Constraint
Constraint Constraint là thành phần cơ bản và quan trọng nhất của layout, constraint là những ràng buộc giữa các view để tạo nên giao diện như mong muốn, rằng buộc đó được thể hiện qua phương trình (1) : Item1.Attribute1 = Mutiplier x Item2.Attribute2 + constant Trong đó : ...
Constraint
Constraint là thành phần cơ bản và quan trọng nhất của layout, constraint là những ràng buộc giữa các view để tạo nên giao diện như mong muốn, rằng buộc đó được thể hiện qua phương trình (1) :
Item1.Attribute1 = Mutiplier x Item2.Attribute2 + constant
Trong đó :
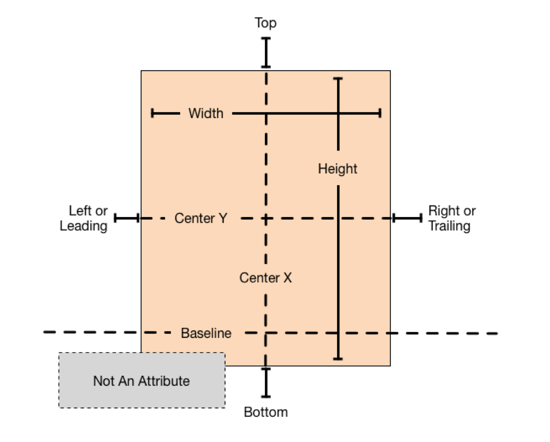
- Attribute1,2: là các thuộc tính của item1 và item2 như : Top, Bottom, Leading, Trailing, ... vị trí cụ thể của chúng được biểu diễn qua hình :

- "=" : thể hiện cho quan hệ giữa vế trái và vế phải, ngoài quan hệ bằng nhau ta có thể thay thế bằng quan hệ lớn hơn hoặc bằng hay nhở hơn hoặc bằng.
- constant : hệ số thể hiện số point lệch nhau
Ví dụ : view1.bottom = 1.0 x view2.top - 10
Ở đây cạnh dưới của view1 sẽ rằng buộc với đáy của view2 thông qua điều kiện top của view2 sẽ ở dưới so với bottom của view1 một khoảng cách 10 point hay view2 nằm dưới view1 và cách view1 một khoảng cách 10 point. Mỗi khi thuộc tính bottom của view1 hoặc top của view2 thay đổi, view còn lại sẽ thay đổi vị trí tương ứng để đảm bảo điều kiện trên.
Tạo Constraint
Để tạo một Constraint mới, ta có thể tạo constraint trực tiếp bằng code hoặc tạo trên giao diện
Tạo bằng code
Đối tượng constraint được thể hiện qua lớp NSLayoutConstraint, để khởi tạo chúng ta khởi tạo qua hàm .init() và truyền vào các tham số tương ứng với phương trình (1) Dưới đây là minh hoạ cho việc tạo constraint cho ví dụ ở trên :
let constraint: NSLayoutConstraint = NSLayoutConstraint.init(item: view1, attribute: .bottom, relatedBy: .equal, toItem: view2, attribute: .top, multiplier: 1.0, constant: -10)
Tạo trên giao diện
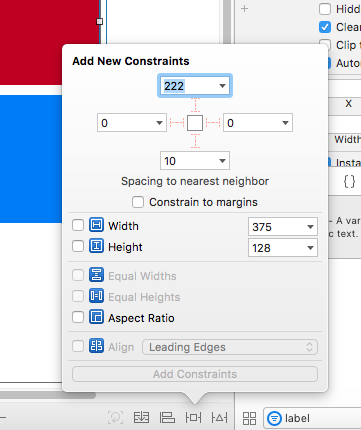
Constraint có thể được tạo một cách vô cùng nhanh chóng bằng cách sử dụng nút chức năng "Add new constraints" hoặc "Align" :
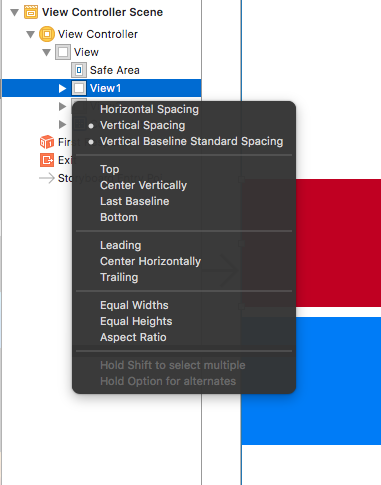
 Hoặc cũng có thể tạo bằng cách nhấn giữ phím "control" và kéo từ item1 sang item2 :
Hoặc cũng có thể tạo bằng cách nhấn giữ phím "control" và kéo từ item1 sang item2 :

Kết luận
Qua phần 1 chúng ta đã có thể biết được về constraint, contraint nhìn có vẻ đơn gian tuy nhiên để tạo được một giao diện hoàn chỉnh là sự kết hợp của một hệ thống các constraint với nhau. Và rất nhiều bạn khi mới tiếp cận auto layout sẽ cảm thấy bối rối khi xây dựng hệ thống những constraint này. Lời khuyên của mình dành cho các bạn đó là trước khi xây dựng hệ thống này, các bạn cần hình dung, xác định rõ ràng trong đầu rằng khi kích thước màn hình thay đổi thì giao diện của chúng ra sẽ thay đổi ra sao, sẽ to ra nhở lại, hay thay đổi vị trí cao thấp ... Ở phần tiếp theo mình sẽ giúp các bạn hiểu hơn về auto layout thông qua những ví dụ cụ thể. Phần 1 của mình xin được kết thúc tại đây, cảm ơn các bạn đã chú ý theo dõi !
