Cách tạo WordPress Mega Menu - Phần 1 (Cấu trúc file và thư viện)
Mega Menu được sử dụng rất nhiều và phổ biến trên hầu hết các Website. Đối với WordPress thì cách tạo Mega Menu có nhiều cách khác nhau. Trong đó có cách phổ biến và đơn giản như sử dụng plugin có sẵn, bạn có thể tìm và tải miễn phí để sử dụng trên: https://wordpress.org/plugins/ hoặc tìm mua các ...
Mega Menu được sử dụng rất nhiều và phổ biến trên hầu hết các Website. Đối với WordPress thì cách tạo Mega Menu có nhiều cách khác nhau. Trong đó có cách phổ biến và đơn giản như sử dụng plugin có sẵn, bạn có thể tìm và tải miễn phí để sử dụng trên: https://wordpress.org/plugins/ hoặc tìm mua các plugin mất phí để được hỗ trợ tốt hơn trên https://codecanyon.net/ với từ khóa Mega Menu.
Ở đây mình sẽ hướng dẫn các bạn tạo WordPress Mega Menu dựa trên Walker_Nav_Menu class sẵn có của WordPress. Có thể xem thêm về class này tại đây: https://codex.wordpress.org/Class_Reference/Walker_Nav_Menu.
Bạn có thể sử dụng project này như 1 plugin bình thường hoặc sử dụng trong WordPress theme. Trong hướng dẫn ở đây sẽ sử dụng như 1 plugin.
Project URL: https://github.com/MiloTheme/WordPressMegaMenu
Do sẽ hướng dẫn chi tiết cách code nên bài viết sẽ được chia thành nhiều phần khác nhau:
- Phần 1: Cấu trúc file và thư viện
- Phần 2:
- Updating...
Bài viết có sử dụng nguồn tham khảo từ: http://www.wpexplorer.com/adding-custom-attributes-to-wordpress-menus/
1.1. Chuẩn bị
- PHP 5.6.25 and MySQL 5.6.28
- Apache or Nginx
- WordPress 4.6.1
- SublimeText 3 hoặc Editor khác tùy chọn
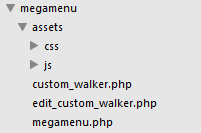
1.2. Cấu trúc file
Nhiệm vụ chính của plugin là thêm các field dữ liệu cần thiết cho menu và thay đổi cách hiển thị của menu mặc định của WordPress sang mega menu nên các file được phân chia như sau:
- megamenu.php: chứa class chính khởi tạo Menu
- editcustomwalker.php: custom class Walker_Nav_Menu để thêm các setting của menu ở Back-end
- customwalker.php: custom class Walker_Nav_Menu để hiển thị menu ở Front-end
- assets folder: chứa các thư viện js và css hiển thị cho menu

1.3. Viết code cho Mega Menu
1.3.1. Viết code cho class chính khởi tạo Menu (megamenu.php)
- Các thông tin về Plugin như tên tác giả, địa chỉ của plugin, version,...
<?php /* Plugin Name: MegaMenu - The Ultimate WordPress Mega Menu Plugin URI: http://www.milotheme.com Description: Easily create beautiful, flexible, responsive mega menus Author: MiloTheme Author URI: http://www.milotheme.com Version: 1.0.0 */
1.3.2. Các function chính của class và nhiệm vụ
// See the tutorial from here: http://www.wpexplorer.com/adding-custom-attributes-to-wordpress-menus/
class Milo_Mega_Menu {
/**
* Initializes the plugin by setting localization, filters, and administration functions.
*/
function __construct() {
}
/**
* Enqueue script for Milo Mega Menu
* @access public
* @since 1.0
*/
public function milo_mega_menu_enqueue_script_admin( $hook ) {
}
public function milo_mega_menu_enqueue_script() {
}
/**
* Add custom fields to $item nav object
* in order to be used in custom Walker
*
* @access public
* @since 1.0
* @return void
*/
public function milo_mega_memu_setup_item( $menu_item ) {
}
/**
* Save menu custom fields
*
* @access public
* @since 1.0
* @return void
*/
public function milo_mega_menu_save_fields( $menu_id, $menu_item_db_id, $args ) {
}
/**
* Define new Walker edit
*
* @access public
* @since 1.0
* @return void
*/
function milo_mega_menu_edit_walker($walker,$menu_id) {
}
/**
* Reaplace walker args to milo_mega_menu
*
* @access public
* @since 1.0
* @return void
*/
public function replace_walker_to_milo_mega_menu($args) {
}
}
Giải thích chi tiết hơn về các function:
- construct(): hàm khởi tạo của class
- milo_mega_menu_enqueue_script_admin(): chèn thêm file css hoặc js ở back-end cho menu.
- milo_mega_menu_enqueue_script(): chèn thêm file css hoặc js ở front-end cho menu.
- milo_mega_memu_setup_item(): thêm các field cần thiết (tùy theo mục đích sử dụng) cho menu.
- milo_mega_menu_save_fields(): xử lý lưu dữ liệu cho menu khi thêm các field.
- milo_mega_menu_edit_walker(): xử lý thêm các field cho menu ở back-end.
- replace_walker_to_milo_mega_menu(): thêm tham số cho menu.
1.4. Kết luận
Như vậy ở phần trên chúng ta đã tìm hiểu về môi trường để thực hiện project mega menu cho WordPress cũng như cấu trúc file và các hàm cần thiết cho class chính. Ở phần tiếp theo chúng ta sẽ phân tích các field cần thiết cho mega menu và code (tùy theo mục đích sử dụng cụ thể sẽ khác nhau).
