Các kĩ thuật Responsive web design
Giới thiệu: Responsive web design cho phép trang web của bạn hiển thị trên mọi thiết bị. Việc này tối ưu cho người dùng sử dụng nhiều thiết bị khác nhau như smart phone, máy tính bảng, máy tính để bàn hoặc những thiết bị khác. NHẮC LẠI MỘT CHÚT VỀ RESPONSIVE WEB DESIGN Responsive web ...
Giới thiệu:
Responsive web design cho phép trang web của bạn hiển thị trên mọi thiết bị. Việc này tối ưu cho người dùng sử dụng nhiều thiết bị khác nhau như smart phone, máy tính bảng, máy tính để bàn hoặc những thiết bị khác.
NHẮC LẠI MỘT CHÚT VỀ RESPONSIVE WEB DESIGN

Responsive web design giờ đây đã không còn xa lạ với người dùng khi mà trang web được hỗ trợ hiển thị ở nhiều độ phân giải của nhiều thiết bị khác nhau.
Thực ra responsive web design xuất phát từ responsive architecture. Bạn đã bao giờ thấy những cánh cửa tự động đóng mở, nó sẽ tự động mở ra một khoản không gian vừa đủ cho một người hoặc nhóm người bước vào. Một hệ thống điều chỉnh điều hòa và ánh sáng tự động điều tiết nhiệt độ và ánh sáng tùy theo số lượng người đang có trong phòng…
Responsive web design cũng vậy. Chúng ta thiết kế để website có thể hiển thị tùy theo một điều kiện nào đó, cơ bản nhất là dựa trên độ phân giải của thiết bị hiển thị.
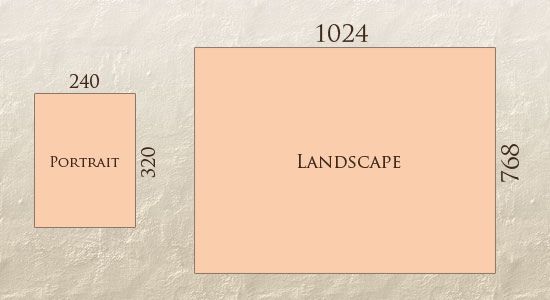
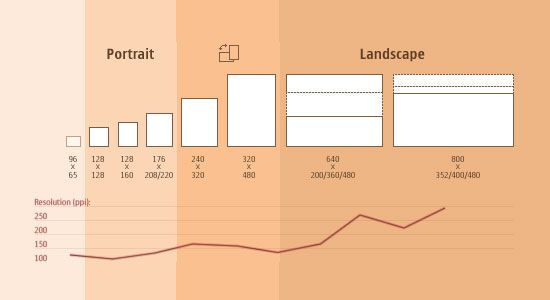
ĐỘ PHÂN GIẢI MÀN HÌNH

Hiện nay, cùng sự phát triển của tốc độ mạng, từ sự mở rộng của wifi, 3g, 4g... mà khiến cho việc lướt web trên thiết bị di động cũng trở nên phổ biến. Nó cũng thúc đây việc các hãng sản xuất điện thoại tăng cường phát triển smart phone với màn hình nhiều kích thước khác nhau, thậm chí là sản xuất máy tính bảng với kích thước khá lớn.
Càng nhiều thiết bị, càng nhiều độ phân giải khác nhau, sự phổ biến của những thiết bị như iPhone, iPad và các smartphone có thể chuyển từ dạng xem ngang và đứng một cách nhanh chóng.

Vào những năm trước, khi thiết kế cấu trúc động cho website còn là thứ gì đó xa xỉ. Thứ duy nhất linh động vào lúc đó là chữ và số lượng cột. Ảnh là một nhân tố phá vỡ cấu trúc website. Kích thước của hình ảnh cần phải được tự động điều chỉnh và không được phép phá vỡ cấu trúc website, đây là một lợi thế của website so với những sản phẩm in ấn như báo giấy thông thường. Kích thước ảnh không bị cố định và nó mang lại nhiều lợi ích hơn cho việc thiết kế thích nghi.
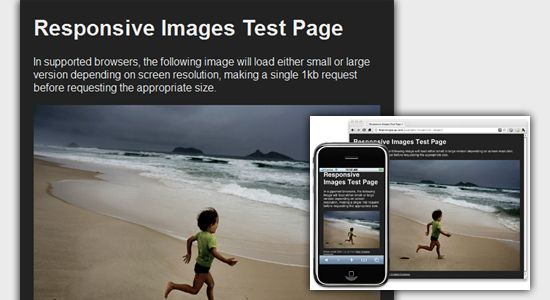
FILAMENT GROUP’S RESPONSIVE IMAGES

Đây là kĩ thuật được giới thiệu bởi Filament Group, thay vì điều chỉnh kích thước ảnh thì ta sẽ cho load hẳn một ảnh khác khi cần thiết. Điều này có thể tiết kiệm khá nhiều thời gian cũng như băng thông khi không cần load ảnh full size cho những thiết bị nhỏ.
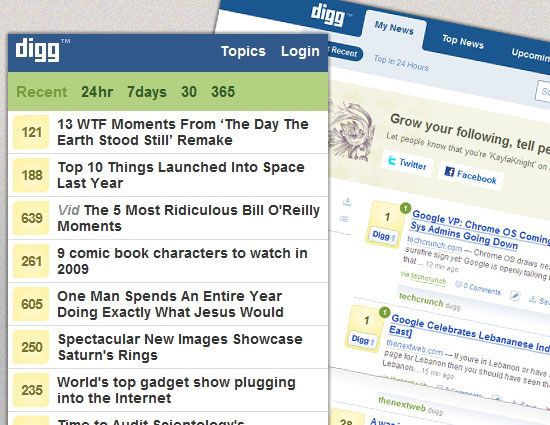
ẨN HIỆN NỘI DUNG CẦN THIẾT

Việc ẩn, hiện nội dung thực sự cần dành cho những thiết bị nhỏ là rất quan trọng. Kinh nghiệp của chúng tôi cho thấy rằng bạn chỉ nên có một thanh navigation đơn giản, nhấn mạnh nội dung, bố cục dạng danh sách với nhiều hàng chứ không nên chia cột trên các thiết bị đi động.
MEDIA QUERIES
Các bạn có thể thiết kế web thích nghi thông qua Media Queries của CSS3. CSS3 vẫn hỗ trợ đầy đủ media type từ CSS2.1 như screen, print, handheld, cũng như bổ sung khá nhiều khai báo mới như max-awidth, device-awidth, orientation, color. May mắn thay những thiết bị chạy android hay ipad đều không sử dụng trình duyệt IE!!! Nên bạn có thể hoàn toàn yên tâm khi sử dụng những thuộc tính CSS3.
Các truy vấn css có thể viết một cách tối giản và nó hiệu quả nhất để sử dụng.
/* Smartphones (portrait and landscape) ----------- */ @media only screen and (min-device-awidth : 320px) and (max-device-awidth : 480px) { /* Styles */ } /* Smartphones (landscape) ----------- */ @media only screen and (min-awidth : 321px) { /* Styles */ } /* Smartphones (portrait) ----------- */ @media only screen and (max-awidth : 320px) { /* Styles */ }
JAVASCRIPT
Một kĩ thuật khác là sử dụng javascript. Đặc biệt là khi bạn phục vụ cho các thiết bị không hỗ trợ câu lệnh CSS3. Thư viện javascript luôn có sẵn dành cho các trình duyệt cũ như IE5, FireFox1, Safari2...
Kết luận:
Thiết kế web giờ đây không chỉ là đưa ra những sản phẩm đẹp mà còn tạo ra những trải nghiệm tốt nhất dành cho người dùng. Responsive web design cho phép phục vụ mọi đối tượng người dùng trên nhiều loại thiết bị, nền tảng khác nhau. Và nó sẽ vẫn được tiếp tục phát triển, cải tiến trong những năm tiếp theo. Tuy nhiên bạn hoàn toàn có thể sử dụng nó ngay trong hôm nay cho những website của mình.
Tham khảo:
http://thietkewebtructuyen.net/
