Cách xây dựng testcase cơ bản
Test case là tập hợp các trường hợp điều kiện mà Tester dựa vào đó để xác định ứng dụng, hệ thống phần mềm hoặc là 1 trong các chức năng của nó có hoạt động như mong muốn hay không. Quá trình phát triển test case có thể giúp tìm ra lỗi trong các yêu cầu hoặc thiết kế của ứng dụng, vì nó đòi hỏi ...
Test case là tập hợp các trường hợp điều kiện mà Tester dựa vào đó để xác định ứng dụng, hệ thống phần mềm hoặc là 1 trong các chức năng của nó có hoạt động như mong muốn hay không.
Quá trình phát triển test case có thể giúp tìm ra lỗi trong các yêu cầu hoặc thiết kế của ứng dụng, vì nó đòi hỏi phải tư duy hoàn toàn thông qua các hoạt động của ứng dụng. Vì lý do này, việc chuẩn bị test case sớm nhất có thể trong quy trình phát triển phần mềm là rất hữu ích.
Các trường hợp kiểm thử phải bao phủ được toàn bộ luồng xử lý chức năng mô tả trong tài liệu phân tích và thiết kế; các yêu cầu về bảo mật an toàn thông tin, yêu cầu hiệu năng của hệ thống.
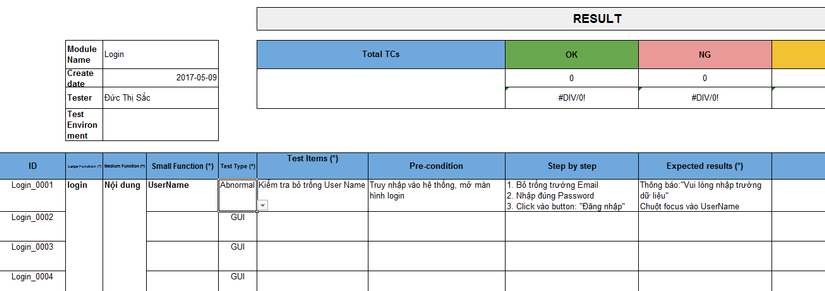
•Test Case ID : Giá trị cần để xác định số lượng trường hợp cần để kiểm thử.
•Test Items : Dựa theo chức năng của hệ thống có thể chia nhỏ các functions ra để tạo TCs rõ ràng hơn.
•Pre-condition : Điều kiện tiền đề nếu có
•Test Data : Những dữ liệu cần chuẩn bị để test
•Test Steps : Mô tả các bước thực hiện test
•Expected results: Kết quả mong đợi từ các bước thực hiện trên
•A result: Thông thường sẽ là pass, fail
•Comments : Cột này dùng để note lại thông tin liên quan khi thực hiện test case.
B1: Xác định mục đích test: cần hiểu rõ đặc tả yêu cầu của khách hàng.
B2: Xác định chức năng testing: cần phải biết làm thế nào phần mềm được sử dụng bao gồm các hoạt động , tổ chức chức năng khác nhau.
Các bước thực hiện chỉ mô tả các bước thực hiện đứng từ phía người dùng cuối bao gồm nhập dữ liệu, nhấn button.
Việc kiểm tra dữ liệu trong DB so với hiện thị trên màn hình nằm ở kết quả mong muốn. Thường được dùng cho các trường hợp kiểm thử kiểm tra lưu, cập nhật, xóa DB SELECT * FROM … WHERE…
Ví dụ: Tạo 1 email đăng ký thành công
+Test tạo 1 email đăng ký thành công. Đã đăng nhập thành công bằng email mới trên giao diện
+Vào DB check xem email đó có được lưu vào DB hay không? ( tuy nhiên nhiều nơi ko yêu cầu tester vào CSDL để check)
B3: Xác định các yêu cầu phi chức năng: yêu cầu phần cứng, hệ điều hành, các khía cạnh an ninh
B4: Xác định biểu mẫu cho TCs: bao gồm giao diện UI, chức năng, khả năng tương thích và hiệu suất...
B5: Xác định tính ảnh hưởng giữa các nguyên tắc mô-đun: TCs nên được thiết kế để có thể che phủ được sự ảnh hưởng của các mô-đun với nhau ở mức độ cao nhất.
•Normal case: Các trường hợp kiểm thử thông thường
•Abnormal case: Các trường hợp kiểm thử bất bình thường
•Boundary case: Các trường hợp kiểm tra boundary.
•Chính xác, đầy đủ nghiệp vụ hệ thống
•Độc lập (có thể thực hiện mà không phụ thuộc vào các testcase khác, dễ dàng chia cho nhiều người cùng kiểm thử)
•Nội dung đơn giản, có mục đích rõ ràng và ai đọc cũng hiểu theo một cách duy nhất. (đầu vào, đầu ra, các bước thực hiện rõ ràng) Trình bày mạch lạc thống nhất cho toàn bộ tài liệu.
•Có khả năng tái sử dụng (có thể dễ dàng cập nhật và sửa đổi).
File testcase cần có những step test đơn giản, minh bạch, dễ hiểu
Step test phải viết chi tiết rõ ràng để ngay cả khi tester khác đọc có thể thực hiện được
Mục đích và phạm vi của testcase cũng được mô tả chi tiết.
Điều kiện tiền đề, data test cũng phải được ghi ở từng testcase nếu cần.
Testcase nên được review chéo bởi member trong team.
Không nên gộp quá nhiều kết quả confirm vào 1 case mà nên tách mỗi kết quả confirm ra từng case.
Khi tạo testcase nên đứng ở vị trí End use.
Testcase nên cover các trường hợp kiểm thử như: Phân lớp tương đương, giá trị biên, điều kiện normal và abnormal.
Cả các trường hợp free test không có trong đặc tả yêu cầu.
Các testase cần test cho màn hình login bao gồm các trường sau:

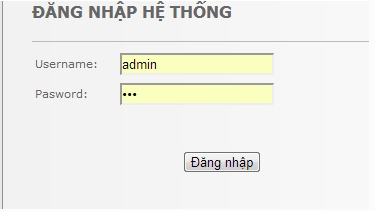
Kiểm tra chức năng mở form login
Kiểm tra chức năng Login trường hợp không nhập trường nào
Kiểm tra trường hợp chỉ nhập trường [Username] mà không nhập password
Kiểm tra trường hợp chỉ nhập trường [Password] mà không nhập [Username]
Kiểm tra chức năng Login trường hợp nhập đúng [Username] và [Password]
Kiểm tra trường hợp nhập sai [Username] và [Password] đúng
Kiểm tra trường hợp nhập đúng [Username] và [Password] sai
Kiểm tra chức năng Login trường hợp nhập sai 3 lần [Username] và [Password]
Kiểm tra sự hoạt động của button Close khi đang nhập thông tin trên form.
Kiểm tra sự hoạt động của button Close khi đã hoàn thành việc nhập liệu trên form
Kiểm tra trường hợp nhập [Username] có ít hơn 3 kí tự
Kiểm tra trường hợp nhập [Username] có 3 kí tự
Kiểm tra trường hợp nhập [Username] có 50 kí tự
Kiểm tra trường hợp nhập [Username] quá 50 kí tự
Kiểm tra trường hợp nhập kí tự đặc biệt vào [Username]
Kiểm tra trường hợp nhập [Username] có khoảng trắng 2 đầu
Kiểm tra trường hợp nhập [Username] có dấu gạch ngang,dấu nháy đơn,dấu nháy kép
Kiểm tra trường hợp nhập [Password] nhỏ hơn 6 kí tự
Kiểm tra trường hợp nhập Password 6 kí tự
Kiểm tra trường hợp nhập [Password] 30 kí tự
Kiểm tra trường hợp nhập [Password] quá 30 kí tự
Kiểm tra trường hợp nhập [Password] có khoảng trắng 2 đầu
Kiểm tra dữ liệu hiển thị trong textbox Password phải là dấu sao hoặc dấu chấm
Kiểm tra sự bố trí các component trên form.
Kiểm tra thứ tự Tab trên form Tiêu đề form
Kiểm tra thông tin trên dưới có đúng như trong thiết kế không.
Ví dụ: