Cách tạo Custom HTML module trong joomla
Thỉnh thoảng bạn sẽ cần hiển thị một số đoạn html trên website của bạn, như 1 đoạn text cần được bôi đậm, hoặc đơn giản là chèn video youtube vào website của bạn,…. Joomla hỗ trợ cho người dùng một module mặc định cho việc này, và các bạn chỉ cần tiến hành theo các bước sau : – Đăng nhập ...
Thỉnh thoảng bạn sẽ cần hiển thị một số đoạn html trên website của bạn, như 1 đoạn text cần được bôi đậm, hoặc đơn giản là chèn video youtube vào website của bạn,…. Joomla hỗ trợ cho người dùng một module mặc định cho việc này, và các bạn chỉ cần tiến hành theo các bước sau :
– Đăng nhập vào trang ” Administrator Control Panel “

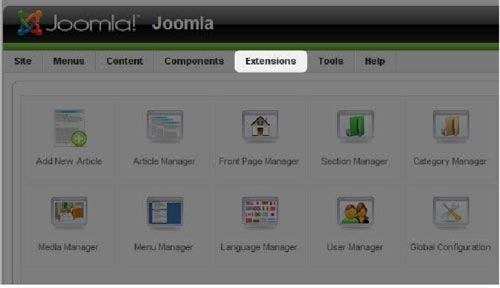
Kế tiếp chọn Extensions

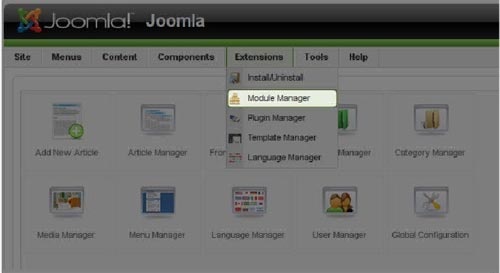
Module Manager

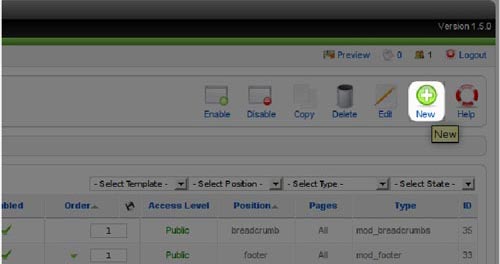
Nhấp chọn nút New

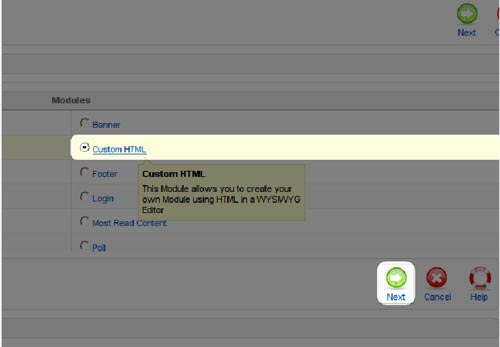
Chọn Custom HTML

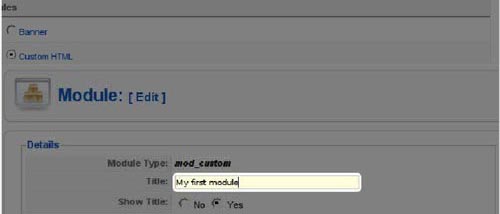
Đặt tiêu đề cho module , ở đây mình đặt là ” My first module “

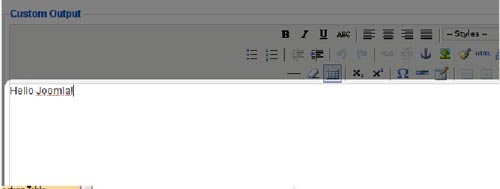
Gõ thử 1 dòng vào nội dung, ví dụ ” Hello Joomla ! “

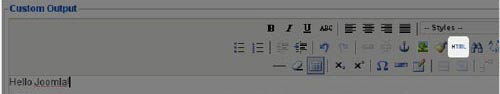
Để chèn thẻ html vào thì bạn chọn dòng chữ HTML như trong hình sau

Các bạn thử past đoạn code sau :
<p>Hello <strong>Joomla!</strong></p><p><img src="http://www.joomla.org/images/logos/Thumbnails/Joomla%20Logo%20Horz%20Color%20Thumbnail.png" border="0" alt="Joomla!" /></p>

Chọn Update để hoàn tất , rồi sau đó nhấn Save để lưu kết quả

Bây giờ các bạn có thể kiểm nghiệm ngoài trang chủ

Vậy là xong rồi đó các bạn, chúc các bạn thành công !
Chuyên Mục: Joomla
Bài viết được đăng bởi webmaster
