Cài đặt và thiết lập môi trường làm việc cơ bản cho Frontend Web Developer
Mở đầu series bài viết tìm hiểu về Frontend Web mình sẽ hướng dẫn các bạn cài đặt và thiết lập môi trường làm việc hiệu quả. Các ứng dụng cần thiết – NodeJS, NPM ( https://nodejs.org/en/ ) – Editor (SublimeText, Notepad++, Atom …) hoặc IDE (PhpStorm, ...

Mở đầu series bài viết tìm hiểu về Frontend Web mình sẽ hướng dẫn các bạn cài đặt và thiết lập môi trường làm việc hiệu quả.
Các ứng dụng cần thiết
– NodeJS, NPM (https://nodejs.org/en/)
– Editor (SublimeText, Notepad++, Atom …) hoặc IDE (PhpStorm, Dreamweaver…) , ở đây mình sử dụng Sublime Text.
– Command Line:
iTerm – macOS.
cmder – Window.
Các package hữu ích cho Sublime Text
Đầu tiên các bạn cần cài đặt Package Control cho Sublime Text theo hướng dẫn ở đây: https://packagecontrol.io/installation.
Mình sẽ có một bài viết chi tiết hơn chia sẻ về Sublime Text, sau đây là một số package mình đang sử dụng:
– Theme Boxy: thay áo cho Sublime Text.
– SublimeCodeIntel: gợi ý code thông minh.
– Emmet: package nổi tiếng và có trên hầu hết các editor và ide hiện tại, giúp viết HTML một cách nhanh chóng, bạn có thể tìm hiểu thêm về cách sử dụng và cheatsheet của nó.
– MarkdownEditing: viết lách với Markdown
– AdvancedNewFile: tạo nhanh file và thư mục
– SideBarEnhancements: nâng cấp tính năng cho Sidebar.
Khởi tạo project
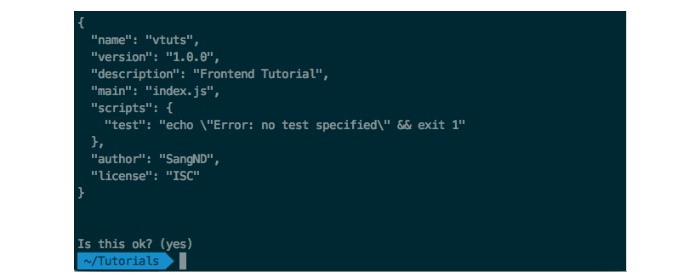
Bật command line tùy theo hệ điều hành bạn đang sử dụng, cd vào thư mục bạn sẽ code, chạy lệnh npm init. Điền các thông tin được yêu cầu, sau khi hoàn thành thì bạn sẽ được thu được kết quả như sau:

Mở Sublime Text, File -> Open tới thư mục đó, bạn sẽ thấy bên trong xuất hiện một file package.json tương tự thế này:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "name": "vtuts", "version": "1.0.0", "description": "Frontend Tutorial", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "SangND", "license": "ISC" } |
LiteServer + BrowserSync.
LiteServer là một package trên nền nodejs, nó có tác dụng tương tự như các ứng dụng tạo localhost, hiểu một cách đơn giản nó giả lập môi trường giống như môi trường mà bạn sẽ deploy web lên cho nhiều người sử dụng, bạn có thể test code của trên nhiều device có cùng kết nối mạng với máy bật LiteServer. LiteServer tích hợp BrowserSync cho phép tự động refresh trình duyệt ngay khi bạn thay đổi code và ấn save.
Cài đặt LiteServer, bật command line, vào thư mục project ở bước trước:
npm install lite-server –save-dev
Thêm dòng sau vào trong scripts của file package.json:
“start”: “lite-server”
Kết quả thu được:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
"scripts": { "start": "lite-server" } //package.json sau khi cài đặt liteserver và chỉnh sửa { "name": "vtuts", "version": "1.0.0", "description": "Frontend Tutorial", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "start": "lite-server" }, "author": "SangND", "license": "ISC", "devDependencies": { "lite-server": "^2.2.2" } } |
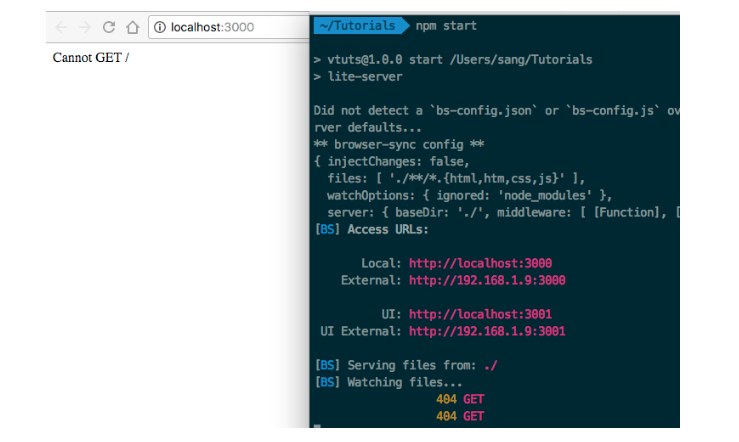
Chạy thử npm start từ command line, kết quả như sau là bạn đã thành công:

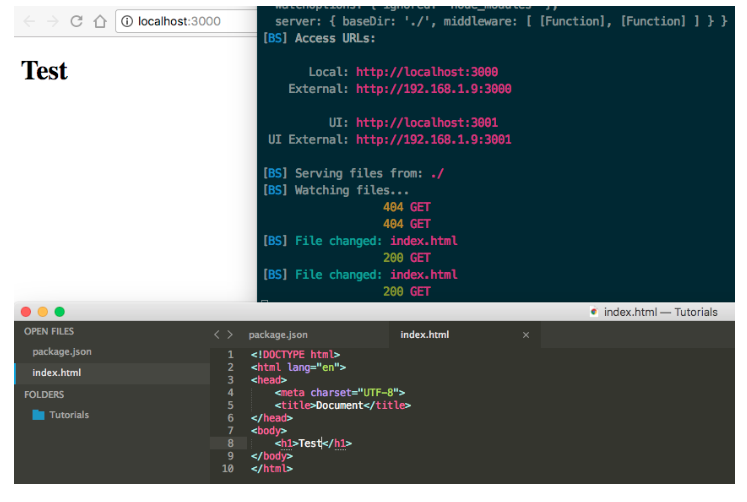
Nhận được thông báo Cannot GET / là vì hiện tại project đang trống. Tạo thử một file index.html, save lại sau đó refresh trình duyệt bạn nhận được một trang trắng, thử thay đổi nội dung trong file index.html rồi save lại sẽ thấy trình duyệt tự động thay đổi theo.

Mẹo tạo nhanh HTML trong Sublime Text với Emmet, tạo file .html, sau đó tại khung soạn thảo bạn gõ “ ! Tab” (Chấm than, sau đó ấn Tab) hoặc “html:5 Tab” thì sẽ được template Html như trên.
Để ý rằng trong Command Line có đoạn:
[BS] Access URLs:
————————————
Local: http://localhost:3000
External: http://192.168.1.9:3000
Đoạn này có nghĩa là bạn có thể truy cập để test trang của bạn từ một thiết bị khác như máy tính, điện thoại, tablet nếu có cùng kết nối mạng với máy tính hiện tại của bạn bằng cách truy cập tới địa chỉ http://192.168.1.9:3000
Một số config nâng cao của BrowserSync như là thay đổi thư mục code, thêm middleware, thay đổi port (Mặc định là 3000), … mình sẽ có một bài viết khác nói chi tiết về nó. Các bạn có thể đọc thêm tại đây.
Cảm ơn bạn đã đọc bài viết này. Hẹn gặp lại ở những bài viết tiếp theo.
Techtalk via kipalog
