Cách sử dụng Master Page trong ASP.Net
Trong lúc thiết kế web bạn dễ dàng nhận thấy được các thành phần như: head, footer, sidebar … là không thay đổi ở tất cả các trang đó người ta đã nghĩ đến một trang mẫu cố định các thành phần đó (template) và ở trong ASP.Net gọi là Master Page . Master Page ASP.Net là gì? Thay vì phải ...
Trong lúc thiết kế web bạn dễ dàng nhận thấy được các thành phần như: head, footer, sidebar … là không thay đổi ở tất cả các trang đó người ta đã nghĩ đến một trang mẫu cố định các thành phần đó (template) và ở trong ASP.Net gọi là Master Page.
Thay vì phải design các thành phần nói trên giờ đây với công nghệ Master Page ASP.Net bạn sẽ thiết kế một lần và sử dụng lại cho tất cả các trang web trong site bạn có kế thừa Master Page này.
Khi sử dụng Master Page bạn sẽ lợi được rất nhiều, không phải mất công chỉnh sửa các trang khi có bất kì thay đổi nào ở head, footer … mà chỉ cần sửa ở master page là có tác dụng với các trang có kế thừa nó.
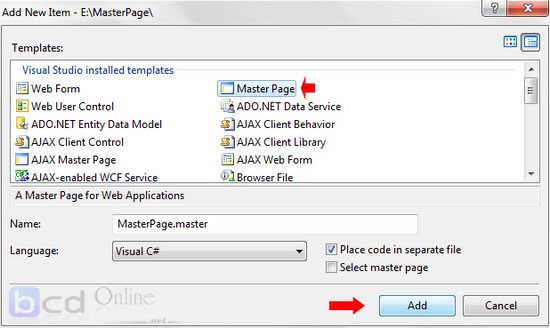
Cách tạo Master PageBạn mở Visual Studio tạo một dự án Website mới, và tiến hành add item mới chọn vào Master Page.

Tạo trang Master Page trong ASP.NET
Bạn tiến hành thiết kế như một trang web bình thường chổ nào bạn cho các trang kế thừa nó có thể thay đổi được thì bạn kéo ContentPlaceHolder vào vị trí đó.

GIao diện mẫu trong master page
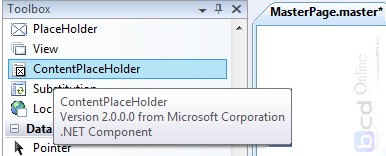
Trong giao diện trên các thành phần như banner, left, footer, right là cố định mình chỉ cho nội dung (content) thay đổi ở các trong trang kế thừa thì mình cho ContentPlaceHolder vào đó. Ở trang Master Page nhìn vào thanh toolbox ta sẽ thấy.

Thêm thành phần ContentPlaceHolder vào Master Page
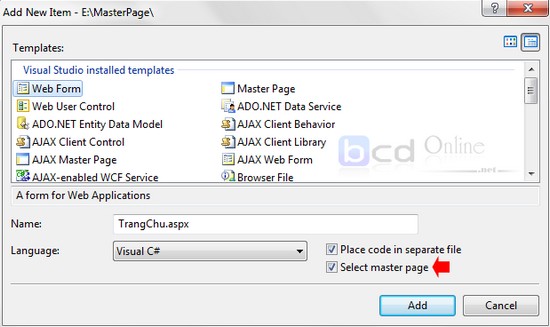
Nói chung với các bước trên gần như mình đã tạo được master page đơn giản tiếp theo bạn sử dụng nó như thế nào. Bạn add new Item mới chọn vào webform sau đó đặt tên cho trang web và chọn vào Select master page.

Tạo trang có kế thừa Master Page trong ASP Net
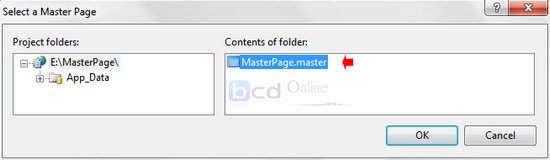
Bạn chọn vào Master Page nào mình muốn kế thừa. Ở đây mình chỉ có một master page nên mình chọn vào cái đó.

Chọn Master Page muốn kế thừa
Sau đó bạn mở trang vừa tạo lên, qua chế độ code bạn sẽ dễ dàng thấy được:
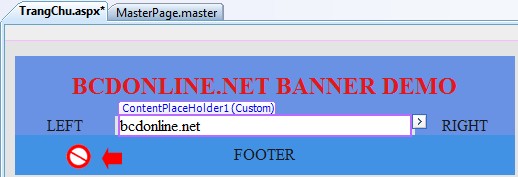
Rõ ràng là kế thừa các thành phần giao diện từ trang Master Page đã kế thừa không có đoạn HTML nào cho head, footer và cột trái, cột phải. chi có thể thay đôi được phần bên trong ContentPlaceHolder1.

Master Page ở các trang kế thừa
Bạn thấy con trỏ chuột đã có biểu tượng cấm, không thể tương tác ở các thành phần ngoài ContentPlaceHolder1 bạn phải đến Master Page để thay đổi nó.
Kết luận: Thật sự bài này đơn giản nhưng là một tính năng hay cần phải biết. Bạn có thể add thêm nhiều ContentPlaceHolder bất kỳ chổ nào bạn muốn chỉnh sửa thì cho ContentPlaceHolder vào vị trí đó, do khả năng diễn đạt của mình còn hạn chế nên cũng không thể nói nhiều hơn được nữa, bạn thực hành xong sẽ được nhiều điều thú vị hơn :D. Chúc mọi người thành công!
Cách sử dụng Master Page trong ASP.Net,