Hiểu lầm tai hại của căn dọc (vertical-align) trong CSS
Khi người ta dùng nó để căn chiều dọc của block element , ví dụ một div , 1 ảnh... và thấy nó không có tác dụng. Bởi vì nó không sinh ra để căn chiều dọc của div, chỉ dùng để căn dọc inline element , ví dụ như 1 dòng chữ . 1 hàng ngang ảnh Tức là chỉ để căn dọc cho những ...
Khi người ta dùng nó để căn chiều dọc của block element, ví dụ một div, 1 ảnh... và thấy nó không có tác dụng.
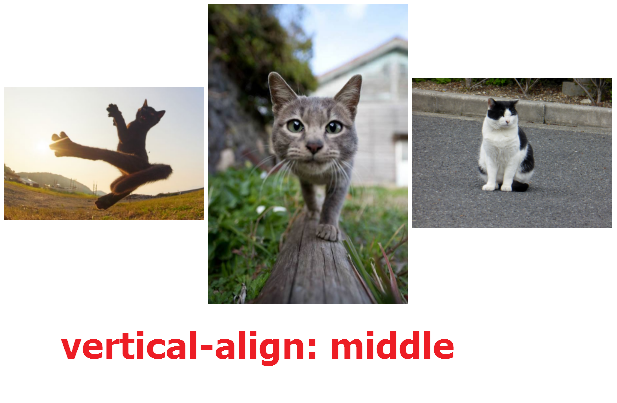
Bởi vì nó không sinh ra để căn chiều dọc của div, chỉ dùng để căn dọc inline element, ví dụ như 1 dòng chữ. 1 hàng ngang ảnh





Tức là chỉ để căn dọc cho những thứ dàn hàng ngang!
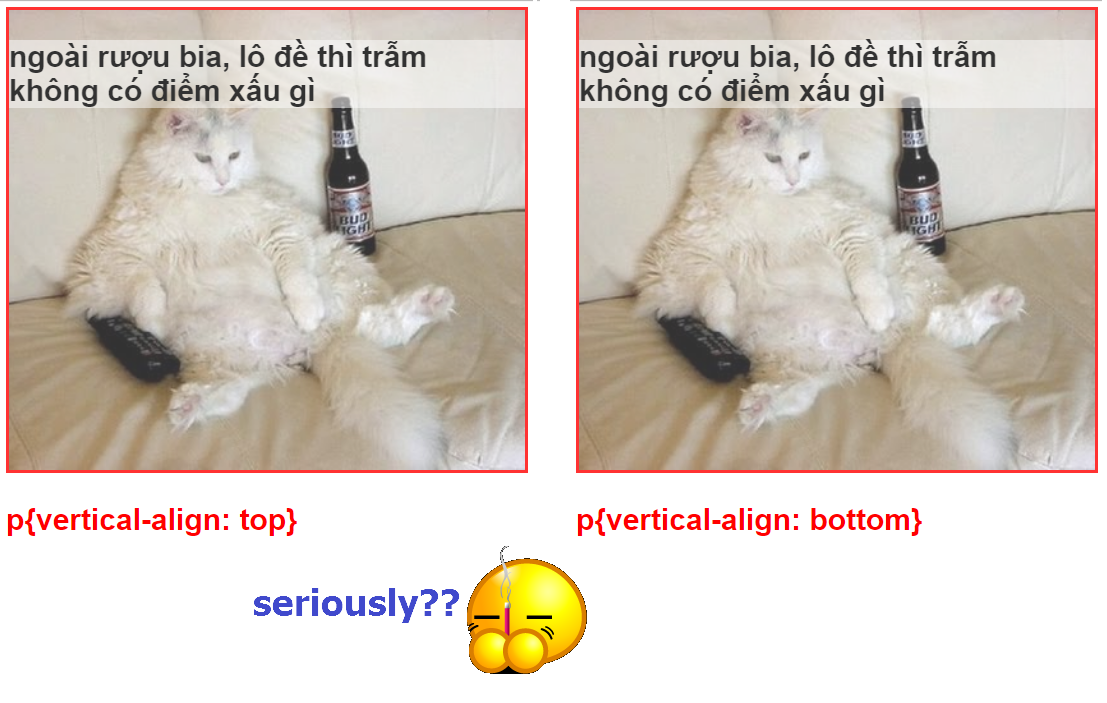
Nhưng khi dùng cho khối thì thế này đây
Thậm chí căn dọc chữ bên trong 1 div cũng không được
có 3 cách
Cách 1: Thủ công
Áp dụng cho
- Chỉ áp dụng cho những đứa con có position: absolute kèm điều kiện mẹ nó có position: relative hoặc absolute
- Biết trước chiều cao của con
Nguyên lí
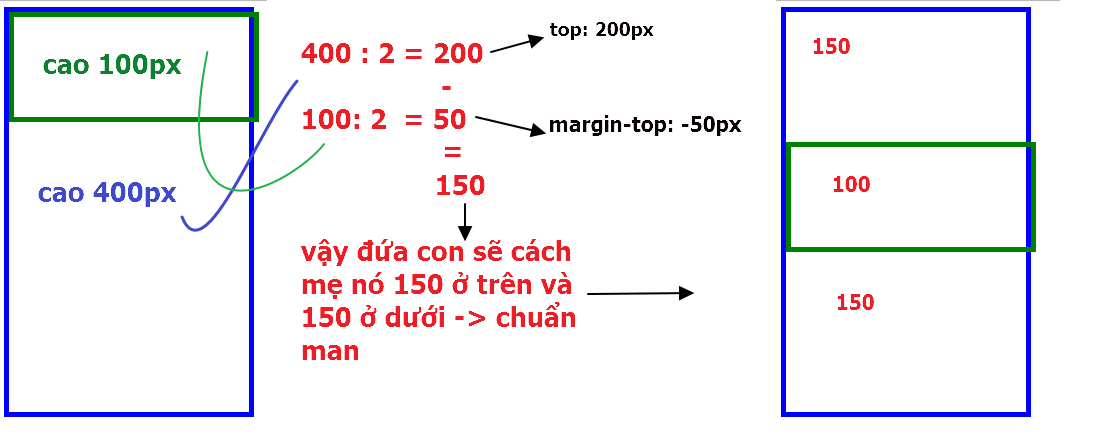
Nguyên lí của cách này là lấy chiều cao mẹ trừ đi chiều cao con, rồi chia đôi, lấy kết quả đó làm giá trị margin-top hoặc top đều được
Vì không biết chiều cao mẹ, ta dùng thủ thuật top: 50% rồi margin-top: âm chiều cao con
ví dụ con cao 100px thì margin-top: -50px. Vậy là cũng bằng với việc (mẹ - con) /2

Khó khăn
Nếu chiều cao của con thay đổi thì coi như xong
Cách 2: Lợi dụng line-height
Áp dụng cho
- Đứa con là một dòng chữ.
Nguyên lí
line-height vốn là giá trị dùng cho chữ, đoạn văn, để dãn dòng. Nhưng nếu set line-height cho div mẹ thì cũng đạt được kết quả là đứa con được đẩy ra giữa theo chiều dọc.
Khó khăn
Nếu đứa con là hai dòng chữ trở lên là đi tong
Cách 3: Flexbox
Dùng cho
Mọi thứ
Nguyên lĩ
set cho mẹ là display:flex và con là margin: auto thế là xong
Khó khăn
Không có
Kết luận: Bạn còn có thông tin gì hay về vertical-align hãy cho biết để mình bổ sung vào bài nhé! Ai thắc mắc đừng ngại hãy comment nhé.
