Google’s Material Design vs Apple’s Flat Design
Kể từ thời điểm Google cho ra mắt Material Design, đã luôn có những cuộc tranh luận không hồi kết xung quanh Material Design và Flat Design: cái nào là tốt nhất? Nếu bạn đặt câu hỏi này với một vài nhà thiết kế, có lẽ bạn sẽ nhận được những câu trả lời khác nhau. Thiết kế giao diện người dùng bị ...
Kể từ thời điểm Google cho ra mắt Material Design, đã luôn có những cuộc tranh luận không hồi kết xung quanh Material Design và Flat Design: cái nào là tốt nhất? Nếu bạn đặt câu hỏi này với một vài nhà thiết kế, có lẽ bạn sẽ nhận được những câu trả lời khác nhau. Thiết kế giao diện người dùng bị ảnh hưởng bởi rất nhiều trào lưu trong những năm gần đây.Trong bài viết này, chúng ta sẽ cùng thảo luận, đâu sẽ là ngôn ngữ thiết kế giao diện người dùng tốt nhất. Sau khi đọc bài viết này, bạn sẽ nhận được câu trả lời cho những câu hỏi kiểu như - Đâu là ngôn ngữ thiết kế di động tốt nhất hiện nay ? Có phải là một ý kiến tốt khi đề xuất chuyển từ Flat Design sang Material Design hoặc là ngược lại ? Những thứ tốt nhất của cả hai phong cách thiết kế là gì ? và rất nhiều câu hỏi khác .... Trước khi bắt đầu đi vào chi tiết của cả hai ngôn ngữ thiết kế, cùng tìm hiểu material design và flat design là gì ?
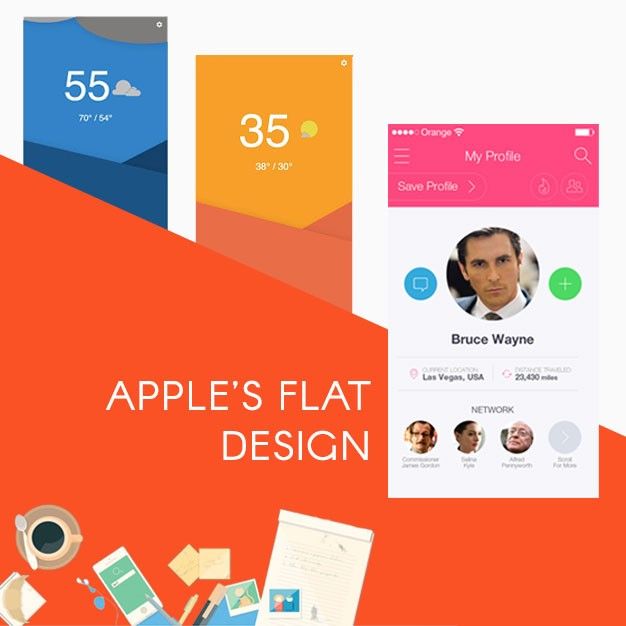
Apple's Flat Design
Flat icons sử dụng những hình ảnh đơn giản để truyền tải thông điệp một cách nhanh chóng hơn so với sử dụng cách minh họa chi tiết. Sự chú ý của người dùng được hướng tới giá trị nội dung, vì mọi người thường có ít xem xét về mặt mỹ thuật hơn là đọc phần nội dung. Nhứng hình ảnh phẳng có thể trông sẽ đẹp hơn khi trình bày nội dung trang web và giúp người dùng điều hướng xuyên suốt trang web đó một cách dễ dàng hơn

Flat design không có các yếu tố đa chiều và làm cho người nhìn có cảm giác như tất cả các vật thể được đặt trên một bề mặt đơn. Mặc dù các phần tử phẳng có thể trông rất hợp thời trang trong giới hạn của độ phân giải, nhưng chúng lại gây ra một số vấn đề ngay từ ban đầu.
Flat design không có bất kỳ một yếu tố phong cách nào như gradients, textures hay đổ bóng, vv... giống như bạn chỉ đang chơi với font chữ, màu sắc và các biểu tượng. Tuy nhiên do sự vắng mặt của những yếu tố kể trên, các yếu tố trong thiết kế phẳng có thể trông nhỏ gọn hơn mà cuối cùng là tăng tốc độ tải trang web của bạn. Đây chính là nơi chúng ta cần dùng tới Material design.
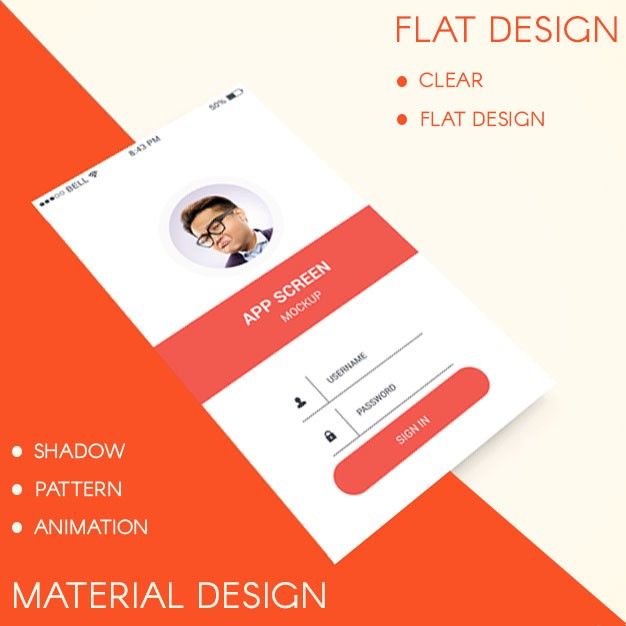
Google's Material Design
Material design do Google phát triển có thể được nói là một sản phẩm có thương hiệu với một bộ nguyên tắc được xác định rõ ràng. Mỗi nhà thiết kế ứng dụng di động cần phải tuân theo những quy tắc cơ bản này để làm mọi thứ giống nhau trên tât cả các thiết bị Android. Ý tưởng chính đằng sau việc ra mắt ngôn ngữ thiết kế này dường như khá rõ ràng. Thiết kế phẳng là một thiết kế ít trực quan hơn và người dùng bị nhầm lẫn do độ phẳng của vật thể. Trong thiết kế phẳng, các thành phần có thể nhấn vào thường bị lẫn lộn với các biểu tượng và văn bản không thể nhấn được.

Để khắc phục vấn đề này, Material Design cố gắng truyền tải một số cấu trúc hình dạng đơn giản nhất . Mặc dù thiết kế trông phẳng nhưng nó vẫn đa chiều. Tóm lại, Material Design là một phiên bản cải tiến của Flat Design, nó nhấn mạnh các chi tiết nhỏ về hình ảnh động, sắc thái và lớp. Material Design làm cho sản phẩm trông trực quan hơn khi nói đến điều hướng nhưng vẫn duy trì tính đơn giản vốn có của người tiền nhiệm.
Điều tốt nhất mà Material Design đem lại là nó cho các nhà thiết kế một ngôn ngữ thiết kế hoàn chỉnh để tạo ra các ứng dụng trông và cảm giác giống nhau trên các nền tảng khác nhau. Các nguyên tắc của thiết kế vật liệu phân tách toàn bộ cách nhận thức về các yếu tố khác nhau trong không gian kỹ thuật số.
Flat design Vs Material design
Điều quan trọng là phải hiểu rằng Google và Apple là đối thủ cạnh tranh đi kèm các tính năng tiêu chuẩn của họ và kỳ vọng của người dùng. Không thể hiểu rõ sự khác nhau giữa hai thiết kế này có thể dẫn đến một trải nghiệm người dùng không mong muốn. Google đã phát hành Material design một vài năm trước đây và đã trở thành tiêu chuẩn cho thiết kế ứng dụng Android. Không giống như Material design của Google, Flat design của Apple phát triển không hề có tên chính thức. Nó tập trung nhiều hơn vào dộ trong suốt và chiều sâu, do đó màu sắc sống động hơn được sử dụng. Sự khác biệt giữa hai ngôn ngữ chính là về độ sâu, hoạt ảnh, sự trong suốt và điều hướng.

Chiều sâu của Flat design và Material design
Cách thức các vật thể di chuyển trong không gian và tương tác với nhau tùy thuộc vào chuyển động của ánh sáng, bề mặt. Khi nói đến tương tác với các ứng dụng và thiết bị, cả Google và Apple đều có những ý kiến khác nhau. Thiết bị di động của Apple được xem như là cánh cửa sổ nhìn vào một thế giới khác, bào gồm chiều sâu vô hạn trong các ứng dụng của họ. Ngược lại, Google tin rằng con người nên tương tác với các thành phần như thể chúng được xếp chồng lên nhau. Người dùng nên cảm thấy như thể họ giữ màn hình trong lòng bàn tay của họ.
Animation, pattern and shadow
Google coi hoạt họa là cái gì đó tăng cường trải nghiệm người dùng và mang lại cho các thành phần khác sự sống. Thiết kế Material sử dụng các loại hoạt ảnh khác nhau để thể hiện loại vật liệu tương tác. Hình ảnh động sẽ xuất hiện như thể bạn sắp xếp các thẻ trên một miếng giấy, nếu bạn muốn làm mới trang Google, nó sẽ phản hồi lại cho bạn. Đây là khái niệm chính của Material design.
Ngược lại, Apple tin rằng hoạt họa nên ở trong một con đường mà nó sẽ đưa người dùng đến đích mà không làm người dùng mất tập trung khỏi nội dung thực tế. Google có xu hướng dựa vào phía con người, trong khi Apple có xu hướng dựa vào mặt vô cơ.
Clarity
Độ trong suốt có thể là nền tảng cụ thể và phụ thuộc vào những gì bạn đã quen thuộc. Diều rõ ràng đối với người dùng Apple và Google phụ thuộc vào những gì họ quen thuộc. Người dùng Android có thể không nhận ra biểu tượng iOS ngay lập tức. Apple quảng bá về gradient và thiết kế mờ (blur), trong khi Google lại tập trung để giảm shadows. Cả hai nền tảng này đều được nhân bản trong cuộc sống thực theo những cách khác nhau. Nguyên tắc trung tâm là đơn giản để đạt được hiệu quản hoàn hảo.
Navigation
Điều hướng là một trong những tính năng cần phải có khi nói đến việc tăng trải nghiệm giao diện người dùng. Cấu trúc ứng dụng của bạn phải được sắp xếp theo nội dung và nhiệm vụ mà người dùng muốn xem. Google có ít quy tắc hơn về việc điều hướng và nó cho phép nhà thiết kế có mức độ linh hoạt tuyệt vời. Điều hướng có thể ở nhiều nơi khác nhau và phải rõ ràng. Theo các quy tắc điều hướng của Google, có thể sử dụng nhiều nút hàng động và các thành phân khác nhau cho thấy các tùy chọn khác nhau.
Mặt khác, Apple sử dụng một hệ thống điều hướng khác dễ hiểu và dễ sử dụng hơn. Ý tưởng ở đây là có một ứng dụng ít hơn 5 chức năng buộc các nhà thiết kế phải suy nghĩ về các tính năng của ứng dụng của họ. Khi nói đến các khía cạnh của giao diện người dùng, Google và Apple lại có cách nghĩ hoàn toàn khác nhau.
Khi nói đến các ứng dụng, khuynh hướng thiết kế của Google thường hướng về phía con người, trong khi đó, Apple lại có khuynh hướng cho người dùng đi thẳng vào thực tế. Cả hai đều tin tưởng vào việc tạo ra một trải nghiệm hệ điều hành cảm ứng khiến người dùng cảm thấy như đang nắm giữ những gì họ truyền tải trong tầm tay mình. Không nghi ngờ gì khi nói Google và Apple là độc nhất trong lĩnh vực thiết kế giao diện người dùng và họ có ý kiến của riêng họ khi nói về điều này.
Tóm lại!
Material design của Google và Flat design của Apple là những xu hướng và có những khía cạnh riêng của họ. Thật sự là ngu ngốc kđể tranh luận về những lợi thế và bất lợi của cả hai ngôn ngữ thiết kế này. Material design chỉ là một phản hồi đối với phương pháp thiết kế phẳng. Flat design cũng đã phát triên hơn sau nhiều năm, và hiện giờ nó cũng không thực sự phẳng nữa. Học từ những sai lầm của chính mình, nó hiện đang sử dụng những lớp (layers) và đổ bóng (shadows) để làm vật thể trông có chiều sâu hơn trước đó.
Để tạo ra một thiết kế thực sự tuyệt vời, không có gì cản trở bạn từ việc kết hợp cả hai ngôn ngữ thiết kế. Flat design là một ngôn ngữ khép kín tùy thuộc vào sự quen thuộc của người dùng với thiết kế, trong khi đó Material design cố gắng lấy một số ý tưởng từ thiết kế phẳng nhưng được tối ưu hóa. Nó gợi nhớ tới thế giới thực để làm cho giao diện trực quan hơn.
Còn bạn, với cảm quan của mình, bạn thấy ngôn ngữ thiết kế nào tốt hơn ?
