Cách tạo hiệu ứng khi rê chuột qua (hover) bằng CSS
Các nhà thiết kế website chắc chắn không còn xa lạ gì với CSS - công cụ vẫn được dùng để “thay áo” cho giao diện website. Bài viết dưới đây sẽ hướng dẫn cách tạo hiệu ứng vui mắt, thay đổi màu sắc dưới dạng gradient, khi người dùng rê chuột qua một phần nào đó trên trang web. ...
Các nhà thiết kế website chắc chắn không còn xa lạ gì với CSS - công cụ vẫn được dùng để “thay áo” cho giao diện website. Bài viết dưới đây sẽ hướng dẫn cách tạo hiệu ứng vui mắt, thay đổi màu sắc dưới dạng gradient, khi người dùng rê chuột qua một phần nào đó trên trang web.

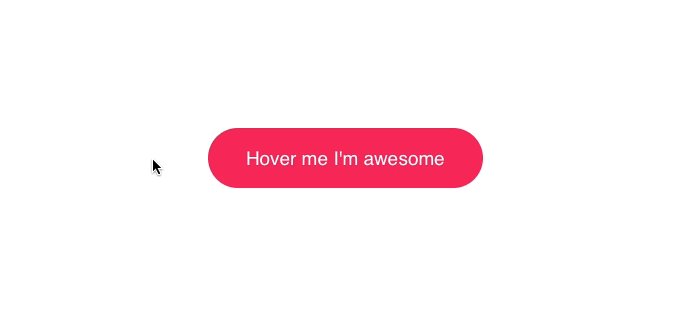
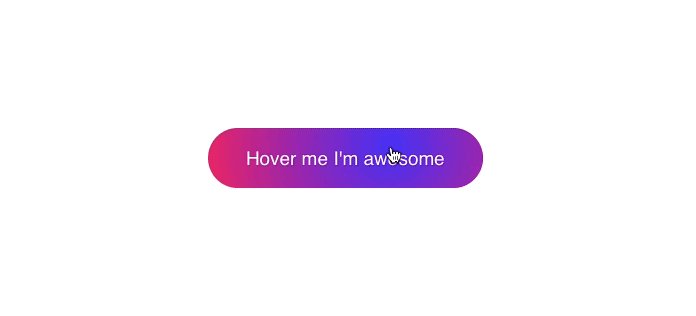
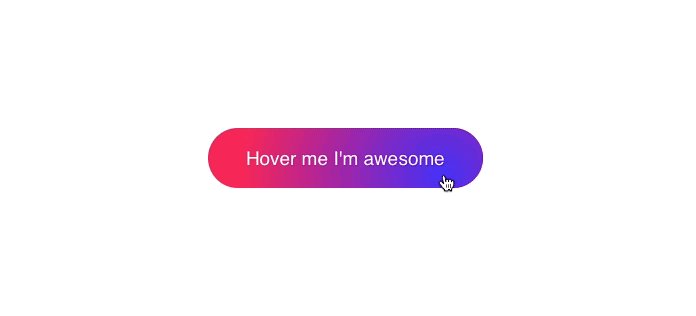
Hiệu ứng gradient khi rê trỏ chuột qua nút bấm
Đặt vị trí cho trỏ chuột
Bước đầu tiên là đặt vị trí cho trỏ chuột để theo dõi chuyển động bằng đoạn code dưới đây.
document.querySelector('.button').onmousemove = (e) => {
const x = e.pageX - e.target.offsetLeft
const y = e.pageY - e.target.offsetTop
e.target.style.setProperty('--x', `${ x }px`)
e.target.style.setProperty('--y', `${ y }px`)
}
Những dòng code trên tương ứng với 3 bước:
- Chọn phần tử và chờ tới khi người dùng rê chuột qua đó.
- Tính toán vị trí tương ứng với phần tử.
- Lưu tọa độ trong biến CSS.
Chỉ mất 9 dòng code để CSS biết được vị trí trỏ chuột của người dùng.
Tạo hiệu ứng gradient
Khi đã có tọa độ lưu trong biến CSS, bạn có thể dùng chúng ở bất cứ đâu trong tập tin CSS.
.button {
position: relative;
appearance: none;
background: #f72359;
padding: 1em 2em;
border: none;
color: white;
font-size: 1.2em;
cursor: pointer;
outline: none;
overflow: hidden;
border-radius: 100px;
span {
position: relative;
}
&::before {
--size: 0;
content: ';
position: absolute;
left: var(--x);
top: var(--y);
awidth: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, #4405f7, transparent);
transform: translate(-50%, -50%);
transition: awidth .2s ease, height .2s ease;
}
&:hover::before {
--size: 400px;
}
}
- Gói đoạn văn bản bên trong span để tránh phần gradient tràn ra ngoài.
- Bắt đầu bằng awidth và height của 0px và đưa lên thành 400px khi người dùng rê chuột qua. Đừng quên đặt chuyển tiếp để hiệu ứng được mượt mà.
- Dùng tọa độ để hiệu ứng đi theo trỏ chuột.
- Dùng radial-gradient cho background và chọn vòng tròn closest-side để gradient kết thúc ở góc gần trung tâm nhất, nếu có 2 vị trí đáp ứng yêu cầu, nó sẽ được phân phối đều.
Khi có được tọa độ chuột, bạn có thể sáng tạo và áp dụng nhiều hiệu ứng thú vị khác. Hãy thử sức và đừng quên chia sẻ nhé.
