Checklist test trang web thương mại điện tử
Trước khi xây dựng một bộ test case chi tiết dành cho test hệ thống thanh toán trực tuyến mà tôi đã hứa ở bài viết trước, chúng ta hãy cùng xem xét một bộ checklist khái quát được dùng để test website thương mại điện tử tại một công ty phần mềm của Ấn Độ: Precise Testing Solution Pvt. Ltd. Nguồn ...
 Trước khi xây dựng một bộ test case chi tiết dành cho test hệ thống thanh toán trực tuyến mà tôi đã hứa ở bài viết trước, chúng ta hãy cùng xem xét một bộ checklist khái quát được dùng để test website thương mại điện tử tại một công ty phần mềm của Ấn Độ: Precise Testing Solution Pvt. Ltd.
Nguồn tham khảo: https://www.slideshare.net/precisetestingsolution/ecommerce-website-testing-checklist
Trước khi xây dựng một bộ test case chi tiết dành cho test hệ thống thanh toán trực tuyến mà tôi đã hứa ở bài viết trước, chúng ta hãy cùng xem xét một bộ checklist khái quát được dùng để test website thương mại điện tử tại một công ty phần mềm của Ấn Độ: Precise Testing Solution Pvt. Ltd.
Nguồn tham khảo: https://www.slideshare.net/precisetestingsolution/ecommerce-website-testing-checklist
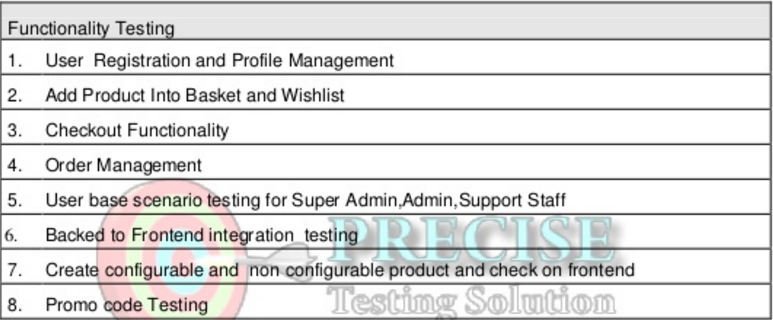
1. Functionality Testing
 Cần kiểm tra các hoạt động chức năng:
Cần kiểm tra các hoạt động chức năng:
- Đăng ký user và Quản lý hồ sơ người dùng website.
- Thêm sản phẩm vào giỏ hàng và danh sách yêu cầu.
- Tính năng Checkout.
- Chức năng quản lý việc đặt hàng.
- Thực hiện test theo kịch bản cơ bản với từng loại user: Super Admin, Admin, Staff Support.
- Test tích hợp Frontend - Backend
- Tạo ra các sản phẩm có thể cấu hình và không thể cấu hình ở Backend và kiểm tra trên Frontend (Tuy khi hiển thị trên Frontend thì các sản phẩm này nhìn có vẻ tương tự nhau nhưng sản phẩm có thể cấu hình có khả năng giao tiếp SEO thân thiện hơn: dễ dùng, dễ tìm kiếm với cả người dùng và các công cụ search)
- Test việc áp dụng các mã khuyến mại của hệ thống
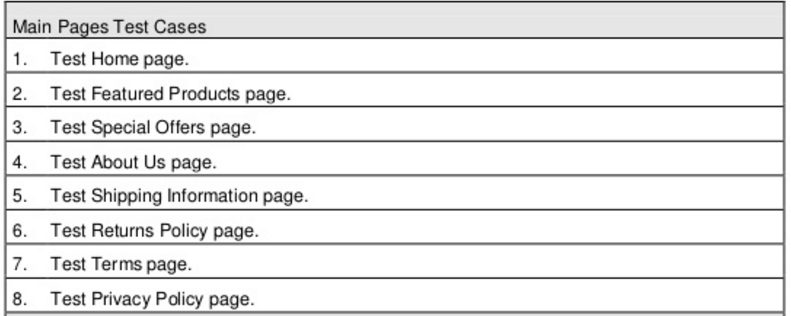
2. Main Pages Test Cases
 Kiểm tra lần lượt qua tất cả từng trang con của hệ thống:
Kiểm tra lần lượt qua tất cả từng trang con của hệ thống:
- Test trang chủ "Home page"
- Test trang sản phẩm nổi bật "Featured Products page"
- Test trang quà tặng đặc biệt "Special Offers page"
- Test trang giới thiệu Web "About Us Page"
- Test trang thông tin giao hàng "Shipping Information page"
- Test trang chính sách đổi trả hàng "Returns Policy page"
- Test trang định nghĩa các thuật ngữ "Terms page"
- Test trang chính sách bảo mật "Privacy Policy page"
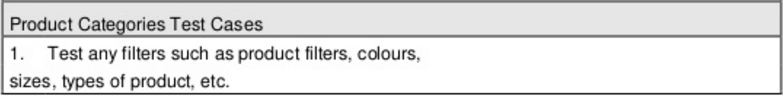
3. Product Categories Test Cases

 Kiểm tra các case liên quan đến danh mục các sản phẩm:
Kiểm tra các case liên quan đến danh mục các sản phẩm:
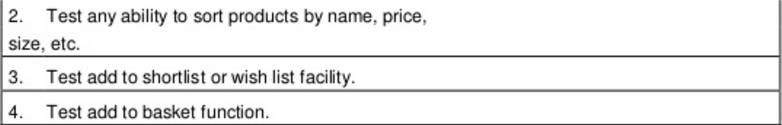
- Kiểm tra hoạt động của các bộ lọc trên website như bộ lọc sản phẩm, lọc theo màu sắc, kích cỡ, loại của sản phẩm, v.v ...
- Kiểm tra khả năng phân loại sản phẩm theo tên, giá, kích thước, v.v ...
- Kiểm tra việc thêm sản phẩm vào danh sách lựa chọn (shortlist hoặc wishlist) của khách hàng một cách đơn giản, dễ dàng. (Danh sách các sản phẩm quan tâm, chưa phải là giỏ hàng)
- Kiểm tra hoạt động của chức năng thêm vào giỏ hàng
4. Product Search Test Cases
 Kiểm tra khả năng tìm kiếm sản phẩm theo các search keyword hoặc hashtag tới sản phẩm.
Kiểm tra khả năng tìm kiếm sản phẩm theo các search keyword hoặc hashtag tới sản phẩm.
5. Shopping Basket Test Cases
 Giỏ hàng cũng cần phải check trong các trường hợp sau đây:
Giỏ hàng cũng cần phải check trong các trường hợp sau đây:
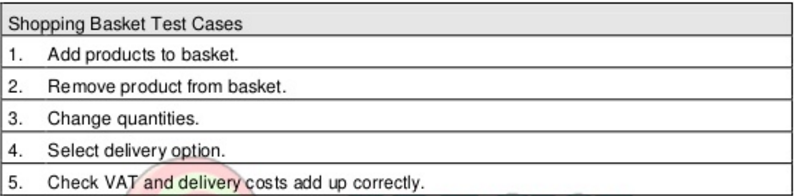
- Thêm sản phẩm vào giỏ hàng (khác loại vài cùng loại).
- Loại bỏ sản phẩm khỏi giỏ hàng (Loại bỏ một vài hoặc tất cả sản phẩm).
- Thay đổi số lượng mỗi sản phẩm.
- Lựa chọn phương thức giao hàng.
- Kiểm tra giá trị thuế VAT và chi phí giao hàng với từng loại hóa đơn được cộng thêm đã chính xác hay chưa.
6. Pay Now Test Cases
 Kiểm tra việc chuyển sang xử lý thanh toán đơn hàng có chính xác hay không khi click vào button "Pay now"
Kiểm tra việc chuyển sang xử lý thanh toán đơn hàng có chính xác hay không khi click vào button "Pay now"
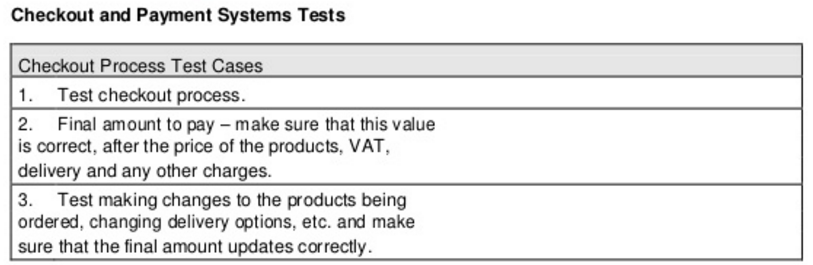
Checkout and Payment Systems Tests
7. Checkout Process Test Cases
 Bao gồm các test case kiểm tra việc thực hiện thanh toán:
Bao gồm các test case kiểm tra việc thực hiện thanh toán:
- Kiểm tra quy trình thanh toán có đúng với nghiệp vụ được yêu cầu không?
- Kiểm tra số tiền thanh toán cuối cùng - hãy đảm bảo rằng giá trị này luôn chính xác, sau khi đã bao gồm giá của sản phẩm, VAT, phí giao hàng và bất kỳ khoản phí nào khác tùy theo từng loại đơn hàng.
- Kiểm tra việc cập nhật các thay đổi đối với các sản phẩm đang được đặt hàng, thay đổi các tùy chọn giao hàng v.v.. và đảm bảo rằng số lượng cuối cùng được cập nhật chính xác.
Giải thích thuật ngữ Checkout: thanh toán. Khi thực hiện checkout thì khách hàng cần cung cấp thông tin cơ bản như Tên, Số điện thoại, Email, địa chỉ và xác nhận đặt hàng. Lúc này thông tin từ khác hàng sẽ được đưa đến hệ thống quản trị hoặc được email về cho người quản trị hoặc khách hàng.
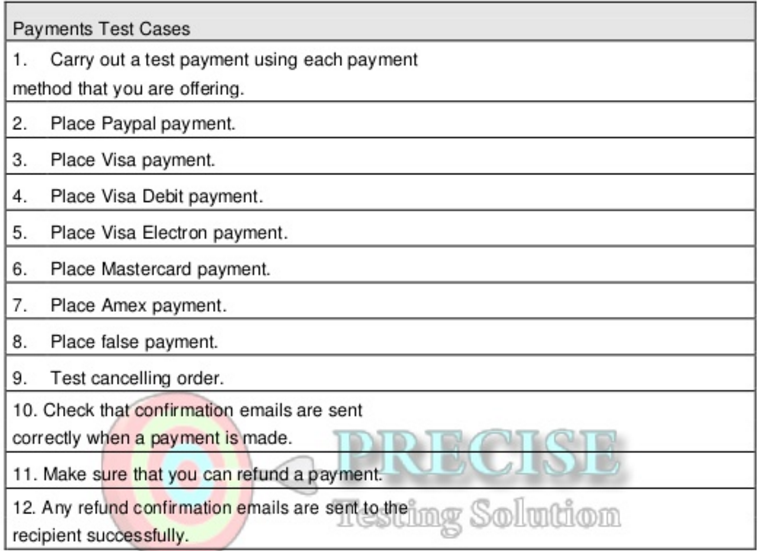
8. Payments Test Cases
 Đây là nhóm các test case kiểm tra việc thanh toán với từng loại phương thức:
Đây là nhóm các test case kiểm tra việc thanh toán với từng loại phương thức:
- Thực hiện thanh toán bằng cách sử dụng từng phương thức thanh toán mà bạn được cung cấp.
- Chỉ định thanh toán bằng Paypal.
- Chỉ định thanh toán bằng Visa.
- Chỉ định thanh toán bằng thẻ Visa Debit.
- Chỉ định thanh toán bằng thẻ Visa Electron.
- Chỉ định thanh toán bằng Mastercard.
- Chỉ định thanh toán bằng khoản thanh toán Amex.
- Chỉ định thanh toán thất bại bằng phương thức không được hỗ trợ
- Kiểm tra việc hủy đơn hàng.
- Kiểm tra xem email xác nhận đã được gửi đúng chưa khi thực hiện xong thanh toán.
- Hãy chắc chắn rằng bạn có thể hủy đơn hàng và được hoàn trả khoản đã thanh toán.
- Đảm bảo rằng bất kỳ email xác nhận hoàn lại tiền nào đều được gửi đến người nhận thành công.
Ở Việt Nam hiện tại thì cần kiểm tra việc thanh toán bằng các hình thức hỗ trợ thanh toán thường gặp: – Trả tiền trực tiếp. – Chuyển khoản qua ngân hàng. – Sử dụng các cổng thanh toán như ngân lượng, bảo kim, paypal…(tùy website có hỗ trợ hay không). Ở Việt Nam thì cổng thanh toán phổ biến là bảo kim và paypal. – Thanh toán online qua thẻ visa, master card.
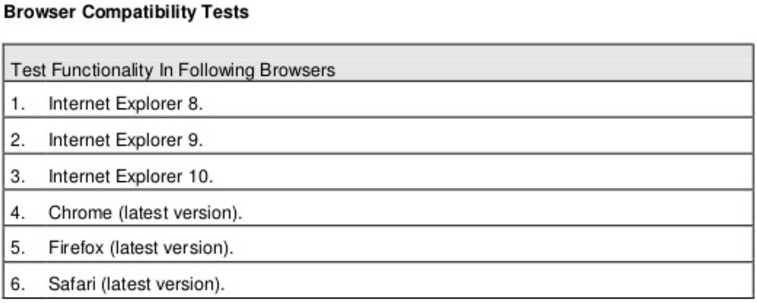
Browser Compatibility Tests
9. Test Functionality In Following Browsers
 Thực hiện test tương thích của Website trên nhiều loại trình duyệt khác nhau như:
Thực hiện test tương thích của Website trên nhiều loại trình duyệt khác nhau như:
- Internet Explorer 8.
- Internet Explorer 9.
- Internet Explorer 10.
- Chrome (latest version).
- Firefox (latest version).
- Safari (latest version).
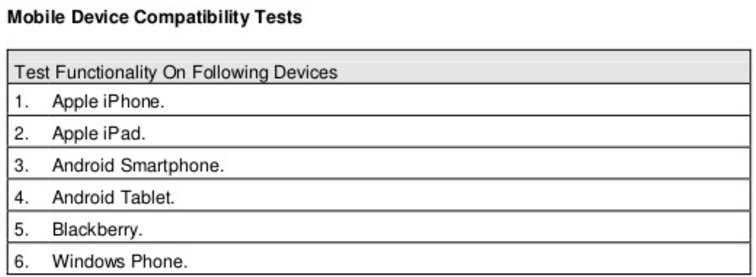
Mobile Device Compatibility Tests
10. Test Functionality On Following Devices
 Thực hiện test tương thích của Website trên nhiều loại thiết bị khác nhau như:
Thực hiện test tương thích của Website trên nhiều loại thiết bị khác nhau như:
- Apple iPhone.
- Apple iPad.
- Android Smartphone.
- Android Tablet.
- Blackberry.
- Windows Phone.
Performance Tests
11. Performance Test Cases
 Kiểm tra hiệu năng của Website, đặc biệt là các trang mà user thường tương tác và quan tâm:
Kiểm tra hiệu năng của Website, đặc biệt là các trang mà user thường tương tác và quan tâm:
- Trang chủ của websitge "Home page"
- Trang sản phẩm "Product page"
Check Your Links
12. Link Checking Test Cases
 Sử dụng công cụ tự động check links trên website để đảm bảo các links đều hoạt động và được chuyển hướng đúng.
Sử dụng công cụ tự động check links trên website để đảm bảo các links đều hoạt động và được chuyển hướng đúng.
Proof Reading Tests (Preview)
13. Proof Reading Testing

- Xem trước các trang chính.
- Xem trước các trang về sản phẩm.
- Xem trước các trang kết quả tìm kiếm.
- Xem trước các trang checkout.
- Xem trước các email của trang web.
- Test tích hợp Frontend - Backend
- Tạo ra các sản phẩm có thể cấu hình và không thể cấu hình ở Backend và kiểm tra trên Frontend
- Test việc áp dụng các mã khuyến mại của hệ thống
Product Pricing Tests
14. Product Pricing Test Cases
 Kiểm tra xem giá của sản phẩm đã chính xác chưa.
Kiểm tra xem giá của sản phẩm đã chính xác chưa.
Web Standards Tests
15. Web Standards Test Cases
 Kiểm tra xem website đã đạt các yêu cầu về validate chuẩn của HTML và CSS hay chưa?
Kiểm tra xem website đã đạt các yêu cầu về validate chuẩn của HTML và CSS hay chưa?
- Thực hiện chạy HTML validation check.
- Thực hiện chạy CSS validation check.
Accessibility Tests
16. Accessibility Test Cases
 Kiểm tra khả năng tiếp cận của website
Kiểm tra khả năng tiếp cận của website
- Kiểm tra trang web của bạn có dựa trên hướng dẫn WCAG 2.0 hay chưa?
- Thử duyệt trang web của bạn bằng trình đọc màn hình và / hoặc trình duyệt văn bản.
- Thử duyệt trang web của bạn trong trường hợp không dùng chuột, chỉ cần có bàn phím.
WCAG là Nguyên tắc về Nội dung Web Tiếp cận (Web content Accessibility Guidelines, viết tắt là WCAG). Có vesion 1.0 và 2.0, hướng dẫn cách làm cho nội dung trên Web trở nên tiếp cận đối với mọi người hơn, bao gồm cả người khuyết tật. Nội dung web nói chung liên quan đến những thông tin trong một trang web hoặc trình lướt web, bao gồm văn bản, hình ảnh, định dạng và âm thanh.
Cookie Auditing Tests
17. Cookie Auditing Test Cases
 Thực hiện kiểm tra Cookies của trang web xem đã lưu đúng các thông tin được quy định hay chưa.
Thực hiện kiểm tra Cookies của trang web xem đã lưu đúng các thông tin được quy định hay chưa.
SEO Tests
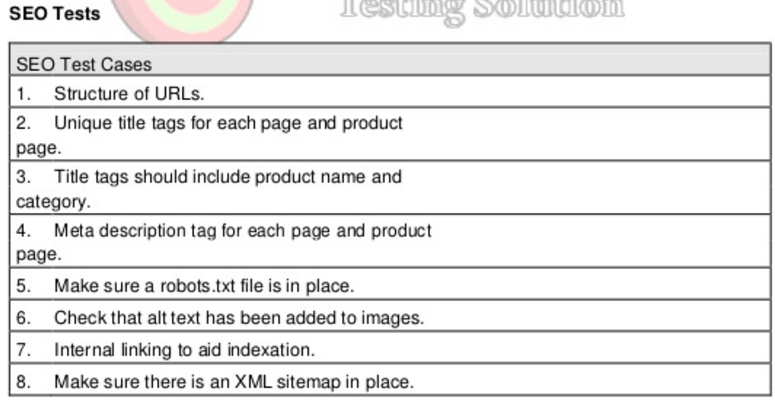
18. SEO Test Cases
 Kiểm tra SEO của website thông qua việc check các đối tượng sau:
Kiểm tra SEO của website thông qua việc check các đối tượng sau:
- Cấu trúc URL.
- Thẻ tiêu đề duy nhất cho mỗi trang và trang sản phẩm.
- Thẻ tiêu đề phải bao gồm tên sản phẩm và chủng loại.
- Thẻ mô tả Meta cho mỗi trang và trang sản phẩm.
- Đảm bảo tệp robots.txt đã được đặt đúng vị trí.
- Kiểm tra xem văn bản alt đã được thêm vào hình ảnh.
- Liên kết nội bộ để hỗ trợ lập chỉ mục.
- Hãy chắc chắn rằng website đã có XML Sitemap.
SEO: là tập hợp những phương pháp tối ưu hóa để website trở nên thân thiện với máy chủ tìm kiếm (Search Engine) từ đó nâng cao thứ hạng website khi người dùng tìm kiếm với các từ khóa liên quan. XML Sitemap là một bản đồ của website, đây là một đường dẫn trên trang web của bạn có đuôi .xml. Khi người dùng nhấn vào đường dẫn này sẽ thấy được toàn bộ các trang có thể truy cập trên trang web của bạn.
Social Tests
19. Social Test Cases
 Kiểm tra tương tác của website với mạng xã hội:
Kiểm tra tương tác của website với mạng xã hội:
- Các button, icon hoặc liên kết tới các mạng xã hội được đặt đúng vị trí và hoạt động đúng.
- Bất kỳ nút chia sẻ nào cũng nên được cấu hình đúng.
Trên đây là check list mà công ty phần mềm Precise Testing Solution của Ấn Độ đã sử dụng để test website thương mại điện tử. Chúng ta có thể áp dụng checklist vào hệ thống thực tế mà chúng ta cần test bằng cách chọn lọc và điều chỉnh thành những case phù hợp với yêu cầu thực tế. Bài viết sau chúng ta sẽ tiếp tục tìm hiểu về chủ đề này nhưng ở các góc nhìn khác nhau để có một cái nhìn toàn diện nhất. Cảm ơn các bạn đã đọc bài viết này!
