Cách sử dụng Custom Render trong Xamarin Form
Bài viết này sẽ hướng dẫn: Làm thế nào để tạo ra một Custom Render cho một Custom Xamarin.Forms Control dùng để hiển thị một Preview Video Stream bằng camera của thiết bị. Trước khi tiến hành thiết lập, chúng ta sẽ cùng xem sơ đồ dưới đây để tìm hiểu về mối quan hệ giữa View và các control native ...
Bài viết này sẽ hướng dẫn: Làm thế nào để tạo ra một Custom Render cho một Custom Xamarin.Forms Control dùng để hiển thị một Preview Video Stream bằng camera của thiết bị.
Trước khi tiến hành thiết lập, chúng ta sẽ cùng xem sơ đồ dưới đây để tìm hiểu về mối quan hệ giữa View và các control native tương ứng:
 Quá trình Rendering có thể được sử dụng để thực hiện việc custom từng nền tảng cụ thể bằng cách tạo ra 1 Custom Renderer cho một View trên mỗi nền tàng. Quá trình được thực hiện như sau:
I. Tạo 1 Custom control trên Xamarin.Form
Một custom control có thể được tạo ra bởi SubClassing của View class, như đoạn code dưới đây:
Quá trình Rendering có thể được sử dụng để thực hiện việc custom từng nền tảng cụ thể bằng cách tạo ra 1 Custom Renderer cho một View trên mỗi nền tàng. Quá trình được thực hiện như sau:
I. Tạo 1 Custom control trên Xamarin.Form
Một custom control có thể được tạo ra bởi SubClassing của View class, như đoạn code dưới đây:
 CameraPreview Custom Control được tạo ra trong PCL (portable class library) project và định nghĩa API cho control.
Custom Control public một thuộc tính là Camera được sử dụng để điều khiển xem Video Stream được hiển thị từ camera phía trước hoặc phía sau của thiết bị. Nếu thuộc tính Camera không được gán giá trị, thì sẽ mặc định là camera phía sau.
II. Sử dụng Custom Control
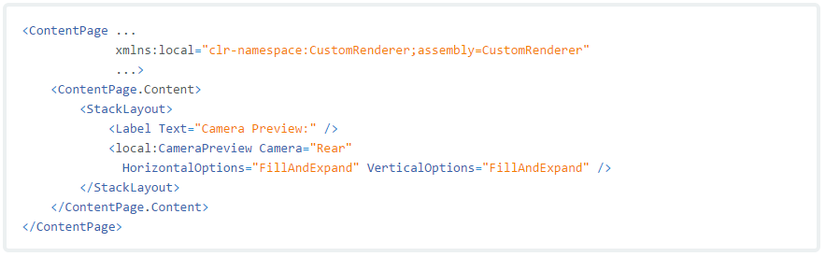
CameraPreview Custom COntrol có thể sử dụng trong XAML trong PCL project bằng việc khai báo một Namespace cho vị trí của nó và sử dụng namespace prefix trên phần tử Custom control. Như ví dụ dưới đây:
CameraPreview Custom Control được tạo ra trong PCL (portable class library) project và định nghĩa API cho control.
Custom Control public một thuộc tính là Camera được sử dụng để điều khiển xem Video Stream được hiển thị từ camera phía trước hoặc phía sau của thiết bị. Nếu thuộc tính Camera không được gán giá trị, thì sẽ mặc định là camera phía sau.
II. Sử dụng Custom Control
CameraPreview Custom COntrol có thể sử dụng trong XAML trong PCL project bằng việc khai báo một Namespace cho vị trí của nó và sử dụng namespace prefix trên phần tử Custom control. Như ví dụ dưới đây:
 'local' namespace prefix có thể được đặt bằng 1 cái tên bất kỳ. Tuy nhiên giá trị 'clr-namespace' và 'assembly' phải match với chi tiết của Custom Control. Khi namespace được khai báo, tiền tố được sử dụng để tham chiếu đến Custom Control.
Đoạn code dưới đây là cách sử dụng CameraPreview Custom Control trong source code:
'local' namespace prefix có thể được đặt bằng 1 cái tên bất kỳ. Tuy nhiên giá trị 'clr-namespace' và 'assembly' phải match với chi tiết của Custom Control. Khi namespace được khai báo, tiền tố được sử dụng để tham chiếu đến Custom Control.
Đoạn code dưới đây là cách sử dụng CameraPreview Custom Control trong source code:
 Một instance của CameraPreview Custom Control sẽ được sử dụng để hiển thị preview video stream từ camera của thiết bị. Ngoài ra tùy chọn chỉ định giá chị cho thuộc tính Camera sẽ được thực hiện trong quá trình tạo Custom Renderer.
Một Custom Renderer có thể được thêm vào mỗi project của từng nền tảng để tạo ra CameraPreview control cho từng nền tảng cụ thể.
III. Tạo Custom Renderer trên mỗi nền tảng
Quá trình tạo Custom Renderer như sau:
Một instance của CameraPreview Custom Control sẽ được sử dụng để hiển thị preview video stream từ camera của thiết bị. Ngoài ra tùy chọn chỉ định giá chị cho thuộc tính Camera sẽ được thực hiện trong quá trình tạo Custom Renderer.
Một Custom Renderer có thể được thêm vào mỗi project của từng nền tảng để tạo ra CameraPreview control cho từng nền tảng cụ thể.
III. Tạo Custom Renderer trên mỗi nền tảng
Quá trình tạo Custom Renderer như sau:
- Tạo một Subclass của class ViewRenderer<T1,T2> để render cho Custom Control. Đối số đầu tiên là render cho đối tượng nào, trong trường hợp này là: CameraPreview. Đối số thứ 2 là native control sẽ thực hiện cho Custom Control.
- Ghi đè phương thức OnElementChanged để điều khiển Custom Control và viết logic để tùy chỉnh nó. Phương thức này được gọi khi Custom Control trong Xamarin Form tương ứng được tạo ra.
- Thêm thuộc tính ExportRenderer vào lớp Custom Renderer để xác định rằng nó sẽ được sử dụng để render các custom control Xamarin.Forms. Thuộc tính này được sử dụng để đăng ký các custom renderer với Xamarin.Forms.
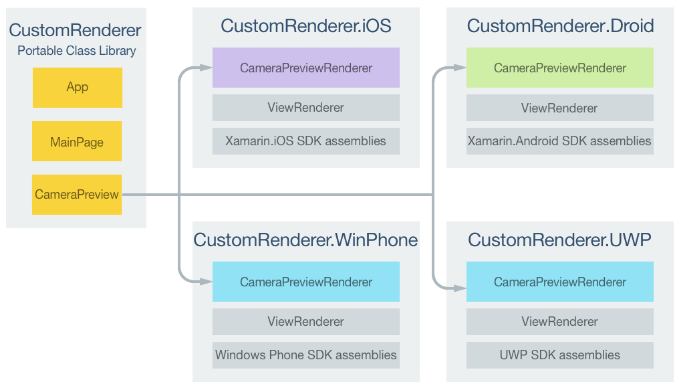
Sơ đồ dưới đây minh họa trách nhiệm của mỗi project trong sample này cùng với các mối quan hệ giữa chúng:

CameraPreview Custom Control được render bới class render của từng nền tảng cụ thể, tất cả đều bắt nguồn từ lớp ViewRenderer cho mỗi nền tảng. Điều này dẫn đến mỗi CameraPreview custom control được hiển thị bằng điều khiển nền tảng cụ thể, như được hiển thị trong các ảnh chụp màn hình sau:

Lớp ViewRenderer cho thấy phương thức OnElementChanged, được gọi là khi Custom Control Xamarin.Forms được tạo ra để hiển thị native control tương ứng. Phương thức này lấy một tham số ElementChangedEventArgs có chứa thuộc tính OldElement và NewElement. Các thuộc tính này đại diện cho phần tử Xamarin.Forms mà trình kết xuất được gắn vào và phần tử Xamarin.Forms mà trình kết xuất được gắn vào. Trong Sample Project này, thuộc tính OldElement sẽ là null và thuộc tính NewElement sẽ chứa một tham chiếu đến thể hiện của CameraPreview.
Một phiên bản đã bị ghi đè của phương pháp OnElementChanged, trong mỗi lớp renderer cụ thể cho từng nền tảng, là nơi để thực hiện điều khiển và tùy biến native control. Phương pháp SetNativeControl nên được sử dụng để gán tham chiếu cho thuộc tính Control. Ngoài ra, có thể thu thập thông tin về control Xamarin.Forms được thực hiện thông qua thuộc tính Element.
Trong một số trường hợp, phương pháp OnElementChanged có thể được gọi là nhiều lần, và do đó phải cẩn thận khi khởi tạo một native control mới để phòng ngừa việc rò rỉ bộ nhớ. Cách tiếp cận để sử dụng khi khởi tạo một native control mới trong một trình custom render được hiển thị trong ví dụ mã sau đây:
 Một native control mới sẽ chỉ được khởi tạo một lần, khi thuộc tính Control bằng null. Control nên được thiết lập và bắt sự kiện khi Custom Render gắn một Xamarin.Forms element mới.
Tương tự, bất kỳ trình xử lý sự kiện nào đã được đăng ký chỉ nên hủy đăng ký khi phần tử kết nối được kết nối với các thay đổi. Việc áp dụng phương pháp tiếp cận này sẽ giúp tạo ra trình kết xuất tùy chỉnh hiệu suất mà không bị rò rỉ bộ nhớ.
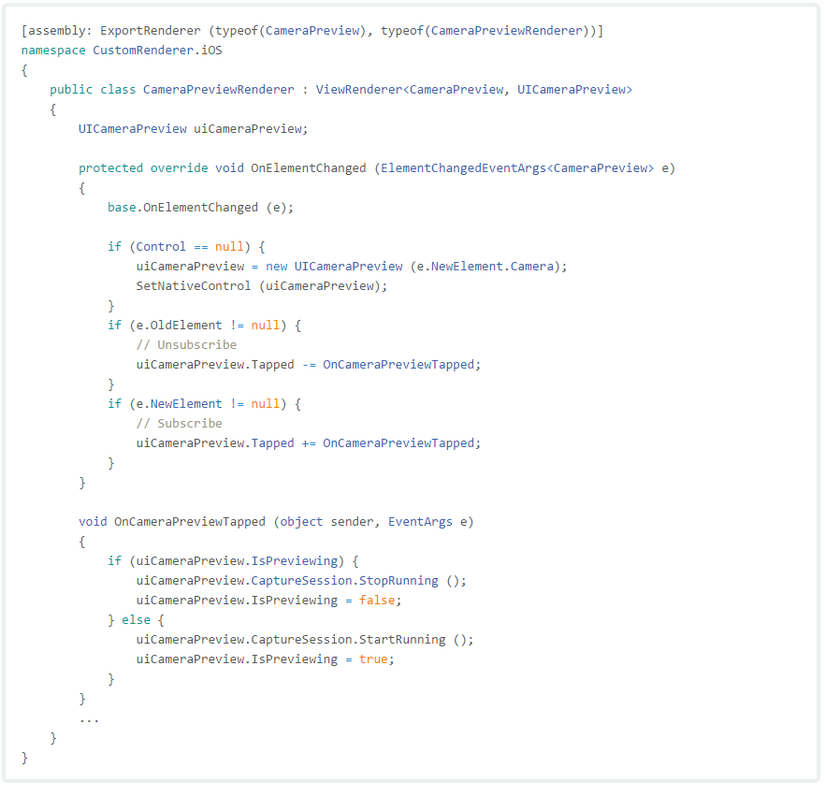
Sau đây là implement Custom Render cho từng nền tảng cụ thể:
Custom Render class cho IOS:
Một native control mới sẽ chỉ được khởi tạo một lần, khi thuộc tính Control bằng null. Control nên được thiết lập và bắt sự kiện khi Custom Render gắn một Xamarin.Forms element mới.
Tương tự, bất kỳ trình xử lý sự kiện nào đã được đăng ký chỉ nên hủy đăng ký khi phần tử kết nối được kết nối với các thay đổi. Việc áp dụng phương pháp tiếp cận này sẽ giúp tạo ra trình kết xuất tùy chỉnh hiệu suất mà không bị rò rỉ bộ nhớ.
Sau đây là implement Custom Render cho từng nền tảng cụ thể:
Custom Render class cho IOS:
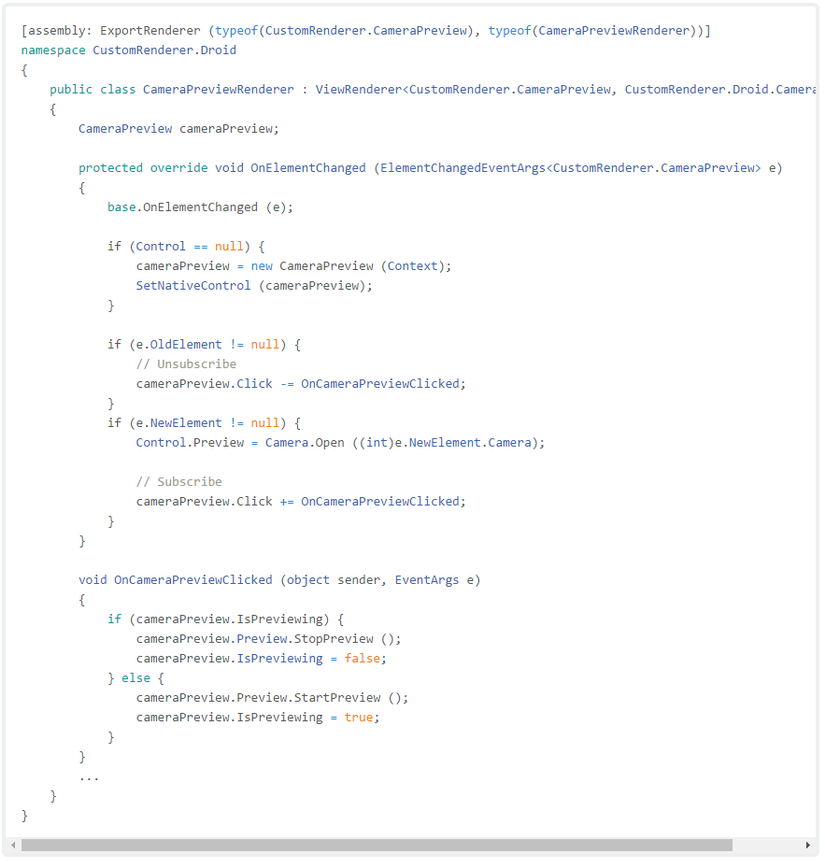
 Custom Render class cho Android:
Custom Render class cho Android:
 Custom Render class cho WindowPhone:
Custom Render class cho WindowPhone:
 Và đây là kết quả sau khi chạy ứng dụng
Và đây là kết quả sau khi chạy ứng dụng
 Tóm tắt: Bài viết này hướng dẫn làm thế nào để tạo một custom renderer cho một Xamarin.Forms custom control được sử dụng để hiển thị một Video Stream Preview từ camera của thiết bị.
Tóm tắt: Bài viết này hướng dẫn làm thế nào để tạo một custom renderer cho một Xamarin.Forms custom control được sử dụng để hiển thị một Video Stream Preview từ camera của thiết bị.
