Canvas trong Android (Phần 2)
Trong phần I mình đã có giới thiệu với các bạn 1 số cách vẽ sử dụng Canvas đơn giản. Tiếp tới phần này mình sẽ hướng dẫn các bạn tiếp về các cách vẽ Canvas nâng cao hơn. V. Vẽ các đối tượng hình ảnh, text lên canvas 1. Draw Bitmap Các phương thức dùng để vẽ bitmap lên Canvas ...
Trong phần I mình đã có giới thiệu với các bạn 1 số cách vẽ sử dụng Canvas đơn giản. Tiếp tới phần này mình sẽ hướng dẫn các bạn tiếp về các cách vẽ Canvas nâng cao hơn.
V. Vẽ các đối tượng hình ảnh, text lên canvas
1. Draw Bitmap
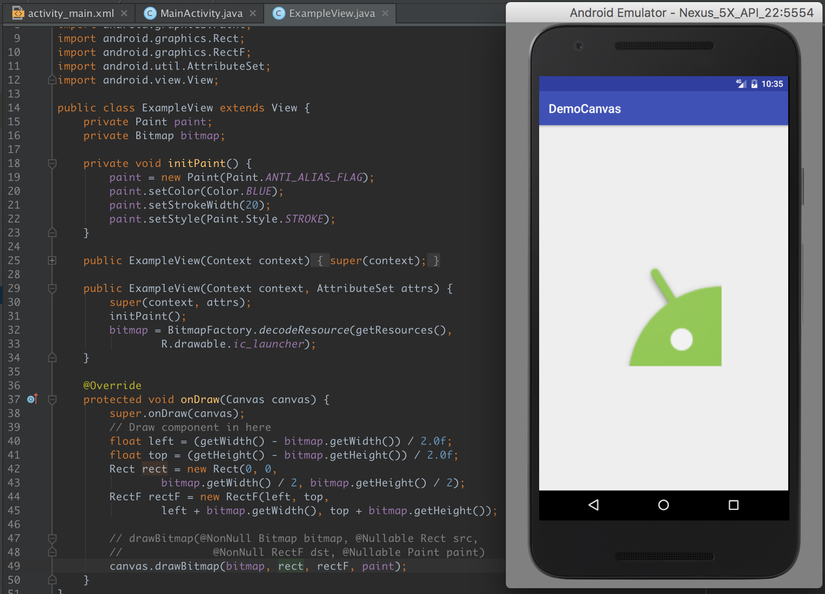
Các phương thức dùng để vẽ bitmap lên Canvas
drawBitmap(@NonNull Bitmap bitmap, float left, float top,@Nullable Paint paint)
Vẽ bitmap bắt đầu ở vị trí left và top xác định trên màn hình. Và điểm vẽ tính từ góc trái trên của bitmap.
- bitmap: source bitmap dùng để vẽ lên canvas
drawBitmap(@NonNull Bitmap bitmap,@Nullable Rect src,@NonNull RectF dst,@Nullable Paint paint)
-
src: là hình chữ nhật cắt bitmap để vẽ. Ví dụ bạn muốn gắt một phần nào đó của bitmap để vẽ chứ không muốn vẽ toàn bộ hình ảnh. Trường hợp vẽ toàn hình ảnh sẽ truyền vào null.
-
dst: là hình chữ nhật mô tả toạ độ để vẽ lên canvas.
Lưu ý: Kiểu dữ liệu của các thuộc tính của dst đều là số thực float (left, top, right, bottom).
drawBitmap(@NonNull Bitmap bitmap, @Nullable Rect src, @NonNull Rect dst, @Nullable Paint paint)
Giống như phương thức trên nhưng kiểu dữ liệu của các thuộc tính dst đều kiểu nguyên (left, top, right, bottom).
drawBitmap(@NonNull Bitmap bitmap, @NonNull Matrix matrix, @Nullable Paint paint)
Vẽ bitmap lên canvas có apply matrix. Phương thức này được sử dụng khá nhiều trong các thao tác xử lý với ảnh đã được load lên view (room, xoay, di chuyển ảnh trong view)

Hoặc là chỉ vẽ 1 phần của ảnh.

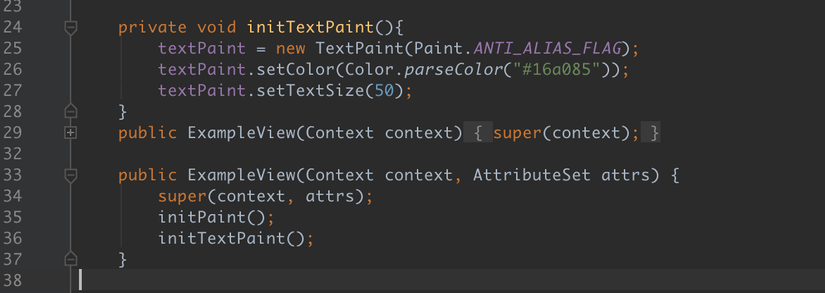
2. Draw Text
Việc vẽ text được sử dụng khá nhiều trong Android. Vì với bất kì ứng dụng nào, bạn cũng thấy text có mặt bất cứ ở đâu. Với việc vẽ text Android có cung cấp cho chúng ta class có tên là TextPaint kế thừa từ Paint giúp chúng ta vẽ text lên canvas mạnh mẽ hơn. Và khi và text tôi khuyến khích các bạn nên sử dụng TextPaint thay vì sử dụng Paint.

Các phương thức để vẽ text.
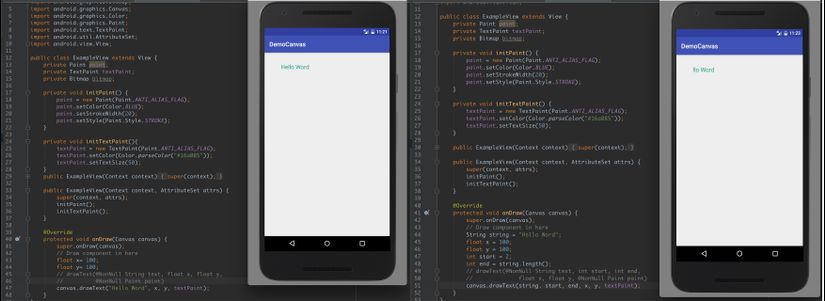
drawText(@NonNull String text, float x, float y, @NonNull Paint paint)
Vẽ string với vị trí bắt đầu vẽ x, y.
drawText(@NonNull String text, int start, int end, float x, float y, @NonNull Paint paint)
Vẽ String với các đối số start, end xác định vẽ từ vị trí nào tới vị trí nào của string với vị trí bắt đầu x, y.
drawText(@NonNull char[] text, int index, int count, float x, float y, @NonNull Paint paint)
Vẽ một mảng char, bắt đầu với index và số lượng phần tử cần vẽ và vẽ ở vị trí x, y.
drawText(@NonNull CharSequence text, int start, int end, float x, float y, @NonNull Paint paint)
Vẽ CharSequence với vị trí bắt đầu và kết thúc ở vị trí x, y.

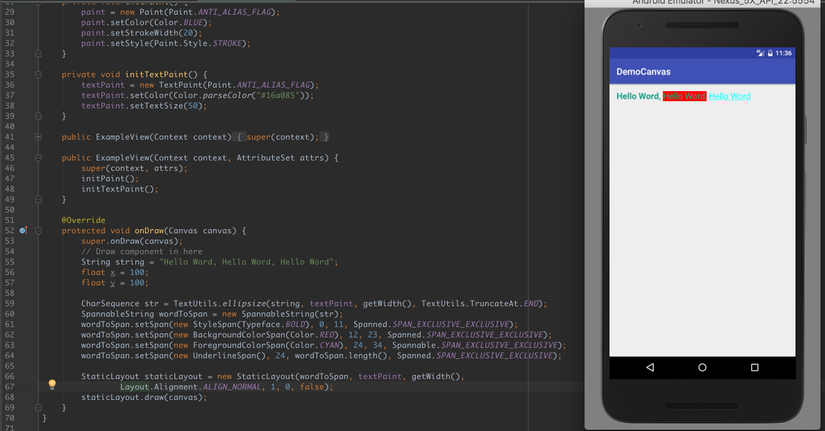
Vẽ text với Spanable
Nếu bạn muốn set từng Style riêng cho từng đoạn text trong chuỗi hiển thị thì lúc đó bạn sẽ cần đến Spanable. Bạn có thể xem ví dụ dưới đây để hiểu rõ hơn.

Với việc sử dụng Spanable để setSpan cho CharSequence chúng ta có thể set bất cứ style nào cho text. Và sử dụng StaticLayout để vẽ lên cavas.
3. Các tính năng nâng cao của Canvas
Canvas cho chúng ta thực hiện các phép biến đổi hình học như translate, scale, rotate để giúp chúng ta vẽ các đối tượng một cách linh hoạt hơn.
3.1 Translate
translate(float dx, float dy)
Việc translate canvas được hiểu như là thay đổi gốc toạ độ của Canvas. Mặt định gốc toạ độ sẽ nằm ở góc trái trên của View. Sau khi tịnh tiến một khoảng dx, dy thì gốc toạ độ sẽ nằm ở dx, và dy.
3.2 Scale
Scale là phép biến đổi thay đổi kích thước của vật thể. Trường hợp này là thay đổi kích thước của các đối tượng vẽ trên canvas.
scale(float sx, float sy)
Mặc định scale sx, sy có giá trị 1. Nếu chúng ta set sx = 2, sy = 4 thì đối tượng sẽ có kích thước theo chiều x lớn hơn 2 lần và kích thước lớn hơn chiều y là 4 lần.
3.3 Rotate
Rotate là phép biển đổi xoay đối tượng theo một góc xác định
void rotate(float degrees)
3.4 Save và Restore Canvas
canvas.Save(); là để lưu trạng thái (translate, scale,Rotate, vvv) của đối tượng hiện tại.
canvas.Restore(); đưa đối tượng trở về trạng thái được Save gần nhất.
Sau khi đã gọi canvas.Save() thì bạn thay đổi các trạng thái của đổi tượng VD: room ảnh, xoay ảnh vvv nếu muốn quay lại trạng thái ban đầu thì chỉ cần gọi canvas.Restore();
Lưu ý. canvas.Restore() chỉ có thể gọi được nếu bạn đã call canvas.Save();. Nếu bạn cố tình gọi canvas.Restore() mà chưa gọi canvas.Save() ở trước thì Android sẽ ném ra ngoại lệ.
Trên đây là những kiến thức cơ bản nhất về Canvas. Hi vọng bài viết sẽ giúp ích cho các bạn trên con đường tìm hiểu kiến thức về thế giới lập trình.
Link tham khảo:
Draw Bipmat, Draw Text
