Customize Scrollbar trong trình duyệt với CSS
Giới Thiệu Tùy chỉnh thanh cuộn trình duyệt đang trở nên phổ biến, và bạn có thể gặp những trang web có thanh cuộn độc đáo. Custom một thanh cuộn trong trang web của bạn có thể tạo sự ấn tượng về thiết kế của trang web bạn đối với người xem. Các bạn có thể dễ dàng tùy chỉnh thanh cuộn ...

Giới Thiệu
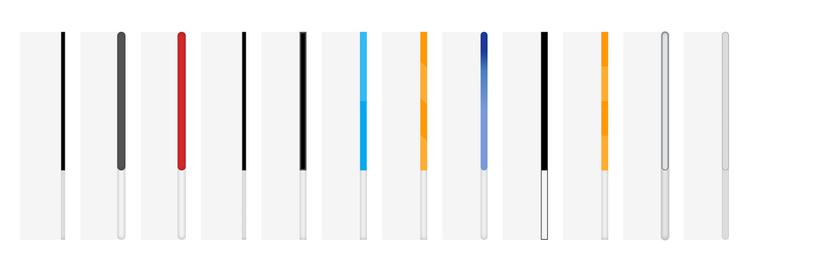
Tùy chỉnh thanh cuộn trình duyệt đang trở nên phổ biến, và bạn có thể gặp những trang web có thanh cuộn độc đáo. Custom một thanh cuộn trong trang web của bạn có thể tạo sự ấn tượng về thiết kế của trang web bạn đối với người xem. Các bạn có thể dễ dàng tùy chỉnh thanh cuộn scrollbar với code CSS mà mình giới thiệu dưới đây. Bạn cũng có thể xem và tham khảo trong codepen:
Thuật Ngữ
-webkit-scrollbar bao gồm 7 phần tử khác nhau và cùng bao gồm một phần tử giao diện thanh cuộn đầy đủ:
- ::-webkit-scrollbar hình nền của chính thanh cuộn đó.
- ::-webkit-scrollbar-button các nút định hướng trên thanh cuộn.
- ::-webkit-scrollbar-track không gian trống bên dưới thanh tiến trình.
- ::-webkit-scrollbar-track-piece phần trên cùng của thanh tiến trình không bị che bởi ảnh thumb.
- ::-webkit-scrollbar-thumb phần tử cuộn có thể kéo để thay đổi kích cỡ.
- ::-webkit-scrollbar-corner góc dưới cùng của phần tử cuộn, nơi hai thanh cuộn gặp nhau.
- ::-webkit-resizer chỉnh sửa lại kích thước có thể kéo được xuất hiện phía trên thanh cuộn ở góc dưới cùng của một số phần tử.
Start
Đầu tiên chúng ta tạo file HTML Document (index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Customize the Browser's Scrollbar with CSS</title>
<link type="text/css" rel="stylesheet" href="styles.css">
</head>
<body>
<div class="scrollbar" id="style-1">
<div class="force-overflow"></div>
</div>
</body>
</html>
Bạn cần include file styles.css vào file HTML.
CSS Stylesheet (style.css) Đầu tiên chúng ta đặt awidth, height, background-color cho class .scrollbar , sau đó đặt overflow-y: scroll để có được thanh cuộn dọc. chúng ta đặt min-height: 450px cho div .force-overflow để thanh cuộn xuất hiện (bởi vì chúng ta sử dụng thuộc tính overflow-y để cuộn trong class .scrollbar).
.scrollbar {
background-color: #F5F5F5;
float: left;
height: 300px;
margin-bottom: 25px;
margin-left: 22px;
margin-top: 40px;
awidth: 65px;
overflow-y: scroll;
}
.force-overflow {
min-height: 450px;
}

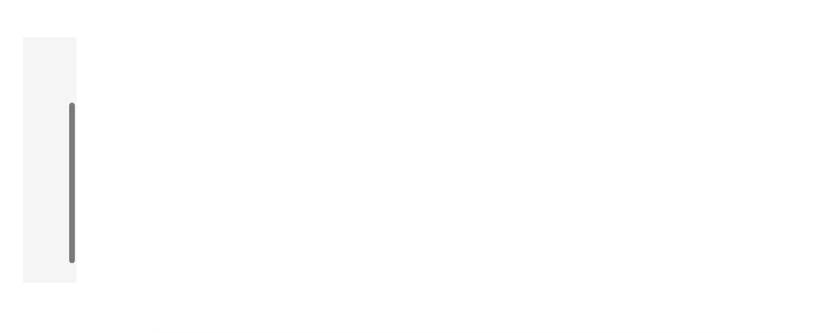
Bây giờ, chúng ta sử dụng scrollbar pseudo-element để tùy chỉnh scrollbar của chúng ta. Thay thế chiều rộng mặc định của nó bằng 6px sau đó thêm màu nền background-color: #F5F5F5.
#style-1::-webkit-scrollbar {
awidth: 6px;
background-color: #F5F5F5;
}
Chúng ta biết rằng scrollbar chứa track, button và thumb, bây giờ chúng ta sẽ style cho thumb. Ta dùng pseudo-element (ví dụ: ::-webkit-scrollbar-thumb) với webkit prefix và đặt màu nền scrollbar-thumb background- color.
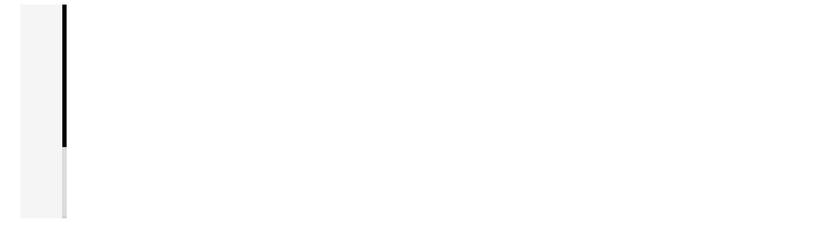
#style-1::-webkit-scrollbar-thumb {
background-color: #000000;
}
Sau đó, thanh cuộn sẽ như thế này:

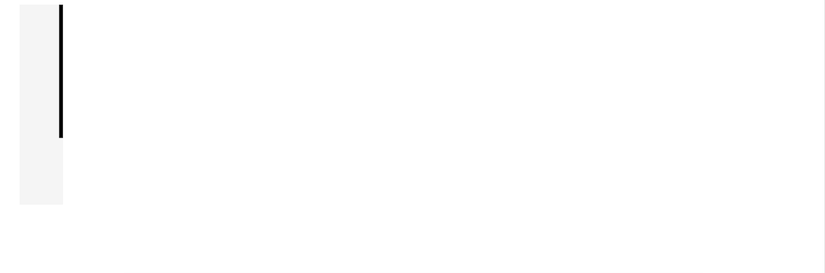
Chúng ta dùng box-shadow trên scrollbar-track để tạo phong cách và thêm sự tương phản giữa scrollbar và scrollbar-track.
#style-1::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}