Chỉ biết HTML CSS có chế được giao diện blog Github không
Được và rất dễ. Bắt đầu từ mớ lằng nhằng: blog Github chạy bằng Jekyll, để cài Jekyll phải dính líu đến Ruby và gem, để viết blog Jekyll phải biết Liquid, trong Liquid lại đá tí YAML,... không ai có thời gian trải qua bao nhiêu trắc trở như vậy chỉ để làm một cái blog đơn giản cả. Nhưng ...
Được và rất dễ.
Bắt đầu từ mớ lằng nhằng: blog Github chạy bằng Jekyll, để cài Jekyll phải dính líu đến Ruby và gem, để viết blog Jekyll phải biết Liquid, trong Liquid lại đá tí YAML,... không ai có thời gian trải qua bao nhiêu trắc trở như vậy chỉ để làm một cái blog đơn giản cả.
Nhưng không ai cấm chúng ta vứt bỏ mọi thứ và phang thẳng vào ngôn ngữ quê nhà yêu dấu là HTML và CSS.
Cách làm như sau
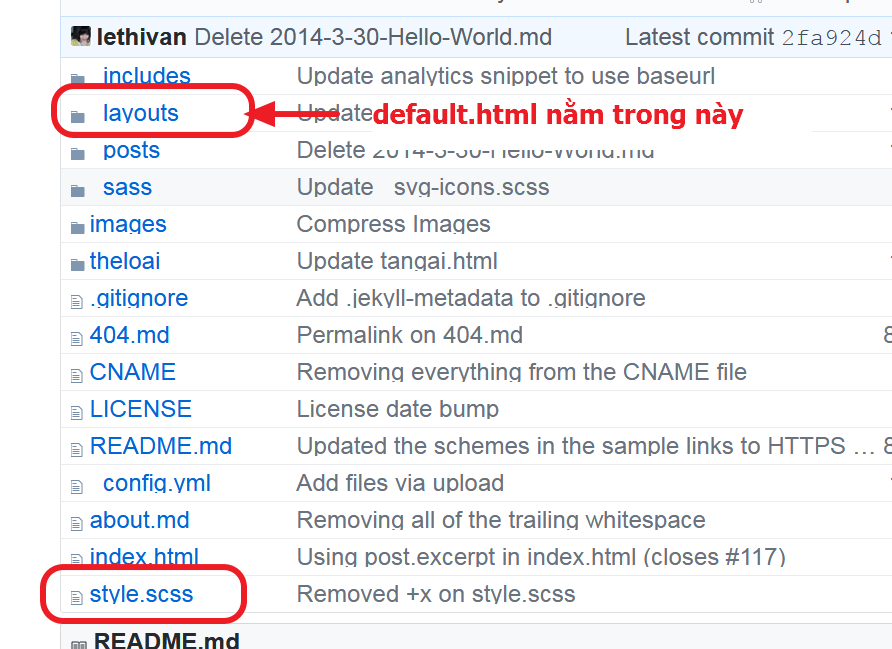
đó là 2 file
- _layouts/default.html
- style.scss

Để không xung đột rất đơn giản chỉ cần không xóa mất cái dòng sau đây và nhớ nó là gì
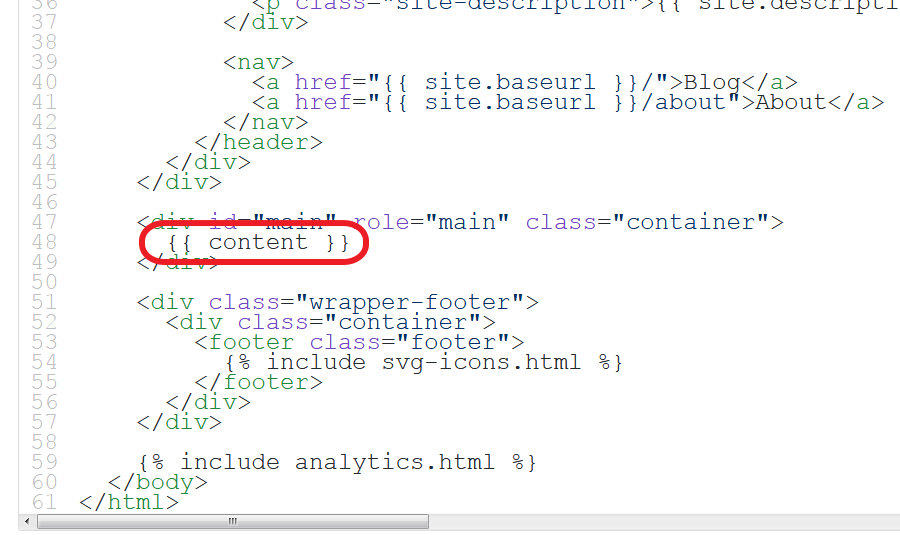
{ { content }}

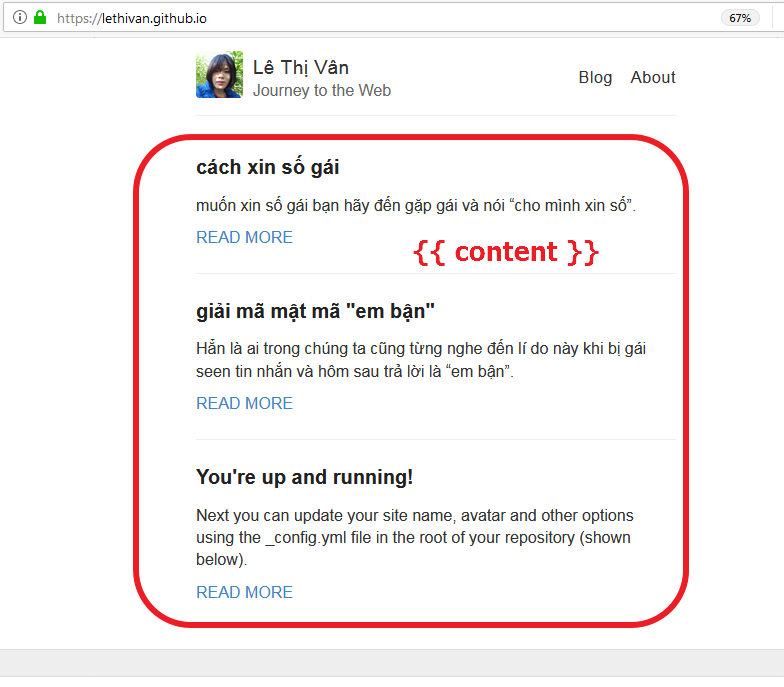
đoạn mã này là thứ gây dựng nên nội dung các bài viết của trang
phần này chúng ta không đùa được, nếu lỡ tay xóa nó đi hoặc chêm dấu cách vào nó là sẽ hỏng be bét trang mất nội dung ngay.
Muốn thay đổi hình thức của nó chỉ cần quấn nó trong thẻ div rồi định dạng cái thẻ div đó với css, chứ đừng thêm class tào lao vào ví dụ như
~~ { { class="xanhdotimvang" content }}~~
Add như này thì đúng:
<div class="xanhdotimvang">
{ { content }}
</div>
Còn lại thì viết HTML như bình thường
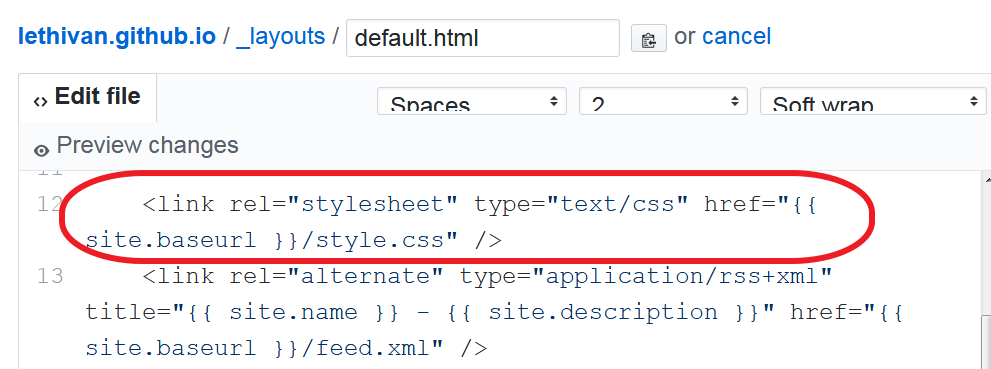
2.2. Chế css trong file style.scss
Cái file scss này bản chất vẫn là css nhưng thay đổi cú pháp đi cho tiện... Nhưng ai không thích hoặc không biết scss thì cứ mạnh dạn viết file .css bình thường không phải sợ, miễn là ném cái file .css đó vào địa điểm trùng khớp với trong file default.html
Chúc các bạn thành công!
