CSS Style Rules
Lược dịch và tổng hợp css style rules. Cho những lúc không còn đủ năng lượng để đọc tiếng anh. Link: https://google.github.io/styleguide/htmlcssguide.html#CSS I/ CSS Style Rules Đặt tên cho ID và Class Đừng đặt tên mang tính cụ thể quá: /* Not recommended*/ .big-red-header { } ...
Lược dịch và tổng hợp css style rules. Cho những lúc không còn đủ năng lượng để đọc tiếng anh. Link: https://google.github.io/styleguide/htmlcssguide.html#CSS
I/ CSS Style Rules
-
Đặt tên cho ID và Class
- Đừng đặt tên mang tính cụ thể quá:
/* Not recommended*/ .big-red-header{} .rounded-corners-6px{}
- Đừng đặt tên mang tính cụ thể quá:
-
Name Style
- Đặt tên ngắn nhất có thể, nhưng khi cần thiết thì vẫn có thể đặt dài
/* Not recommended */ #navigation {} .atr {} /* Recommended */ #nav {} .author {}
-
Type Selector
- Loại bỏ tất cả những ancesstor selectors không cần thiết. Giúp tăng hiệu suất cho page load
/* Not recommended */ div ul#example {} div.error {} /* Recommended */ #example {} .error {}
Hệ thống sẽ match style bằng cách bắt đầu từ selecter phía ngoài cùng bên phải, và đi tiếp về phía trái. Vậy nên subtree của selector càng ngắn thì càng đỡ tốn thời gian để match style
-
Shorthand Properties
- Sự dụng shorthand bất cứ khi nào có thể.
/* Not recommended */ border-top-style: none; font-family: palatino, georgia, serif; font-size: 100%; line-height: 1.6; padding-bottom: 2em; padding-left: 1em; padding-right: 1em; padding-top: 0; /* Recommended */ border-top: 0; font: 100%/1.6 palatino, georgia, serif; padding: 0 1em 2em;
- giảm thời gian code, tăng tính dễ đọc, giảm kich thước file css
- 0 and Units
- Lược bỏ đơn vị sau số 0, trừ khi bắt buộc phải có.
/* Not recommended */ padding; 0px 15px; /* Recommended */ flex: 0px; /* This flex-basis component requires a unit. */ flex: 1 1 0px; /* Not ambiguous without the unit, but needed in IE11. */ margin: 0; padding: 0;
- giảm thời gian code, giảm kich thước file css
- Leading 0s
- Bỏ số 0 nếu được
/* Not recommended */ font-size: 0.8em; /* Recommended */ font-size: .8em;
- Hexadecimal Notation
- Có gắng thu gọn về 3 chữ cái nếu đc.
/* Not recommended */ color: #eebbcc; /* Recommended */ color: #ebc;
- Prefixes
- Đối với dự án lớn, thêm tiền tố vào trc selector giúp tránh được việc trùng tên class, dễ dàng bảo trì, và trong 1 vài trường hợp sẽ tăng tốc độ page load
.adw-help {} /* AdWords */ #maia-ozawa-note {} /* Maia */
- ID and Class Name Delimiters
- Phân tách tên của selector bằng hyphen (dấu gạch ngang -)
/* Not recommended: does not separate the words “demo” and “image” */ .demoimage {} /* Not recommended: uses underscore instead of hyphen */ .error_status {} /* Recommended */ #video-id {} .ads-sample {}
- Tại sao dùng - chứ k phải _ hoặc CamelCase, snakeCase:
-- Dễ đọc hơn so với CamelCase (demoNoImage vs dome-no-image)
-- Tính dễ tìm kiếm. Nếu dùng underscore(_) thì khi double-click sẽ bị bôi đen cả đoạn selector (col-md-12 vs col_md_12)
- Tin cây hơn khi dùng query by selector. VD; [class^="md-"] vs [class^="mdSomething"]
II/ CSS Formatting Rules
-
Sắp xếp theo alphabetize khi viết css
- Dễ bảo trì, dễ nhớ
background: fuchsia; border: 1px solid; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; color: black; text-align: center; text-indent: 2em;
-
Indent all block content 3.Dùng ; ở sau tất cả các css
-
Thêm : vài giữa các thuộc tính
/* Not recommended */ h3 { font-weight:bold; } /* Recommended */ h3 { font-weight: bold; }
/* Not recommended: missing space */ #video{ margin-top: 1em; } /* Not recommended: unnecessary line break */ #video { margin-top: 1em; } /* Recommended */ #video { margin-top: 1em; }
-
Xuống dòng với mỗi selector khi dùng chung properties
/* Not recommended */ a:focus, a:active { position: relative; top: 1px; } /* Recommended */ h1, h2, h3 { font-weight: normal; line-height: 1.2; }
- Tách các rule bởi 1 dòng mới
html { background: #fff; } body { margin: auto; awidth: 50%; }
- ** Các ký hiệu quotes**
- Sử dụng ' thay vì "
- Không dùng quote bên trong url()
/* Not recommended */ @import url("https://www.google.com/css/maia.css"); html { font-family: "open sans", arial, sans-serif; } /* Recommended */ @import url(https://www.google.com/css/maia.css); html { font-family: 'open sans', arial, sans-serif; }
Cuối cùng, hãy code css 1 cách thống nhất. Nếu sửa code trong 1 dự án, hãy chú ý đến những đoạn css xung quanh, xem css style chủ đạo là gì, và hãy code theo style đó. Tuân thủ các global rules bên trên rất quan trọng, nhưng các local rules với từng dự án cũng rất quan trọng. Nếu bạn code với style khác với đoạn code xung quanh, thì sẽ rất khó để đọc.
##Memo
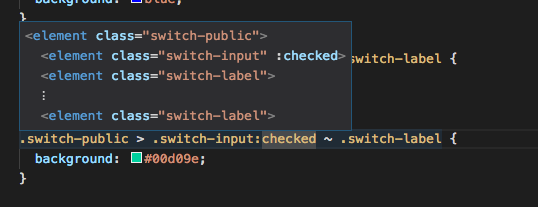
Dùng Vscode có extesion rất tiện cho code css.
Dễ dàng hiểu đc các ký tự >, :, &, ~