Cực cool digital clock với jQuery và CSS3
Chào các bạn, dạo này mình bận quá nên cũng không có thời gian post nhiều bài cho các bạn, với lại cũng do mình làm biếng (^^). Trước đây mình đã giới thiệu cho các bạn bài viết Tạo ứng dụng đồng hồ điện tử với jQuery và CSS3. Hôm nay mình xin chia sẻ cho các bạn một kiểu đồng hồ điện tử mới. Với ...
Chào các bạn, dạo này mình bận quá nên cũng không có thời gian post nhiều bài cho các bạn, với lại cũng do mình làm biếng (^^). Trước đây mình đã giới thiệu cho các bạn bài viết Tạo ứng dụng đồng hồ điện tử với jQuery và CSS3. Hôm nay mình xin chia sẻ cho các bạn một kiểu đồng hồ điện tử mới. Với ứng dụng này các bạn sẽ có thêm kinh nghiệm cũng như hiểu rõ hơn về CSS3 và jQuery, đặc biệt là các bạn có thể chèn ứng dụng này vào cho chính trang web hay blog mà các bạn đang quản lý.

Xem Demo | Download
HTML Code
Để tạo ứng dụng này, chúng ta sẽ cần khung chuẩn html như sau:
<div id="clock" class="light">
<div class="display">
<div class="weekdays"></div>
<div class="ampm"></div>
<div class="alarm"></div>
<div class="digits"></div>
</div>
</div>
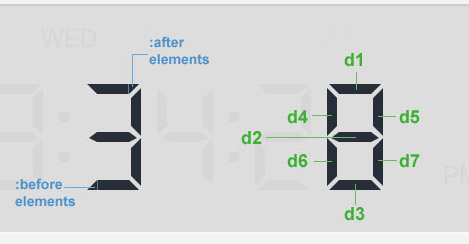
Trong đoạn html bên trên, thẻ div với id là #clock và class .display sẽ là nơi hiển thị các ngày trong tuần, AM/PM , alarm icon và thời gian. Còn các chữ số thì gồm có 6 thẻ div với các thẻ span bên trong. Cấu trúc của nó như sau :
<div class="zero">
<span class="d1"></span>
<span class="d2"></span>
<span class="d3"></span>
<span class="d4"></span>
<span class="d5"></span>
<span class="d6"></span>
<span class="d7"></span>
</div>
Các bạn có thể tham khảo hình bên dưới để hiểu rõ hơn về cách hoạt động của nó :

jQuery Code
Để đồng hồ có thể chạy được thì chúng ta cần chèn thêm đoạn jQuery sau :
$(function(){
// Cache some selectors
var clock = $('#clock'),
alarm = clock.find('.alarm'),
ampm = clock.find('.ampm');
// Map digits to their names (this will be an array)
var digit_to_name = 'zero one two three four five six seven eight nine'.split(' ');
// This object will hold the digit elements
var digits = {};
// Positions for the hours, minutes, and seconds
var positions = [
'h1', 'h2', ':', 'm1', 'm2', ':', 's1', 's2'
];
// Generate the digits with the needed markup,
// and add them to the clock
var digit_holder = clock.find('.digits');
$.each(positions, function(){
if(this == ':'){
digit_holder.append('<div class="dots">');
}
else{
var pos = $('<div>');
for(var i=1; i<8; i++){
pos.append('<span class="d' + i + '">');
}
// Set the digits as key:value pairs in the digits object
digits[this] = pos;
// Add the digit elements to the page
digit_holder.append(pos);
}
});
// Add the weekday names
var weekday_names = 'MON TUE WED THU FRI SAT SUN'.split(' '),
weekday_holder = clock.find('.weekdays');
$.each(weekday_names, function(){
weekday_holder.append('<span>' + this + '</span>');
});
var weekdays = clock.find('.weekdays span');
// Run a timer every second and update the clock
(function update_time(){
// Use moment.js to output the current time as a string
// hh is for the hours in 12-hour format,
// mm - minutes, ss-seconds (all with leading zeroes),
// d is for day of week and A is for AM/PM
var now = moment().format("hhmmssdA");
digits.h1.attr('class', digit_to_name[now[0]]);
digits.h2.attr('class', digit_to_name[now[1]]);
digits.m1.attr('class', digit_to_name[now[2]]);
digits.m2.attr('class', digit_to_name[now[3]]);
digits.s1.attr('class', digit_to_name[now[4]]);
digits.s2.attr('class', digit_to_name[now[5]]);
// The library returns Sunday as the first day of the week.
// Stupid, I know. Lets shift all the days one position down,
// and make Sunday last
var dow = now[6];
dow--;
// Sunday!
if(dow < 0){
// Make it last
dow = 6;
}
// Mark the active day of the week
weekdays.removeClass('active').eq(dow).addClass('active');
// Set the am/pm text:
ampm.text(now[7]+now[8]);
// Schedule this function to be run again in 1 sec
setTimeout(update_time, 1000);
})();
// Switch the theme
$('a.button').click(function(){
clock.toggleClass('light dark');
});
});
Phần quan trọng nhất trong đoạn code trên là function update_time. Bên trong nó, chúng ta sẽ nhận giá trị giờ hiện tại như là một chuỗi (string) và sử dụng nó để chèn vào các phần tử hiện thị đồng hồ.
Chúc các bạn thành công !
Chuyên Mục: Css, Javascript
Bài viết được đăng bởi webmaster
