Các Architecture Patterns phổ biến trong lập trình android
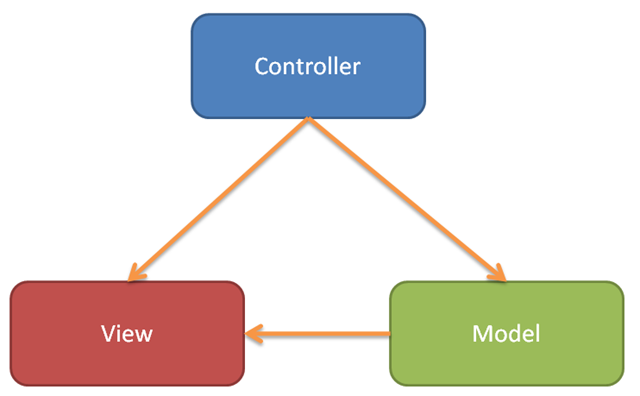
MVC design parttern chia một đối tượng đồ họa (UI Component) bao gồm 3 thành phần cơ bản: Model, View, và Controller. Model có trách nhiệm đối với toàn bộ dữ liệu cũng như trạng thái của đối tượng đồ họa. View chính là thể hiện trực quan của Model, hay nói cách khác chính là giao diện của đối tượng ...
MVC design parttern chia một đối tượng đồ họa (UI Component) bao gồm 3 thành phần cơ bản: Model, View, và Controller. Model có trách nhiệm đối với toàn bộ dữ liệu cũng như trạng thái của đối tượng đồ họa. View chính là thể hiện trực quan của Model, hay nói cách khác chính là giao diện của đối tượng đồ họa. Và Controller điều khiển việc tương tác giữa đối tượng đồ họa với người sử dụng cũng như những đối tượng khác. mvc.png.
Model :
Model đại diện cho một nhóm các lớp mô tả tầng các quy tắc xử lý dữ liệu. Ví dụ Bussines Model có thể mô tả các hoạt động truy vấn dữ liệu từ cơ sở dữ liệu thì được gọi là Data Model. Cũng như định nghĩa ra các quy tắc tương tác với dữ liệu như dữ liệu có thể thay đổi hoặc thao tác vào dữ liệu.
View :
View đại diện cho các thành phần giao diện người dùng (UI components). Nó chỉ có trách nhiệm hiển thị dữ liệu nhận được từ controller như là một kết quả. Cũng có thể làm thay đổi model vào trong UI.
Controller :
Controller đại diện cho tầng xử lý dữ liệu được yêu cầu nhận được. Nhận đầu vào từ người dùng thông qua các View. Sau đó xử lý dữ liệu của người dùng và trả kết quả lại cho View. Thông thường, nó đóng vai trò là điều phối viên giữa View và Model.

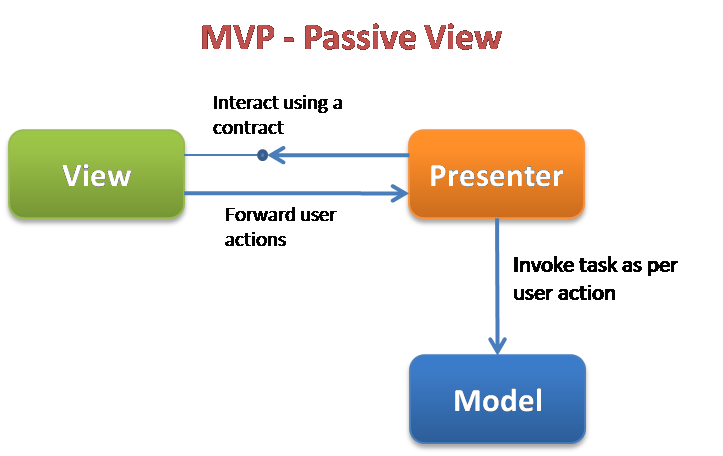
MVP parttern tương tự như MVC parttern. Tầng Controller của MVC được thay thế bởi tầng Presenter. Mẫu parttern này được chia thành 3 tầng : Model, View, Presenter mvp.png
Model :
Cũng giống với Model của MVC Parttern.
View :
View đại diện cho các thành phần giao diện người dùng (UI components). Nó chỉ có trách nhiệm hiển thị dữ liệu nhận được từ presenter như là một kết quả. Cũng có thể làm thay đổi model vào trong UI.
Presenter :
Presenter có nhiệm vụ xử lý tất cả các sự kiện UI thay cho View. Điều này có nghĩ khi nhận đầu vào từ người dùng thông qua các View. Sau đó xử lý dữ liệu của người dùng thông qua Model và trả kết quả lại cho View. Không giống như View và Controller. Presenter và View hoàn toàn tách rời nhau và giao tiếp với nhau thông qua một Interface.
Các điểm quan trọng cần biết của Mô hình MVP.
Người dùng tương tác với các view.
Có quan hệ một-một giữa View và Presenter nghĩa là Một View chỉ ánh xạ tới một Presenter duy nhất.
View tham chiếu đến Presenter và không tham chiếu đến Model.

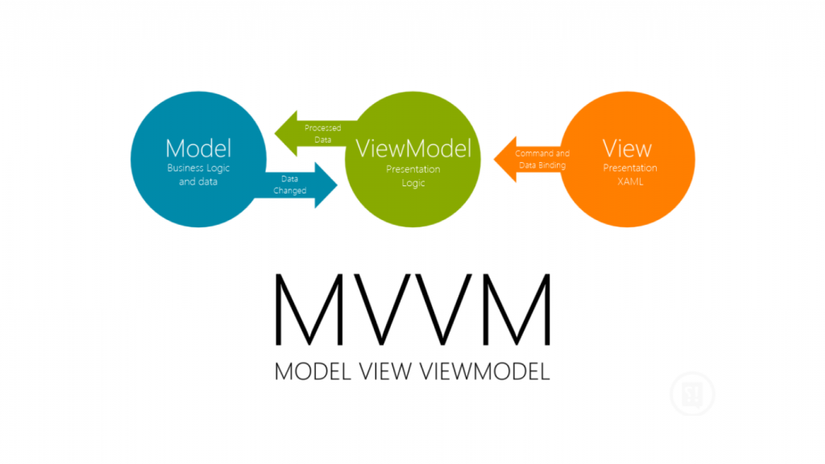
MVVM hỗ trợ kiểu Two-way Databinding giữa View và Model. Việc này cho phép việc tự động cập nhật các thay đổi hay trạng thái từ ViewModel đến View. Thông thường ViewModel sử dụng Observer Pattern để notify các thay đổi trong ViewModel đến Model. MVVM.png
Model :
Cũng giống với Model của MVC Parttern.
View :
View đại diện cho các thành phần giao diện người dùng (UI components). Nó chỉ có trách nhiệm hiển thị dữ liệu nhận được từ presenter như là một kết quả. Cũng có thể làm thay đổi model vào trong UI.
View Model :
ViewModel phụ trách cho các Expose Method, các Command và các thuộc tính khác giúp lưu trữ trạng thái của View. Khi thao tác dữ liệu trong model thì như là một kết quả của hành động nào đó của View và kích hoạt sự kiện trong chính View đó.
Các điểm quan trọng cần biết của Mô hình MVP.
Người dùng tương tác với các view.
Có quan hệ nhiều-một giữa View và ViewModel nghĩa là Nhiều View chỉ ánh xạ tới một VideoModel duy nhất.
View tham chiếu đến ViewModel và ViewModel không nắm giữ thông tin gì của View
Hỗ trợ two-way databinding giữa View và ViewModel.