Charting with Chartkick
Giới Thiệu Về Chartkick Chartkick là một thư viện dùng để vẽ các biểu đồ cho các ứng dụng Ruby(Rails). Chartkick được xây dựng bởi Andrew Kane. Chartkick được hỗ trợ bởi hầu hết các trình duyệt phổ biến hiện nay như chrome, firefox... Các thư viện mà Chartkick dùng để vẽ biểu đồ bao gồm có ...
Giới Thiệu Về Chartkick
Chartkick là một thư viện dùng để vẽ các biểu đồ cho các ứng dụng Ruby(Rails). Chartkick được xây dựng bởi Andrew Kane.
Chartkick được hỗ trợ bởi hầu hết các trình duyệt phổ biến hiện nay như chrome, firefox...
Các thư viện mà Chartkick dùng để vẽ biểu đồ bao gồm có google charts, highcharts và chartjs.
Chartkick có sự kết hợp tuyệt vời với các thư viện như là hightop, groupdate và active_media để có thể query/thống kê theo một tiêu chí nào đó cho biểu đồ.
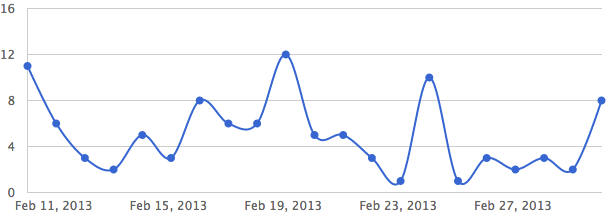
Chartkick cung cấp một số loại biểu đồ sau:Biểu đồ dạng đường (Line chart)
Biểu đồ tròn (Pie Chart)
Biểu đồ cột (Column Chart)
Biểu đồ bar (Bar Chart)
Biểu đồ khu vực (Area Chart)
Biểu đồ địa lý (Geo Chart - google charts và highcharts)
Multiple serries
Scatter Chart - google charts và highcharts
Timeline - google charts
Vẽ Biểu Đồ Với Chartkick
Đầu tiên cần tạo ra một ứng dụng rails: rails new chartkick_demo -T
Cài gem Chartkick (git: https://github.com/ankane/chartkick) gem "chartkick"
Tiếp theo chọn một thư viện dùng để vẽ biểu đồ (mình sẽ chọn highcharts). Do đó trong file application.js thêm vào 2 dòng sau: //= require highcharts //= require chartkick
Đồng thời download file highchart.js bỏ vào thư mục vendor/assets/javascripts.)
Đây là dữ liệu mình dùng để vẽ biều đồ(thể hiện ở hình dưới)

Trong ứng dụng khởi tạo model Sporter có các trường như hình ở bên trên và một controller sporters:
rails g model Sporter name:string age:integer country:string rails g controller sporters index
Load tất cả các sporters nhóm theo đất nước và tuổi
#sporters_controller.rb def index @sporters = Sporter.group(:country).group(:age) end
Ở view index dùng để render biểu đồ, mình sẽ chọn biểu đồ cột(column chart) để thể hiện. Do đó cần thêm dòng code sau vào file views/sporters/index.html.erb:
<%= column_chart @sporters.count %>
Chạy chương trình sẽ thấy biểu đồ thể hiện số lượng vận động viên từng đất nước theo độ tuổi từ 18 tới 50 như hình bên dưới:

Để customize biểu đồ cho dễ nhìn và đẹp hơn, trong view trên sẽ thêm vào dòng code sau:
<%= column_chart @sporters.count, height: "500px",
library: {
title: {text: "Sporters By Age and Country", style: {color: "red"}, x: -20},
yAxis: {allowDecimals: false, title:{text: "Sporters Count"}},
xAxis: {title: {text: "Age"}}
}
%>
Refresh trang:

Một kiểu biểu đồ khác nữa:
<%= column_chart @sporters.count, height: "500px", stacked: true,
library: {
title: {text: "Sporters By Age and Country", style: {color: "red"}, x: -20},
yAxis: {allowDecimals: false, title:{text: "Sporters Count"}},
xAxis: {title: {text: "Age"}}
}
%>
Refresh trang:

groupdate giúp cho việc thống kê dữ liệu rất nhanh khi vẽ biểu đồ.
groupdate có hỗ trợ một số các phương thức như là group_by_day, group_by_week, group_by_hour_of_day, group_by_period...
Để sử dụng, cài gem groupdate (git: https://github.com/ankane/groupdate) gem 'groupdate'
Nếu dùng database là mysql thì cần chạy lệnh dưới trên terminal:
mysql_tzinfo_to_sql /usr/share/zoneinfo | mysql -u root -p mysql
Gỉa sử có một ví dụ về thống kê theo ngày như sau, sửa code trên thành như sau:
@sporters = Sporter.group_by_day(:created_at)
Reload lại trang, kết qủa như hình dưới:

Tống kết
Với sự hỗ trợ của chartkick việc vẽ biểu đồ trở nên qúa đơn giản hơn bao giờ hết. Nó có rất nhiều kiểu biểu đồ cho mọi người tùy chọn và cùng với rất nhiều tùy chỉnh cho mỗi biểu đồ.