Custom Toast Notification (Tạo toast giống giao diện của push notification)
Xây dựng abstract base adpater The walking step - Đếm bước chân di chuyển Trong bài viết này mình sẽ hướng dẫn các bạn thay đổi giao diện Toast nhàm chán như mặc định thành giao diện giống push notification. Cấu trúc của project : Do mình dùng databinding nên chúng ta sẽ add thêm ...
Xây dựng abstract base adpater The walking step - Đếm bước chân di chuyển
Trong bài viết này mình sẽ hướng dẫn các bạn thay đổi giao diện Toast nhàm chán như mặc định thành giao diện giống push notification.
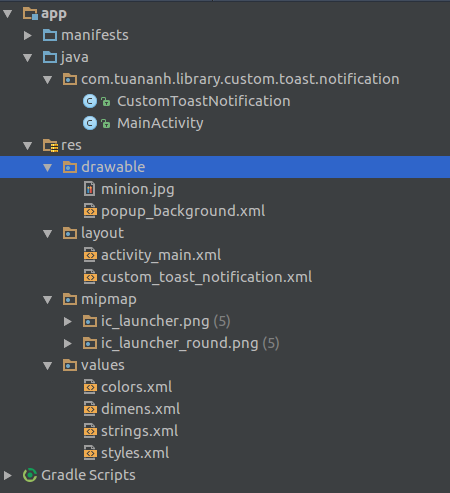
Cấu trúc của project : 
Do mình dùng databinding nên chúng ta sẽ add thêm
dataBinding {
enabled = true
}
vào build.gradle của app
android {
dataBinding {
enabled = true
}
}
Bắt đầu :
– Toast có thể được tạo và hiển thị trong Activity hoặc trong Servive.
– Không cho phép người sử dụng tương tác
– Khi hiển thị sau khoảng thời gian nào đó sẽ tự đóng lại
– Có 2 giá trị mặc định (ta nên sử dụng 2 giá trị này, không nên gõ con số cụ thể vào): hằng số Toast.LENGTH_SHORT hiển thị trong 2 giây, Toast.LENGTH_LONG hiển thị trong 3.5 giây.
1.1. activity_main xml
Tạo 1 file xml chứa 1 button để thực hiện show toast sẽ tạo để mình có thể test
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.tuananh.library.custom.toast.notification.MainActivity">
<data>
<variable
name="listener"
type="com.tuananh.library.custom.toast.notification.MainActivity"/>
</data>
<LinearLayout
android:layout_awidth="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<Button
android:layout_awidth="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginBottom="@dimen/margin_padding_72"
android:onClick="@{() -> listener.onShowToast()}"
android:text="@string/action_show_toast"/>
</LinearLayout>
</layout>
1.2. MainActivity
Function onShowToast() thực hiện khi onClick vào button Chức năng của nó là tạo Toast và show nó lên:
- CustomToastNotification là class custom view Toast của chúng ta và mình sẽ hướng dẫn ở dưới kia.
- Random loại để thay đổi setting của Toast mà mình custom
Random random = new Random();
int rd = random.nextInt(3);
switch (rd) {
case 0:
customToastNotification.setIcon(R.mipmap.ic_launcher);
break;
case 1:
customToastNotification.setIcon(R.drawable.minion).setTitle("Minion");
break;
case 2:
customToastNotification.setIcon(R.mipmap.ic_launcher_round).setTitle("Round");
break;
}
- Add view mới đã custom cho Toast và hiển thị
customToastNotification.setMessage("Type : " + rd);
Toast toast = Toast.makeText(this, "a", Toast.LENGTH_LONG);
toast.setGravity(Gravity.TOP | Gravity.FILL_HORIZONTAL, 0, 0);
toast.setView(customToastNotification);
toast.show();
- Thay đổi vị trí hiển thị của Toast lên trên cùng
toast.setGravity(Gravity.TOP | Gravity.FILL_HORIZONTAL, 0, 0);
- Full code:
package com.tuananh.library.custom.toast.notification;
import android.databinding.DataBindingUtil;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.widget.Toast;
import com.tuananh.library.custom.toast.notification.databinding.ActivityMainBinding;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
binding.setListener(this);
}
public void onShowToast() {
CustomToastNotification customToastNotification = new CustomToastNotification(this);
Random random = new Random();
int rd = random.nextInt(3);
switch (rd) {
case 0:
customToastNotification.setIcon(R.mipmap.ic_launcher);
break;
case 1:
customToastNotification.setIcon(R.drawable.minion).setTitle("Minion");
break;
case 2:
customToastNotification.setIcon(R.mipmap.ic_launcher_round).setTitle("Round");
break;
}
customToastNotification.setMessage("Type : " + rd);
Toast toast = Toast.makeText(this, "a", Toast.LENGTH_LONG);
toast.setGravity(Gravity.TOP | Gravity.FILL_HORIZONTAL, 0, 0);
toast.setView(customToastNotification);
toast.show();
}
}
- Tạo layout custom_toast_notification.xml để chỉnh sửa giao diện lại cho Toast : Thiết kế gồm 1 image view bên trái và 2 text view bên phải : Text phía trên là title của toast Text phía dưới là message của toast
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="viewModel"
type="com.tuananh.library.custom.toast.notification.CustomToastNotification"/>
</data>
<LinearLayout
android:id="@+id/notification_background"
android:layout_awidth="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/margin_padding_5"
android:background="@drawable/popup_background"
android:orientation="horizontal">
<ImageView
android:id="@+id/icon_toast"
android:layout_awidth="@dimen/margin_padding_72"
android:layout_height="@dimen/margin_padding_72"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher"/>
<LinearLayout
android:layout_awidth="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:paddingLeft="@dimen/margin_padding_20">
<TextView
android:layout_awidth="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/margin_padding_5"
android:text="@{viewModel.title}"
android:textColor="@android:color/black"
android:textSize="@dimen/text_size_14"
android:textStyle="bold"/>
<TextView
android:layout_awidth="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/margin_padding_2"
android:text="@{viewModel.message}"
android:textSize="@dimen/text_size_13"/>
</LinearLayout>
</LinearLayout>
</layout>
- Tạo view :
private void init(Context context) {
mContext = context;
mBinding = DataBindingUtil.inflate(LayoutInflater.from(mContext), R.layout.custom_toast_notification, this, true);
mBinding.setViewModel(this);
}
- Function setTitle() truyền vào title của toast
public CustomToastNotification setTitle(String title) {
mTitle = title;
return this;
}
- Function setMessage() truyền vào message của toast
public CustomToastNotification setMessage(String message) {
mMessage = message;
return this;
}
- Function setBackground() thay đổi background cho toast view
Cách 1:
public CustomToastNotification setBackground(int id) {
mBinding.notificationBackground.setBackground(ContextCompat.getDrawable(mContext, id));
return this;
}
Cách 2:
public void setBackgroundResource(int resId) {
mBinding.notificationBackground.setBackgroundResource(resId);
}
- Thay đổi icon cho toast
public CustomToastNotification setIcon(int resId) {
mBinding.iconToast.setImageResource(resId);
return this;
}
- Full code :
package com.tuananh.library.custom.toast.notification;
import android.content.Context;
import android.databinding.DataBindingUtil;
import android.os.Build;
import android.support.annotation.RequiresApi;
import android.support.v4.content.ContextCompat;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.LinearLayout;
import com.tuananh.library.custom.toast.notification.databinding.CustomToastNotificationBinding;
/**
* Created by FRAMGIAvu.tuan.anh on 06/07/2017.
*/
public class CustomToastNotification extends LinearLayout {
private Context mContext;
private CustomToastNotificationBinding mBinding;
private String mMessage;
private String mTitle;
public CustomToastNotification(Context context) {
super(context);
init(context);
}
public CustomToastNotification(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public CustomToastNotification(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public CustomToastNotification(Context context, AttributeSet attrs, int defStyleAttr,
int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init(context);
}
private void init(Context context) {
mContext = context;
mBinding = DataBindingUtil
.inflate(LayoutInflater.from(mContext), R.layout.custom_toast_notification, this, true);
mBinding.setViewModel(this);
}
public String getTitle() {
if (TextUtils.isEmpty(mTitle)) {
return getResources().getString(R.string.app_name);
}
return mTitle;
}
public CustomToastNotification setTitle(String title) {
mTitle = title;
return this;
}
public String getMessage() {
return mMessage;
}
public CustomToastNotification setMessage(String message) {
mMessage = message;
return this;
}
public CustomToastNotification setBackground(int id) {
mBinding.notificationBackground.setBackground(ContextCompat.getDrawable(mContext, id));
return this;
}
public void setBackgroundResource(int resId) {
mBinding.notificationBackground.setBackgroundResource(resId);
}
public CustomToastNotification setIcon(int resId) {
mBinding.iconToast.setImageResource(resId);
return this;
}
}



Source
