CSS3 Linear Gradients và những điều cần biết
Gradient là một tính năng pha trộn màu sắc mà chúng ta rất đỗi quen thuộc khi làm việc với Photoshop hay các phần mềm tạo ảnh khác.Với màu gradient, chúng ta có thể tạo ra nhiều ảnh nền đẹp mắt từ những màu sắc khác nhau. Và giờ đây , với CSS3 , các bạn đã có thể tạo ảnh nền màu gradient cho bất ...
Gradient là một tính năng pha trộn màu sắc mà chúng ta rất đỗi quen thuộc khi làm việc với Photoshop hay các phần mềm tạo ảnh khác.Với màu gradient, chúng ta có thể tạo ra nhiều ảnh nền đẹp mắt từ những màu sắc khác nhau. Và giờ đây , với CSS3 , các bạn đã có thể tạo ảnh nền màu gradient cho bất kì phần tử nào.

Để tạo màu gradient ,các bạn định dạng css cho phần tử như sau :
div {
background-image: -webkit-linear-gradient(top, #FF5A00 0%, #FFAE00 100%);
background-image: -moz-linear-gradient(top, #FF5A00 0%, #FFAE00 100%);
background-image: -ms-linear-gradient(top, #FF5A00 0%, #FFAE00 100%);
background-image: -o-linear-gradient(top, #FF5A00 0%, #FFAE00 100%);
background-image: linear-gradient(top, #FF5A00 0%, #FFAE00 100%);
}
Chúng ta sẽ đi sâu vào cú pháp để hiểu rõ hơn về cách sử dụng :
– Đầu tiên , linear gradient được khai báo bằng hàm linear-gradient() . Hàm này có 3 tham số chính. Tham số thứ nhất định nghĩa cho vị trí bắt đầu mà màu sẽ đổ, các bạn có thể sử dụng các giá trị rõ ràng như top (cho vi trí ở trên cùng), left (từ bên trái) và right (từ bên phải), bottom (cho vị trí từ dưới lên).
div {
background-image: linear-gradient(top, #FF5A00, #FFAE00);
}
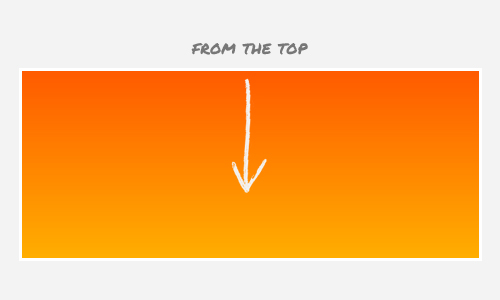
Đoạn css bên trên sẽ đổ màu từ trên xuống như sau :

Ngoài ra , các bạn cũng có thể tạo các vị trí đổ màu từ các góc độ khác nhau bằng cách sử dụng như sau :
div {
background-image: linear-gradient(45deg, #FF5A00, #FFAE00);
}
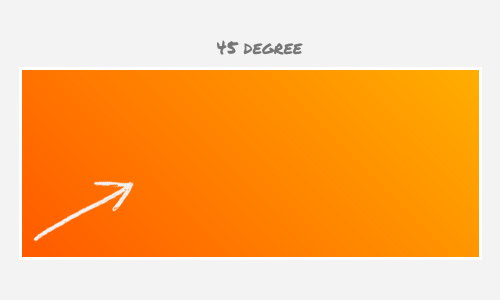
Đoạn css bên trên sẽ đổ màu như sau :

Tham số thứ 2 sẽ là thông tin mã màu đầu tiên và vị trí dừng (stop position) được tính bằng phần trăm. Vị trí dừng chỉ là một lựa chọn, tức là có thể có hoặc không. Nếu bạn không chỉ định giá trị này, thì trình duyệt sẽ mặc định giá trị là 0%. Và tham số cuối cùng cũng giống như là tham số thứ 2, cũng bao gồm thông tin mã màu và vị trí màu sẽ dừng. Nếu bạn không chọn vị trí dừng thì tham số này sẽ lấy giá trị mặc định là 100%.
div {
background-image: linear-gradient(top, #FF5A00 0%, #FFAE00 100%);
}
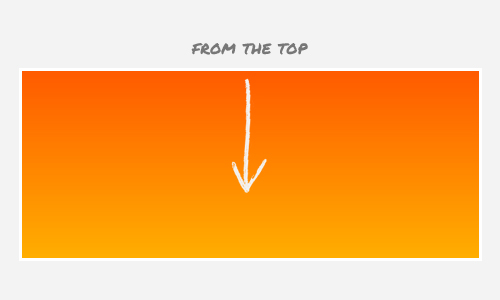
Đoạn css bên trên không có gì khác so với các đoạn css bên trên, nhưng lần này chúng ta chỉ định rõ các vị trí.

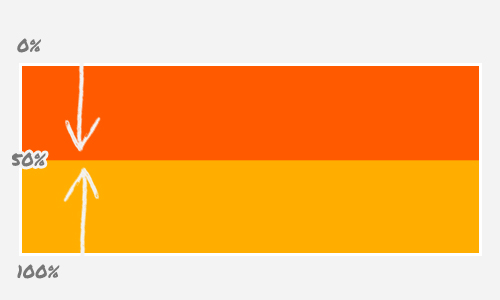
Bây giờ chúng ta sẽ thay đổi giá trị các vị trí dừng , và chúng ta sẽ chỉ định 50% cho vị trí đầu tiên và 51% cho vị trí thứ 2.
div {
background-image: linear-gradient(top, #FF5A00 50%, #FFAE00 51%);
}

Transparency
Tạo hiệu ứng trong suốt trong gradient là việc có thể, chúng ta chỉ cần tạo hiệu ứng đổi màu hex sang chế độ màu rgba và giảm giá trị alpha
div {
background-image: linear-gradient(top, rgba(255,90,0,0.2), rgb(255,174,0,0.2));
}
Đoạn css bên trên giảm giá trị màu xuống 20% và chúng ta sẽ có kết quả thế này :

Đa Màu Sắc
Nếu bạn muốn có nhiều hơn 2 màu thì chỉ cần chèn dấu phẩy sau mỗi màu là được .
div {
background-image: linear-gradient(top, red, orange, yellow, green, blue, indigo, violet);
}
Và kết quả nhận được sẽ là :

Trình Duyệt Hỗ Trợ
Thật không may vào thời điểm hiện tại, các trình duyệt phổ biến vẫn chưa hỗ trợ hết tính năng này. Tuy nhiên để có thể chạy tốt trên các trình duyệt, các bạn chỉ cần thêm các tiền tố (-webkit-, -moz-, -ms-, -o-) tương ứng là được .
div {
background-image: -webkit-linear-gradient(top, #FF5A00 0%, #FFAE00 100%);
background-image: -moz-linear-gradient(top, #FF5A00 0%, #FFAE00 100%);
background-image: -ms-linear-gradient(top, #FF5A00 0%, #FFAE00 100%);
background-image: -o-linear-gradient(top, #FF5A00 0%, #FFAE00 100%);
background-image: linear-gradient(top, #FF5A00 0%, #FFAE00 100%);
}
Để chỉ định cho IE9 và các phiên bản IE cũ hơn, chúng ta cần sử dụng filter như sau :
div {
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#FF5A00, endColorstr=#FFAE00);
}
Tuy nhiên filter thì có giới hạn, nó không cho phép chèn quá 2 màu , nó cũng không hỗ trợ màu rgba nhưng lại sử dụng #ARGB
Mình hy vọng với bài viết ngắn ngủi này, sẽ giúp cho nhiều bạn có thể hiểu rõ và biết cách sử dụng màu gradient cho chính các website hay blog của mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
