Các phần tử ngữ nghĩa trong HTML5
Semantics học là nghiên cứu về ý nghĩa của từ và cụm từ trong một ngôn ngữ. Các phần tử Semantics = các phần tử có ý nghĩa. Các phần tử Semantic là gì? Một phần tử Semantic mô tả rõ ràng ý nghĩa của nó đối với cả trình duyệt và nhà phát triển. Ví dụ về các ...
Semantics học là nghiên cứu về ý nghĩa của từ và cụm từ trong một ngôn ngữ. Các phần tử Semantics = các phần tử có ý nghĩa.
Các phần tử Semantic là gì?
Một phần tử Semantic mô tả rõ ràng ý nghĩa của nó đối với cả trình duyệt và nhà phát triển.
Ví dụ về các yếu tố không ngữ nghĩa: <div> và <span> – không nói gì về nội dung của nó.
Ví dụ về các yếu tố ngữ nghĩa: <form>, <table>, và <article> – xác định rõ nội dung của nó.
Trình duyệt hỗ trợ:

Các phần tử Semantic HTML5 được hỗ trợ trong tất cả các trình duyệt hiện đại. Ngoài ra, bạn có thể “chỉnh sửa” các trình duyệt cũ làm thế nào để xử lý “các phần tử không xác định”.
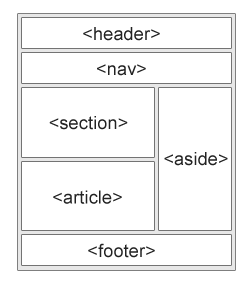
Các phần tử Semantic trong HTML5
Nhiều trang web chứa mã HTML như: <div id = “nav”> <div class = “header”> <div id = “footer”> để chỉ ra điều hướng, tiêu đề và chân trang.
HTML5 cung cấp các phần tử ngữ nghĩa mới để xác định các phần khác nhau của một trang web:
- <article>

- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
Phần tử <section> trong HTML5
Phần tử <section> xác định một phần trong một tài liệu. Theo tài liệu HTML5 của W3C: “Một phần là một nhóm theo chủ đề của nội dung, thường với một tiêu đề.”
Một trang chủ thông thường có thể được chia thành các phần để giới thiệu, nội dung và thông tin liên lạc.
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is….</p>
</section>
Phần tử <article> trong HTML5
Phần tử <article> xác định nội dung độc lập, khép kín. Một bài viết nên có ý nghĩa riêng, có thể đọc một cách độc lập từ phần còn lại của trang web.
Ví dụ một phần tử <article> có thể được sử dụng:
- Forum post
- Blog post
- Newspaper article
<article>
<h1>What Does WWF Do?</h1>
<p>WWF’s mission is to stop the degradation of our planet’s natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
Đặt thẻ <article> trong <section> hoặc ngược lại
Phần tử <article> xác định nội dung độc lập, khép kín. Phần tử <section> xác định phần trong một tài liệu.
Chúng ta không thể sử dụng các định nghĩa để quyết định làm thế nào để đặt các phần tử đó. Vì vậy, trên Internet, bạn sẽ tìm thấy các trang HTML với các phần tử <section> chứa các phần tử <article> và <article> chứa các phần tử <sections>.
Bạn cũng sẽ tìm thấy các trang có phần tử <section> chứa các phần tử <section> và <article> chứa các phần tử <article>.
Phần tử <header> trong HTML5
Phần tử <header> xác định tiêu đề cho một tài liệu hoặc một phần. Phần tử <header> nên được sử dụng làm vùng chứa cho nội dung giới thiệu.
Bạn có thể có một vài phần tử <head> trong một tài liệu. Ví dụ sau định nghĩa tiêu đề cho một bài viết:
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF’s mission:</p>
</header>
<p>WWF’s mission is to stop the degradation of our planet’s natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
Phần tử <footer> trong HTML5
Phần tử <footer> xác định chân trang cho một tài liệu hoặc một phần. Phần tử <footer> phải chứa thông tin về phần tử chứa nó.
Chân trang thường chứa tác giả của tài liệu, thông tin bản quyền, liên kết đến các điều khoản sử dụng, thông tin liên lạc, v.v. Có thể có vài phần tử <footer> trong một tài liệu.
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href=”mailto:[email protected]”>
[email protected]</a>.</p>
</footer>
Phần tử <nav> trong HTML5
Phần tử <nav> xác định tập hợp các liên kết điều hướng.
Lưu ý rằng không phải tất cả các liên kết của một tài liệu phải nằm trong một phần tử <nav>. Phần tử <nav> chỉ dành cho các khối liên kết điều hướng chính.
<nav>
<a href=”/html/”>HTML</a> |
<a href=”/css/”>CSS</a> |
<a href=”/js/”>JavaScript</a> |
<a href=”/jquery/”>jQuery</a>
</nav>
Phần tử <aside> trong HTML5
Phần tử <aside> xác định một số nội dung bên cạnh nội dung được đặt bên trong (như thanh bên). Nội dung aside phải liên quan đến nội dung xung quanh.
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
Phần tử <figure> và <figcaption> trong HTML5
Mục đích của figure là thêm một sự giải thích trực quan cho một hình ảnh. Trong HTML5, một hình ảnh và chú thích có thể được nhóm lại với nhau trong một phần tử <figure>:
<figure>
<img src=”pic_mountain.jpg” alt=”The Pulpit Rock” awidth=”304″ height=”228″>
<figcaption>Fig1. – The Pulpit Rock, Norway.</figcaption>
</figure>
Phần tử <img> xác định hình ảnh, phần tử <figcaption> xác định chú thích.
Tại sao có các phần tử Semantic?
Với HTML4, các nhà phát triển đã sử dụng tên id/class của riêng họ để tạo thành các phần tử theo phong cách: tiêu đề, đầu trang, cuối trang, cuối trang, menu, điều hướng, chính, vùng chứa, nội dung, bài viết, thanh bên, topnav …
Điều này làm cho các công cụ tìm kiếm không thể xác định đúng nội dung trang web.
Với các phần tử mới trong HTML5 (<header> <footer> <nav> <section> <article>), điều này sẽ trở nên dễ dàng hơn. Theo W3C, một Semantic Web: “cho phép chia sẻ và sử dụng lại dữ liệu trên các ứng dụng, doanh nghiệp và cộng đồng.”
Các phần tử Semantic trong HTML5
Dưới đây là danh sách theo thứ tự chữ cái của các yếu tố ngữ nghĩa mới trong HTML5.
| Thẻ | Mô tả |
|---|---|
| <article> | định nghĩa một bài viết |
| <aside> | xác định nội dung bên cạnh nội dung trang |
| <details> | xác định chi tiết bổ sung mà người dùng có thể xem hoặc ẩn |
| <figcaption> | định nghĩa chú thích cho một phần tử <figure> |
| <figure> | chỉ định nội dung khép kín như ảnh minh họa, sơ đồ, ảnh, danh sách mã… |
| <footer> | xác định một chân trang cho một tài liệu hoặc một phần |
| <header> | chỉ định tiêu đề cho một tài liệu hoặc một phần |
| <main> | chỉ định nội dung chính của một tài liệu |
| <mark> | định nghĩa văn bản được đánh dấu |
| <nav> | định nghĩa liên kết điều hướng |
| <section> | định nghĩa một phần trong một tài liệu |
| <summary> | định nghĩa một tiêu đề có thể nhìn thấy cho một phần tử <details> |
| <time> | xác định ngày tháng / thời gian |
- Khóa học lập trình frontend cơ bản : Bootstrap 4, Jquery, CSS3, HTML5
- Học lập trình Frontend nâng cao qua project thực tế
