Chụp màn hình trang web bằng gem Ruby
Trong quá trình lập trình web, có những lúc ta có nhu cầu phải chụp lại màn hình trang web lại, để chia sẻ, hoặc là một chức năng cần có của app. Vậy bạn thường chụp lại màn hình bằng cách nào? Sử dụng phím PrintScreen? Phím này chỉ có thể giúp chụp lại những gì có trên màn hình lúc đó. Hoặc có thể ...
Trong quá trình lập trình web, có những lúc ta có nhu cầu phải chụp lại màn hình trang web lại, để chia sẻ, hoặc là một chức năng cần có của app. Vậy bạn thường chụp lại màn hình bằng cách nào? Sử dụng phím PrintScreen? Phím này chỉ có thể giúp chụp lại những gì có trên màn hình lúc đó. Hoặc có thể sử dụng một plugin của trình duyệt hoặc một phần mềm phụ trợ? Cách này có thể giải quyết được vấn đề trên nhưng không thể tương thích với mọi loại trình duyệt, mọi hệ điều hành.
Phương pháp triệt để và hiệu quả nhất là xử lý từ chính bản thân của app. Dưới đây tôi xin được giới thiệu một số công cụ của Ruby hỗ trợ điều này
- PhantomJS
- Screencap gem
- Webshot gem
Trong đó các gem Screencap và Webshot là các gem Ruby được xây dựng dựa trên công cụ PhantomJS. Về cơ bản PhantomJS là một web browser ảo không có UI, chủ yếu dùng để test các website, giống như Capibara. Các công cụ này thường được gọi là các headless browser.
Chụp ảnh màn hình với PhantomJS
PhantomJS có thể được cài đặt dễ dàng như một gem Ruby, có thể sử dụng trên các nền tảng hệ điều hành lớn.
gem install phantomjs
Để bắt đầu sử dụng, code của chúng ta cần liên hệ với module webpage để tạo một instance:
var instance = require("webpage").create();
Sau đó sử dụng hàm instance.open() và truyền vào các tham số cần thiết, cùng với url của trang web muốn chụp ảnh:
instance.open("http://redpanthers.co", function() {
instance.render("screenshot-phantom.png");
phantom.exit();
});
Hàm instance.render() dùng để chụp ảnh và lưu vào file chỉ định.
Bây giờ chỉ cần chạy đoạn script
phantomjs filename.js
ảnh chụp sẽ được lưu vào thư mục mà ta chạy script.
Các thao tác trên đều được thực hiện bằng JavaScript, ta có thể sử dụng các gem Ruby để có thể cài đặt tính năng này trên app Rails để có thể thao tác dễ dàng hơn.
Gem Screencap
Gem Screencap được xây dựng với mục đích làm cho việc chụp màn hình trong Ruby app trở nên dễ dàng. Tuy nhiên, gem vẫn phụ thuộc vào PhantomJS, vì thế ta vẫn cần phải cài đặt PhantomJS trên app server.
Screencap không hoạt động với PhantomJS 2.x.x, mà chỉ hoạt động với phiên bản 1.x.x trở xuống. Ở đây ta sử dụng phiên bản 1.9.8.
gem install phantomjs -v 1.9.8 phantomjs --version
Để cài đặt gem Screencap, ta thêm vào Gemfile:
gem "screencap"
Cách sử dụng
Để chụp ảnh màn hình với Screencap
require "screencap" screenshot = Screencap::Fetcher.new <url> image = screenshot.fetch
- Class Fetcher nhận url của trang web để chụp ảnh.
- Ảnh sẽ được chụp khi gọi đến hàm fetch.
- Ngoài ra, hàm fetch còn hỗ trợ nhiều tham số tùy chọn để điều chỉnh khu vực lấy ảnh nhất định.
- Ta còn có thể điều chỉnh nơi lưu trữ các ảnh chụp bằng đoạn code dưới đây:
image = obj.fetch(
output: "~/folder/file-name.png",
awidth: 1024,
height: 768
)
Ví dụ
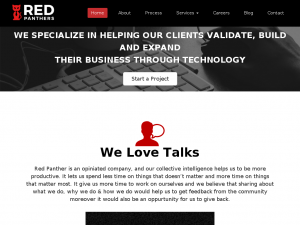
require "screencap" screenshot = Screencap::Fetcher.new "http://redpanthers.co" image = screenshot.fetch output: "~/screencap/screencap.png", awidth: 300, height: 500
Chạy đoạn code trên ta được file screencap.png

Webshot gem
Webshot là một gem khác hỗ trợ việc chụp màn hình, và cũng dựa trên PhantomJS.
Khác với Screencap, Webshot tương thích với các phiên bản PhantomJS mới nhất, vậy nên ta có thể cập nhập PhantomJS để có trải nghiệm tốt hơn.
Để cài đặt Webshot ta thêm vào Gemfile:
gem "webshot"
Cách sử dụng
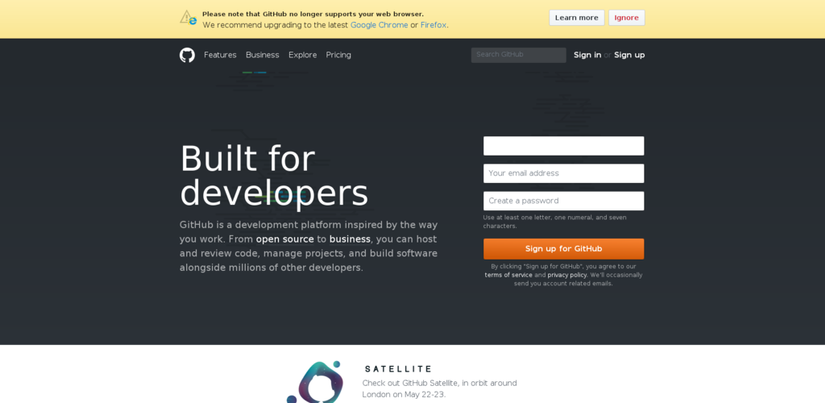
require "webshot" screenshot = Webshot::Screenshot.instance screenshot.capture "https://github.com", "image.png", awidth: 1024, height: 800
Truyền vào URL của trang web đích và tên file của ảnh sắp được chụp. Height và awidth là các tham số tùy chọn để điều chỉnh kích thước ảnh chụp.
Ví dụ
Chạy đoạn code trên ta sẽ được file image.png

Ở các phương pháp trên, ta chụp ảnh bằng cách đưa vào các URL. Cần lưu ý rằng gem Screencap không hoạt động với các phiên bản mới của PhantomJS. Vậy nên ta sẽ gặp lỗi nếu cài đặt PhantomJS mà không chỉ rõ phiên bản sử dụng, vì chương trình sẽ tự động tải về phiên bản mới nhất.
Vì vậy, ta nên chọn sử dụng gem Webshot để có thể tận dụng được các tính năng mới của PhantomJS.
Link tham khảo
- PhantomJS
- Screencap gem
- Webshot gem
