Buils một ứng dụng thời tiết sử dụng AngularJS
Người viết: Đinh Quốc Hội Xin chào các bạn, bây giờ một ngày hầu hết mọi người thích xem báo cáo thời tiết của các thành phố cụ thể của họ. Vì vậy, tất cả mọi người có thể có nghi ngờ rằng làm thế nào các ứng dụng thời tiết được thực hiện / phát triển và khái niệm chính đằng sau ...

Người viết: Đinh Quốc Hội
Xin chào các bạn, bây giờ một ngày hầu hết mọi người thích xem báo cáo thời tiết của các thành phố cụ thể của họ. Vì vậy, tất cả mọi người có thể có nghi ngờ rằng làm thế nào các ứng dụng thời tiết được thực hiện / phát triển và khái niệm chính đằng sau này là gì. Vì vậy, không cần phải lo lắng và suy nghĩ về điều đó nhiều, bởi vì trong bài viết này, chúng ta sẽ xem làm thế nào chúng ta có thể phát triển ứng dụng Weather của riêng mình bằng cách sử dụng Angular JS.

Trước khi nói điều này, ta chỉ muốn thông báo cho bạn rằng bạn nên biết về Angular JS, REST Full API và JSON. Nếu bạn không biết về những công nghệ này, tôi sẽ chia sẻ một số tài liệu tham khảo và sau này tôi sẽ viết blog trên các công nghệ này, để bạn có thể có được một số ý tưởng.
Sau đây là các bước để phát triển Ứng dụng thời tiết bằng Angular JS
- Nhận một WebService API thời tiết được cung cấp bởi bất kỳ nhà cung cấp dịch vụ nào.
- Thiết kế một mẫu HTML.
- Logic để xử lý API và hiển thị dữ liệu trên mẫu
Tham khảo cách sử dụng AngularJS tại đây.
Bước 1: (Lấy API thời tiết)
Trong bước này, chúng ta cần có API thời tiết.
API thời tiết là gì: API thời tiết là dịch vụ, có một số chức năng hoặc phương pháp để cung cấp dữ liệu thời tiết (dưới định dạng JSON hoặc XML) của một vị trí cụ thể.
Cách nhận API thời tiết: Có rất nhiều nhà cung cấp dịch vụ để cung cấp báo cáo Thời tiết. Trong ví dụ này, chúng ta sẽ sử dụng API thời tiết do Openweathermap cung cấp.
Cách sử dụng API thời tiết: Nhà cung cấp dịch vụ API thời tiết cung cấp URL (ví dụ: URL API thời tiết). Khi chúng ta gọi URL, chúng ta sẽ nhận được một số dữ liệu ở định dạng cụ thể (ví dụ: JSON, XML, v.v.). Trong ví dụ này, chúng ta sẽ sử dụng dữ liệu định dạng JSON. Sau khi nhận được dữ liệu của bất kỳ định dạng nào, chúng ta cần viết logic để hiển thị dữ liệu trên Mẫu HTML. Sau đây là chi tiết về API thời tiết và cách sử dụng của nó cho ví dụ này,
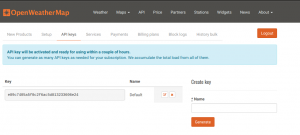
Truy cập vào links https://home.openweathermap.org/api_keys đăng nhập và lấy api_keys.

Chúng ta cần gọi URL sau:
https://api.openweathermap.org/data/2.5/weather?appid=e89c7405a5f0c2f6ac5d813233606e24&units=metric&q=saigon
Màu đỏ là links api;
Màu cam (appid) là links api_key.
màu xanh dương (&units) :lấy nhiệt độ °C
Màu tím (&q=saigon): Thành phố
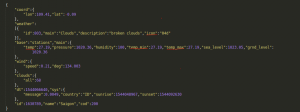
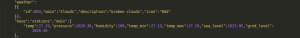
Truy cập vào link chúng ta sẽ có chuỗi json như sau:

Bây giờ những gì chúng ta phải làm là, chúng ta cần hiển thị các dữ liệu JSON này trong mẫu HTML. Làm thế nào để hiển thị dữ liệu JSON, chúng ta sẽ thấy trong các bước tiếp theo.
Bước 2: (Thiết kế mẫu HTML)
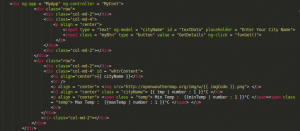
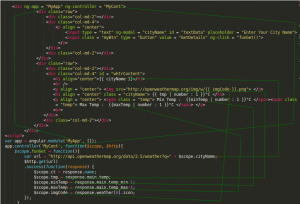
Sau đây là mã HTML để thiết kế mẫu, ở đây trong mẫu này, chúng ta cũng sẽ sử dụng biểu thức AngularJS để hiển thị dữ liệu. các bạn có thể tùy chỉnh css riêng cho đẹp hơn.

Tóm tắt về nội dung HTML
1. Khai báo ng-app và ng-controller trong thẻ
|
1 2 3 |
<div ng-app = "MyApp" ng-controller = "MyCont"> |
mục đích là để thẻ <div sẽ nhận được dữ liệu từ từ các đoạn code xử lý bên angularjs truyền vào
2. Khai báo 1 ô input để nhập tên thành phố vào với directive ng-model = "cityName"
|
1 2 3 |
<input type = "text" ng-model = "cityName" id = "textData" placeholder = "Enter Your City Name"> |
và 1 button có sự kiện ng-click = "funGet()" khi click sẽ hiển thị tên nhiệt độ tại thành phố đó.
|
1 2 3 |
<input class = "myBtn" type = "button" value = "GetDetails" ng-click = "funGet()"> |
3. Hiển thị dữ liệu ,các thành phần để hiển thị dữ liệu sẽ nằm trong {{ name }}
các phần hiển thị nhiệt độ sẽ xử dụng filter numer có thành phần thập phân với độ dài là 1
|
1 2 3 |
{{ tmp | number : 1 }} |
Có thể tham khảo thêm tại đây
Bước 3: Xử lý API và hiển thị dữ liệu trên mẫu HTML
Trong bước này, chúng ta sẽ viết logic để xử lý API thời tiết và hiển thị dữ liệu cuối cùng trên mẫu HTML được thiết kế ở bước trên. Về cơ bản chúng ta sẽ viết logic này bên trong bộ điều khiển như sau,
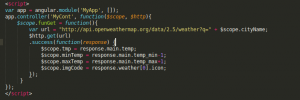
1. Khai báo tên ng-app var app = angular.module('MyApp', []);
Khai báo tên ng-controlller là MyCont và truyền vào 2 tham số $scope,$http app.controller('MyCont', function($scope, $http)
2. Code xử lý sự kiện khi click button ,tạo 1 biến url chứa links api và kết hợp nối chuỗi với $scope.cityName để nối với tên thành phố và sử dụng get để lấy dữ liệu và trả về html.
3. Nhìn vào dữ liệu ở dạng json ta sẽ lấy các trường như: temp,temp_min,temp_max và icon để hiển thị hình ảnh.
temp sẽ là nhiệt độ trung bình
để có chút khác biệt ở temp_min và temp_max, ta sẽ lấy temp_min -1 và temp_max +1 để chênh lệnh nhau 1 °C 
Sau đây là code Angular js xử lý.

Code tổng quát :

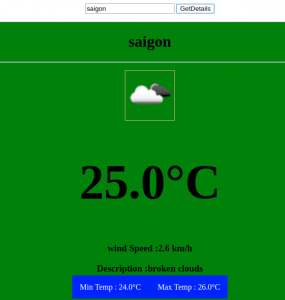
Kết quả:

Chú thích :
Cấu trúc thư mục của bạn phải như sau
WeatherApp
|
|
| —————–> index.html (Mã được đề cập trong Bước 1)
|
| —————–> script.js (Mã được đề cập trong Bước 2)
|
Trong bài viết này, chúng ta chỉ thấy Ứng dụng thời tiết cơ bản với một số tính năng cơ bản, sau này tôi sẽ viết về một số tính năng nâng cao.
Reference: devinfo99.blogspot.com
