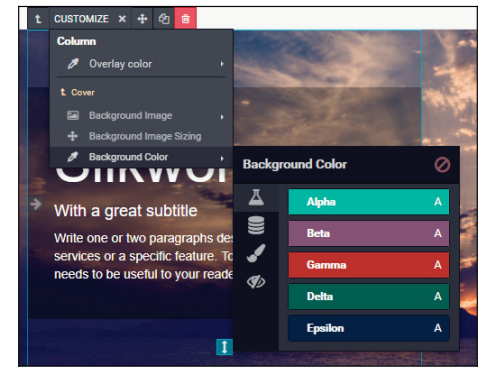
Theo hướng dẫn, bây giờ chúng ta có thể sử dụng menu tùy chỉnh để thay đổi nền của banner. Có một số tùy chọn, bao gồm tải lên một hình ảnh hoặc thay đổi nền thành màu:

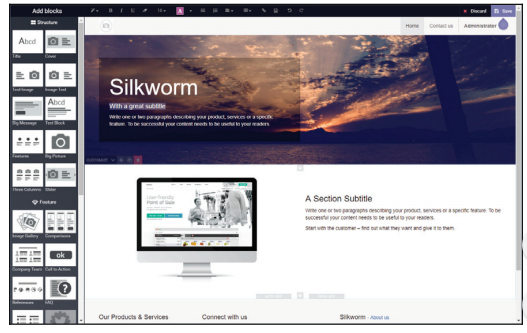
Khi bạn di chuyển chuột qua các màu, bạn sẽ thấy nền thay đổi để phản ánh lựa chọn của bạn. Chọn một nền mà bạn thích và sau đó Odoo sẽ gợi ý một khối văn bản hình ảnh lên trang:

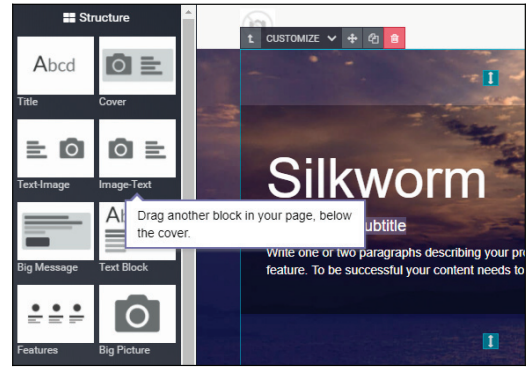
Làm theo các hướng dẫn và kéo khối bên dưới ảnh bìa trong bước trước. Bạn có thể thoải mái thay đổi khối theo ý muốn và thực hành với các tùy chọn khác nhau có sẵn:

3.1 Lưu trang web của bạn
Sau khi đã thực hành tạo trang web của mình, hãy sử dụng nút Save ở góc trên cùng bên phải của trang để lưu các thay đổi của bạn.

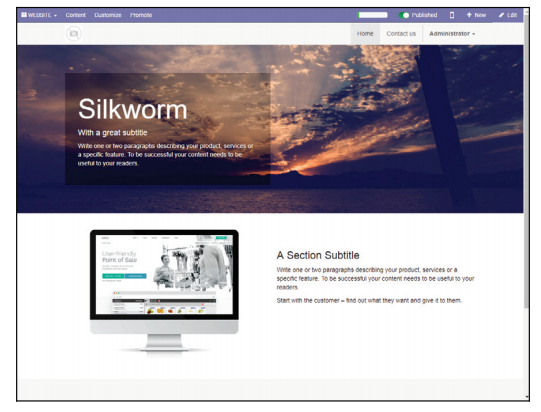
Sau khi đã nhấn nút Save, trang sẽ được làm mới và chúng ta có thể thấy trang web của chúng ta vì nó sẽ xuất hiện cho khách truy cập đến trang web của chúng tôi, ngoài thanh màu xanh lam ở trên cùng luôn hiển thị khi bạn đăng nhập vào Odoo.

Hướng dẫn của Odoo sẽ cung cấp cho bạn một thông báo chúc mừng đã lưu thành công trang web của bạn và hoàn thành phần hướng dẫn này. Bây giờ chúng ta đã học cách chỉnh sửa các trang web của mình, thêm các khối nội dung mới vào các trang đó và lưu các thay đổi đó. Như bạn có thể thấy, khá dễ dàng để tạo các trang web trong Odoo bằng trình tạo trang web. Tuy nhiên, hy vọng bạn sẽ dành một chút thời gian để tìm hiểu làm thế nào các đối tượng khác nhau có thể được kết hợp và chỉnh sửa để có được kết quả mà bạn mong muốn.
3.2 Xem trước trang web của chúng tôi trên thiết bị di động
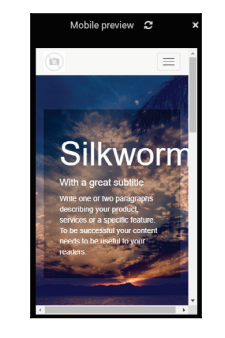
Chắc chắn, một trong những lý do hấp dẫn nhất để xem xét chọn Odoo cho CMS của bạn là ngay từ đầu nó được xây dựng để hỗ trợ các thiết bị di động. Tính năng này rất quan trọng đối với ứng dụng Website Builder đến mức có nút chuyên dụng xem trước điện thoại sẽ cho phép bạn xem trước trang web sẽ trông như thế nào trên thiết bị di động:

Nhấn vào nút xem trước để thấy trang web của bạn sẽ trông như thế nào trên một thiết bị di động thông thường.

Bạn vẫn nên kiểm tra kỹ trang web của mình trên các thiết bị di động thực trước khi triển khai trang web, tính năng này rất có giá trị vì nó cho phép bạn biết được trang của mình sẽ trông như thế nào trên thiết bị di động.
3.3 Thêm trang và menu mới vào trang web của bạn
Tiếp theo, đã đến lúc xem qua cách chúng tôi thêm các trang và menu mới vào trang web của chúng tôi. Đó là một ý tưởng tốt để đưa ra ý tưởng của bạn trước thời hạn và quyết định những trang bạn cần và cấu trúc menu cho trang web của bạn sẽ trông như thế nào.
Cá nhân tôi tin rằng tốt hơn là bắt đầu đơn giản và thêm những thứ phức tạp vào sau. Tuy nhiên, có một số trang bạn sẽ biết rằng bạn phải có trên trang web của mình, vì vậy bạn cũng có thể tiếp tục và thêm chúng.
Từ thanh menu trên cùng của Odoo, sử dụng New để thêm menu và trang hoặc có thể chỉnh sửa các trang hiện có:

3.4 Thêm một trang mới
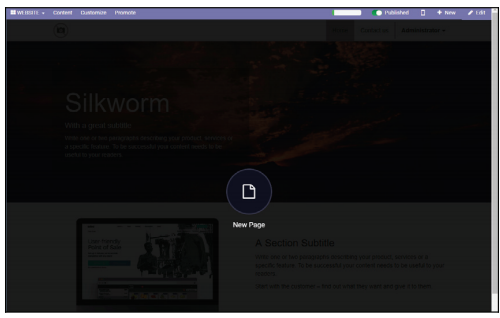
Nhấp vào New sẽ hiển thị một biểu tượng lớn ở giữa trang để xác nhận rằng bạn muốn thêm một trang mới vào trang web của mình:

Trong ví dụ này, chúng tôi sẽ đặt tên trang của mình là Frequently Asked Questions, một trang phổ biến trên nhiều trang web. Chúng tôi cũng sẽ di chuyển Add page in menu để trang của chúng tôi sẽ tự động được thêm vào menu của chúng tôi khi trang được tạo:
 Chỉ cần nhấn vào nút Continue và trang web sẽ được thêm vào và sẵn sàng được chỉnh sửa, giống như chúng ta đã chỉnh sửa trang web trước đó.
Chỉ cần nhấn vào nút Continue và trang web sẽ được thêm vào và sẵn sàng được chỉnh sửa, giống như chúng ta đã chỉnh sửa trang web trước đó.
3.5 Tạo trang web Frequently Asked Questions của chúng tôi
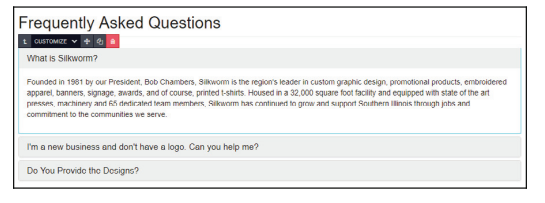
Trong ví dụ sau, sau khi tạo trang, chúng tôi đã chèn một khối Accordion được tìm thấy trong phần Feature trong khu vực Block. Sau đó, chúng tôi đã chỉnh sửa khối với nội dung là một số câu hỏi thường gặp của Silkworm:

Khi trang đã như bạn muốn, hãy nhấn nút save để lưu các thay đổi của bạn.
3.6 Quản lý menu trên trang của bạn
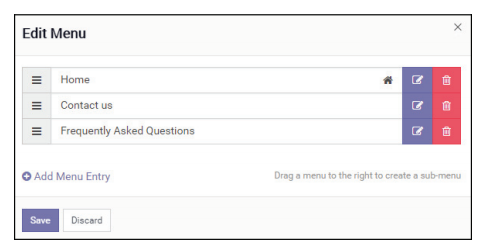
Trong phần Content, bạn có thể chọn Edit Menu để chỉnh sửa menu, sắp xếp cấu trúc menu cho trang web của mình.

Sử dụng mẫu Edit Menu đơn giản, bạn có thể sắp xếp lại các menu của mình bằng cách sử dụng các thanh trượt ở phía bên trái để nhấp và kéo chúng theo thứ tự bạn muốn. Bất kỳ menu nào bạn kéo lên trên cùng sẽ tự động trở thành trang chủ của trang web và lấy biểu tượng ngôi nhà nhỏ ở phía bên phải để chỉ định trang. Kéo một menu bên phải sẽ lồng các menu trong các menu khác. Sử dụng các phương pháp cơ bản này, bạn có thể tạo một hệ thống phân cấp các menu để chứa các trang của bạn trong bất kỳ cấu trúc nào bạn chọn.
3.7. Thêm một menu mới vào trang web của bạn
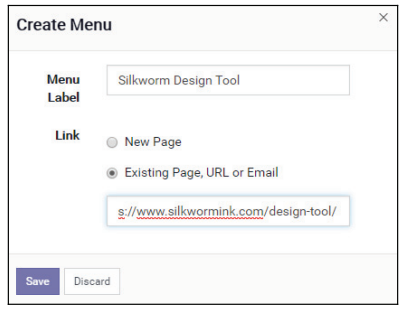
Nhấp vào liên kết Add Menu Entry để hiển thị biểu mẫu cho phép bạn thêm một mục menu mới vào trang web của mình. Trong ví dụ này, chúng tôi đã thêm một menu mới có tên Silkworm Design Tool và chỉ định một liên kết bên ngoài để kết nối trực tiếp với công cụ thiết kế mà Silkworm hiện đang sử dụng cho những người muốn thiết kế đơn hàng trên trang web của họ:

Biểu mẫu cho phép bạn linh hoạt trong việc chỉ định menu cho một trang hiện có, tạo một trang mới hoặc chỉ định một URL hoặc địa chỉ email để liên kết với menu.
Bạn cũng có tùy chọn xác định rằng menu sẽ mở trang trong một cửa sổ mới.
3.8. Thay đổi chủ đề trong Odoo
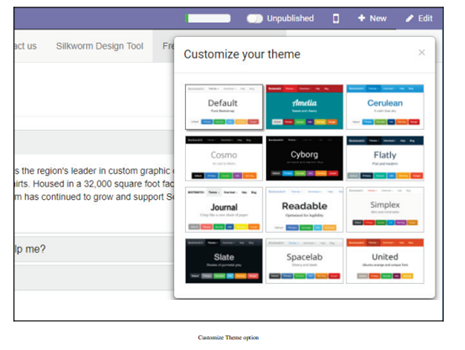
Một trong những tính năng hấp dẫn của hầu hết các giải pháp CMS là khả năng thay đổi chủ đề của trang web của bạn mà không phải sửa đổi nội dung của bạn. Trình tạo trang web của Odoo cung cấp khả năng sửa đổi chủ đề của bạn bằng cách chọn tùy chọn Customize Theme từ** Customize**:

Với bản Odoo 11 này, bạn có tùy chọn để chọn từ nhiều chủ đề Bootstrap miễn phí.
Chỉ cần nhấp vào Apply và sau đó trang web của bạn sẽ được cập nhật với chủ đề mới.
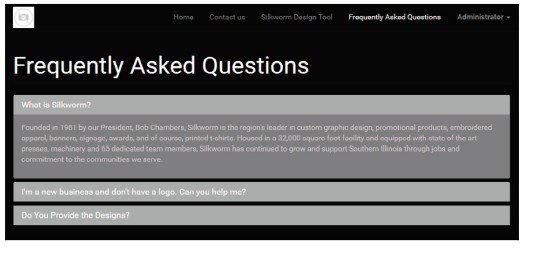
Tại đây, chúng ta có thể thấy trang Frequently Asked Question của chúng ta trông như thế nào sau khi chúng ta đã áp dụng chủ đề Cyborg và điều chỉnh màu phông chữ của văn bản chính:

Như bạn có thể thấy, chỉ cần thay đổi chủ đề của trang web, bạn có thể tạo ra một diện mạo khác biệt đáng kể.
3.9. Quảng bá trang web của bạn
Một số tính năng hay khác của ứng dụng tạo trang web của Odoo là các công cụ quảng cáo tích hợp cho trang web của bạn. Không chỉ hữu ích khi sử dụng tùy chọn quảng cáo cho mỗi trang web của bạn, nó còn quan trọng. Nếu bạn không cung cấp và chỉ định tiêu đề, từ khóa và mô tả cho trang của mình, Odoo sẽ cung cấp thông tin mặc định cho các công cụ tìm kiếm như Google. Đây không bao giờ là một ý tưởng tốt. Hãy chắc chắn dành thời gian để ít nhất cung cấp một tiêu đề và mô tả thích hợp cho trang web của bạn.
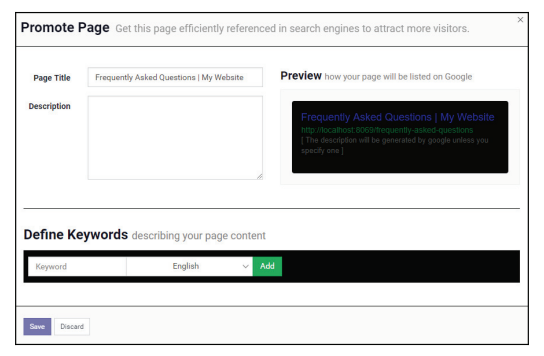
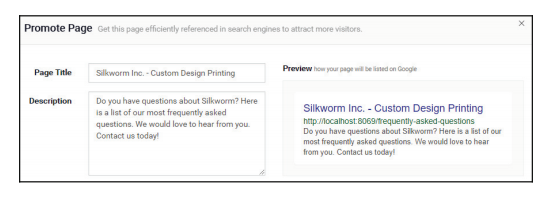
Để quảng cáo trang web của bạn, hãy truy cập trang web bạn muốn quảng cáo, nhấp vào Promote trong menu trình tạo trang web và chọn Optimize SEO. Odoo sau đó sẽ đưa ra hình thức quảng bá:

Trong ví dụ này, chúng tôi đã cố tình di chuyển các trường như khi biểu mẫu được đặt sẵn, vì vậy bạn có thể thấy lý do tại sao nó quan trọng của việc bạn cần chỉ định tiêu đề và mô tả cho mỗi trang của mình. Lưu ý cách Odoo đã đặt tên trang của chúng tôi và bản xem trước ở phía dưới không giống như những gì chúng tôi muốn liệt kê với các công cụ tìm kiếm.
3.10. Chỉ định từ khóa cho trang web của bạn
Search Engine Optimization (SEO) là một chủ đề lớn có thể tự mình lấp đầy toàn bộ một cuốn sách. Một trong những khía cạnh chính của SEO tốt là nó biết những từ khóa nào phổ biến nhất cho trang bạn muốn quảng cáo. Odoo cung cấp một công cụ nhỏ tiện dụng đảm bảo rằng khi bạn chỉ định từ khóa, Odoo sẽ cho bạn biết các từ khóa liên quan cũng phổ biến với Google.
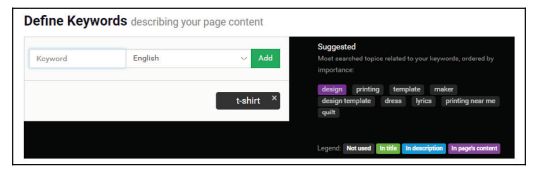
Trong ảnh chụp màn hình sau, chúng tôi đã nhập từ khóa t-shirt và có thể thấy các từ khóa liên quan có thể tốt để đưa vào nội dung của trang web của chúng tôi để có kết quả tốt hơn trong công cụ tìm kiếm:

Trong kết quả, bên cạnh từ khóa t-shirt, bạn sẽ thấy design, printing, template, maker, design template, dress, v.v. Lưu ý design được tô màu tím. Điều này là do Odoo chỉ ra rằng từ khóa này nằm trong trang web của chúng ta.
Ví dụ: nếu chúng tôi đã thêm từ dress trong trang Frequently Asked Question, thì chúng ta sẽ thấy từ khóa được tô màu phù hợp.
3.11. Tạo tiêu đề và mô tả cho trang web của bạn
Dành thời gian để tạo một mô tả bao gồm các từ khóa tốt và mô tả chính xác nội dung của trang web của bạn. Có rất nhiều cuốn sách hay để giúp bạn quảng bá trang web của bạn tốt hơn và cung cấp lời khuyên bạn nên làm gì để có thể nhận được kết quả tốt nhất trong công cụ tìm kiếm.
Trong ví dụ hiển thị trong ảnh chụp màn hình sau đây, tôi đã thêm một vài từ khóa vào tiêu đề như một ví dụ về cách Odoo sẽ tô màu các từ khóa bạn đã chọn. Chúng tôi cũng đã biến theme trở về mặc định để đọc văn bản dễ dàng hơn. Mục đích là để thử và có càng nhiều từ khóa càng tốt trong tiêu đề và mô tả của bạn để bạn có thể nhận được kết quả tốt hơn cho trang của mình. Trong trường hợp này, design và printing là những từ khóa quan trọng tôi đã đưa vào tiêu đề, dựa trên phản hồi từ nghiên cứu từ khóa của Odoo:
Tip: Lưu ý rằng đây chỉ là một ví dụ, và điều quan trọng hơn nhiều là có các mô tả chính xác hơn là chỉ tạo một tiêu đề dựa trên các từ khóa phổ biến.

Tổng kết
Trong bài này, chúng ta đã xem xét việc xây dựng trang web của Odoo. Chúng ta đã thảo luận một chút về CMS và một số tùy chọn CMS phổ biến khác. Tôi đã trình bày cách cài đặt trình tạo trang web và làm theo hướng dẫn tương tác đơn giản nhưng hiệu quả của Odoo này để tìm hiểu những điều cơ bản.
Sau đó, chúng ta đã tìm hiểu cách chúng tôi có thể thêm các trang mới vào trang web, định cấu hình và chỉnh sửa menu cho trang web và cách thêm các khối và nội dung bổ sung vào các trang của mình. Cuối cùng, chúng ta đã kết thúc bằng cách tìm hiểu cách thay đổi chủ đề để cung cấp cho trang web của chúng ta một giao diện mới và quảng bá các trang web của chúng ta để có kết quả tìm kiếm tốt và mô tả phù hợp trong Google.
