Clean code trong React
Khi bạn làm một project lớn thì việc viết "code sạch" là một điều rất quan trọng, Để những người vào sau có thể hiểu được và tiếp tục maintain dự án. Sau đây là một vài ví dụ clean code trong React Clean code là tự comment Boolean variables, hay functions trả vè true hoặc fale, nên bắt đầu với ...
Khi bạn làm một project lớn thì việc viết "code sạch" là một điều rất quan trọng, Để những người vào sau có thể hiểu được và tiếp tục maintain dự án. Sau đây là một vài ví dụ clean code trong React
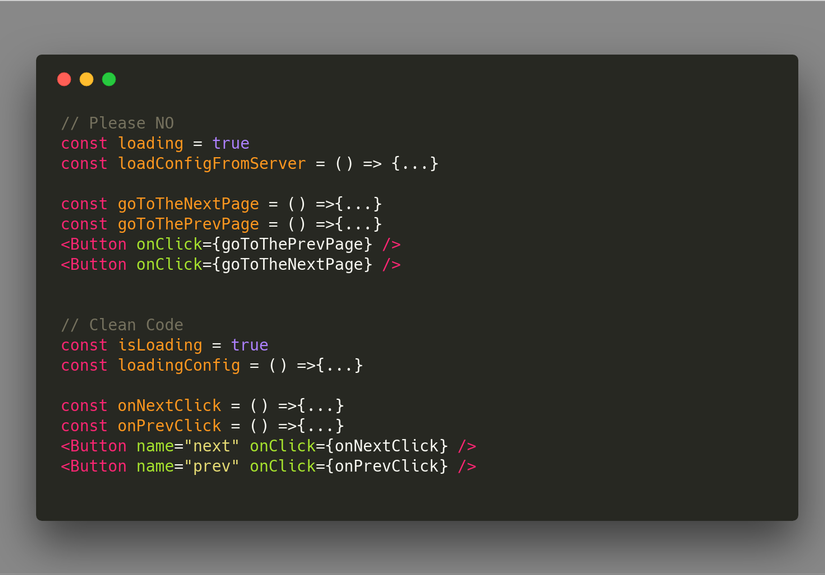
Clean code là tự comment
- Boolean variables, hay functions trả vè true hoặc fale, nên bắt đầu với "is", "has" hoặc "should"
- Fuction nên ngắn nhất có thể. Nếu function quá dài thì lên tách ra làm các function con.
- Nên để tên function thể hiện nó làm gì chứ không phải nó làm như thế nào.
- Event function nên có tên của event đó nếu bạn có hơn 1 event function (vd: onClick)

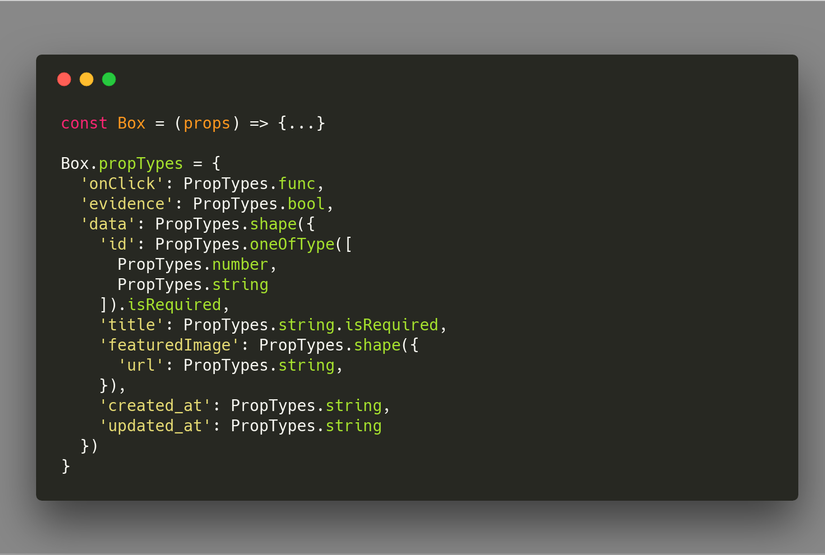
Luôn luôn khai báo PropTypes cho Component

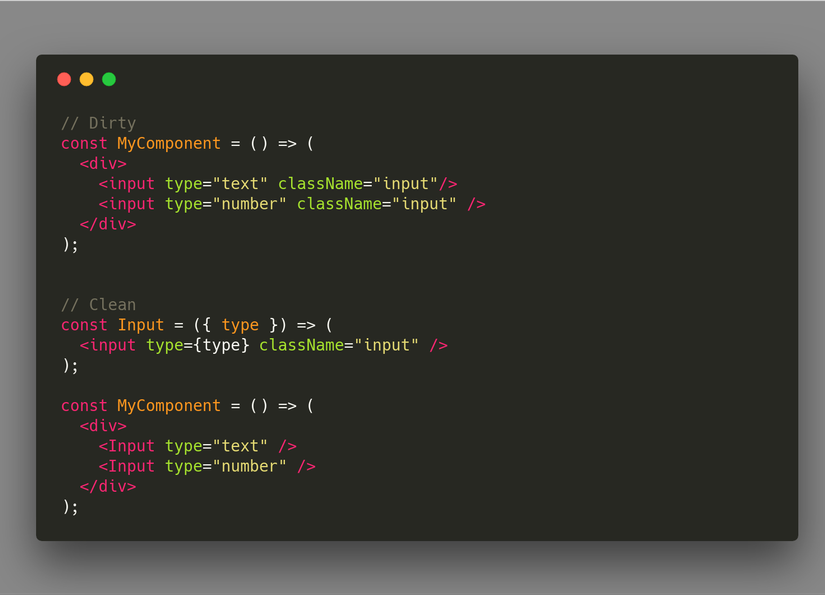
Clean code là DRY
Dry hay "Dont repeat yourself" là một nguyên tắc giúp bạn tránh khỏi trùng lặp code. Giúp code "sạch" hơn.

Clean code chứa giá trị mặc định (Default value)
default value giúp bạn tránh khỏi tránh được khỏi các đoạn code kiểm tra sự tồn tại của biến. Giúp code trông ngắn gọn và dễ đọc hơn. Trong React bạn có thể khai báo default props code component bằng Component.defaultProps = {}

Clean code là khai báo một cách ngắn gọn
ES6 có hỗ trợ Object destructuring và Array destructuring. Giúp bạn khai báo các biên trông gọn hơn, đẹp hơn.

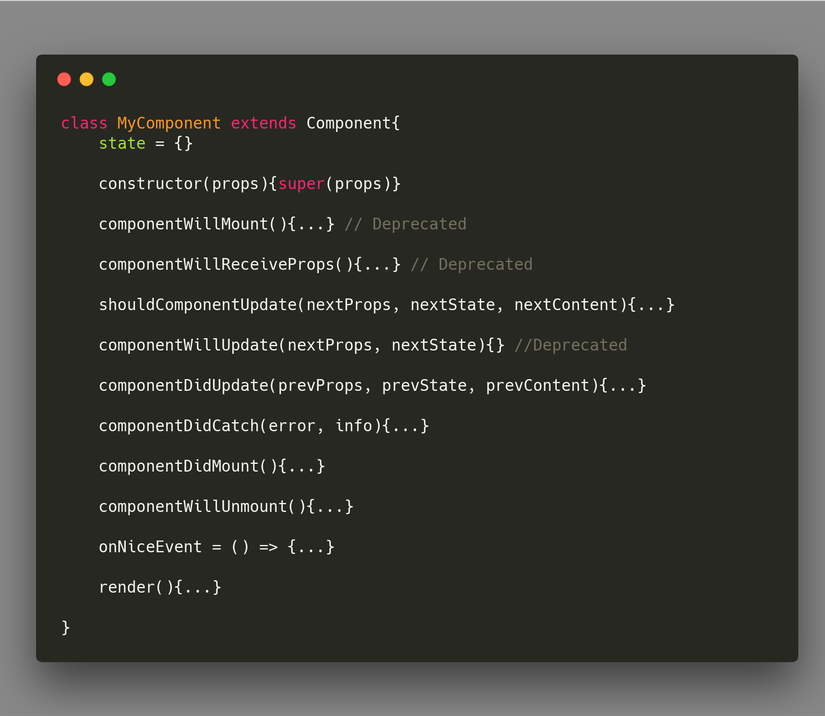
Clean code là viết đúng thứ tự lifecycle của React
Khi viết các hàm lifecyle của React thì nên viết theo đúng thứ tự khi chạy của hàm đó. Ví dụ componentDidMount sẽ được đặt sau componentWillMount, render thì luôn được khai báo ở cuối cùng.

Bài gốc
https://developers.caffeina.com/clean-code-saves-devs-the-caffeina-approach-to-reactjs-1b56ad15aa64
