Cách chèn thêm Class cho Menu Item trong WordPress
Thông thường , khi chúng ta tạo Menu trong trang quản trị WordPress, khi hiển thị ra web, những menu đó sẽ có những id hay class mặc định được tạo ra. Tuy nhiên còn có một tính năng rất hay mà có lẽ rất ít người dùng WordPress biết , đó là các bạn còn có thể chèn thêm class theo ý muốn. Để ...
Thông thường , khi chúng ta tạo Menu trong trang quản trị WordPress, khi hiển thị ra web, những menu đó sẽ có những id hay class mặc định được tạo ra. Tuy nhiên còn có một tính năng rất hay mà có lẽ rất ít người dùng WordPress biết , đó là các bạn còn có thể chèn thêm class theo ý muốn.

Để bật tính năng này , các bạn cần thực hiện các bước sau :
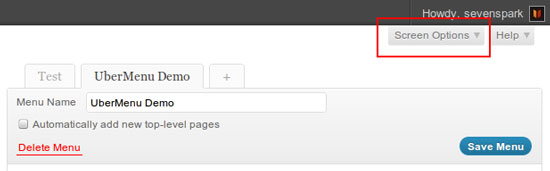
Bước 1 : Đăng nhập vào trang quản trị, vào Appearance > Menus rồi sau đó click vào tab Screen Options.

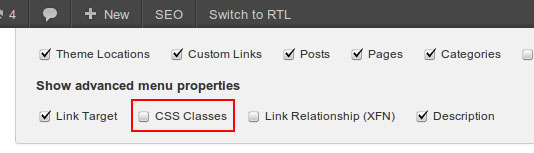
Bước 2 : Tại menu xổ xuống, đánh dấu vào ô CSS Classes

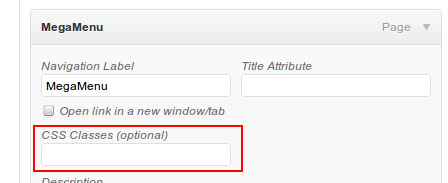
Bước 3 : Bây giờ , các bạn vào lại menu , các bạn sẽ thấy thêm một ô nhập là CSS Classes (optional), và tại ô này các bạn có thể nhập bất kì class nào theo ý muốn.

Tên class mà các bạn nhập vào sẽ nằm tại phần tử LI (list item) và từ bây giờ các bạn có thể định dạng css theo tên class mà các bạn nhập.
Nếu các bạn có bất kì câu hỏi gì liên quan đến bài viết thì đừng ngần ngại để lại lời nhắn dưới dạng comments.
Chúc các bạn thành công !
Chuyên Mục: WordPress
Bài viết được đăng bởi webmaster
-
Nam
