Core Image - Photo Filter
Giới thiệu Core Image Framework: Core Image là kỹ thuật xử lý và phân tích hình ảnh được thiết kế để cung cấp xử lý gần với thời gian thực cho ảnh tĩnh và video trong iOS và OS X. Chúng ta sẽ sử dụng các loại filter sau: CIPhotoEffectChrome CISepiaTone CIPhotoEffectTransfer ...
Giới thiệu Core Image Framework:
Core Image là kỹ thuật xử lý và phân tích hình ảnh được thiết kế để cung cấp xử lý gần với thời gian thực cho ảnh tĩnh và video trong iOS và OS X. Chúng ta sẽ sử dụng các loại filter sau:
- CIPhotoEffectChrome
- CISepiaTone
- CIPhotoEffectTransfer
- CIPhotoEffectTonal
- CIPhotoEffectProcess
- CIPhotoEffectNoir
- CIPhotoEffectInstant
- CIPhotoEffectFade
Example:
Để hiểu thêm và thấy tận mắt cho thêm sinh động về các Core Image Filters này chúng ta hãy cùng làm 1 cái Demo đơn giản như sau:

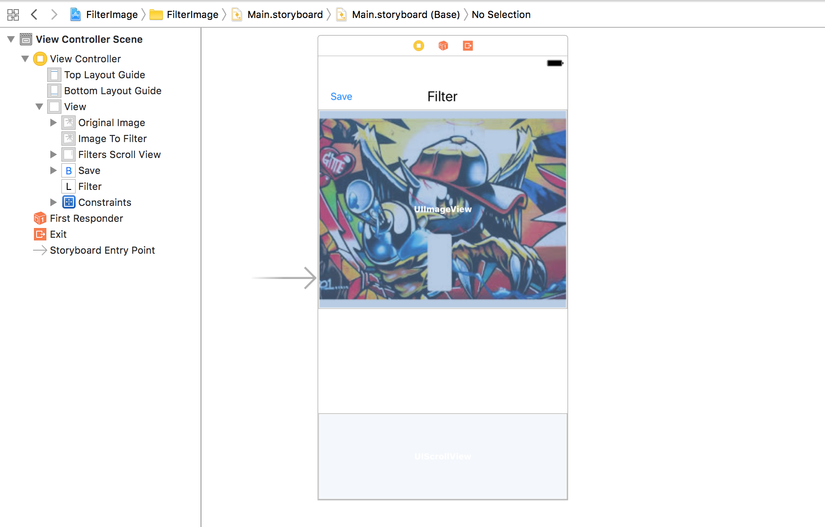
- Design layout gồm các Original image, Filter image view, Filters scroll view, Save button

- Tạo mảng CIFilter names:
var CIFilterNames = [
"CIPhotoEffectChrome",
"CIPhotoEffectFade",
"CIPhotoEffectInstant",
"CIPhotoEffectNoir",
"CIPhotoEffectProcess",
"CIPhotoEffectTonal",
"CIPhotoEffectTransfer",
"CISepiaTone"
]
- Tạo các button apply filter và add và scroll view:
// init size buttons
var xCoord: CGFloat = 5
let yCoord: CGFloat = 5
let buttonWidth:CGFloat = 70
let buttonHeight: CGFloat = 70
let gapBetweenButtons: CGFloat = 5
var itemCount = 0
for i in 0..<CIFilterNames.count {
itemCount = i
// Button properties
let filterButton = UIButton(type: .custom)
filterButton.frame = CGRect(x: xCoord, y: yCoord, awidth: buttonWidth, height: buttonHeight)
filterButton.tag = itemCount
filterButton.addTarget(self, action: #selector(ViewController.filterButtonTapped), for: .touchUpInside)
filterButton.layer.cornerRadius = 6
filterButton.clipsToBounds = true
// Create filters for each button
let ciContext = CIContext(options: nil)
let coreImage = CIImage(image: originalImage.image!)
let filter = CIFilter(name: "(CIFilterNames[i])" )
filter!.setDefaults()
filter!.setValue(coreImage, forKey: kCIInputImageKey)
let filteredImageData = filter!.value(forKey: kCIOutputImageKey) as! CIImage
let filteredImageRef = ciContext.createCGImage(filteredImageData, from: filteredImageData.extent)
let imageForButton = UIImage(cgImage: filteredImageRef!);
// Assign filtered image to the button
filterButton.setBackgroundImage(imageForButton, for: .normal)
// Add Buttons in the Scroll View
xCoord += buttonWidth + gapBetweenButtons
filtersScrollView.addSubview(filterButton)
}
// Resize Scroll View
filtersScrollView.contentSize = CGSize(awidth: buttonWidth * CGFloat(itemCount+2), height: yCoord)
- Định nghĩa action cho Filter button:
func filterButtonTapped(sender: UIButton) {
let button = sender as UIButton
imageToFilter.image = button.backgroundImage(for: UIControlState.normal)
}
- Save filter image vào Photos album:
// Save the image into camera roll
UIImageWriteToSavedPhotosAlbum(imageToFilter.image!, nil, nil, nil)
let alert = UIAlertView(title: "Filters",
message: "Your image has been saved to Photo Library",
delegate: nil,
cancelButtonTitle: "OK")
alert.show()
Lưu ý: Cần cấp quyền truy cập photo library bằng cách thêm vào Info.plist
<key>NSPhotoLibraryUsageDescription</key> <string>Access Photo Library</string>
- Run và xem kết quả.
Tổng kết:
Chúng ra đã làm xong một ứng dụng về filter image vô cùng đơn giản và nhanh chóng bằng cách sử dụng Core Image để tạo ra những Photos thú vị hơn. Hy vọng bài viết sẽ có ích. Thanks!
