Cơ bản về API testing (P2)
Ở bài viết trước, mình đã giới thiệu về những khái niệm cơ bản của API. Hôm nay trong bài viết này, mình sẽ giới thiệu kĩ hơn về định dạng data trong API là JSON (JavaScript Object Notation) và XML (Extensible Markup Language). Ngoài ra mình cũng sẽ giới thiệu thêm 1 tools để test API rất hiệu quả ...
Ở bài viết trước, mình đã giới thiệu về những khái niệm cơ bản của API. Hôm nay trong bài viết này, mình sẽ giới thiệu kĩ hơn về định dạng data trong API là JSON (JavaScript Object Notation) và XML (Extensible Markup Language). Ngoài ra mình cũng sẽ giới thiệu thêm 1 tools để test API rất hiệu quả và tiện lợi là POSTMAN.
Ngày nay, JSON được sử dụng nhiều trong Restful API. Nó được xây dựng từ Javascript, ngôn ngữ mà được dùng nhiều, tương thích với cả front-end và back-end của cả web app và web service. JSON là 1 định dạng đơn giản với 2 thành phần: keys và values.
– Key thể hiện thuộc tính của Object – Value thể hiện giá trị của từng Key
Ví dụ:

Trong ví dụ trên, keys nằm bên trái, values nằm bên phải.

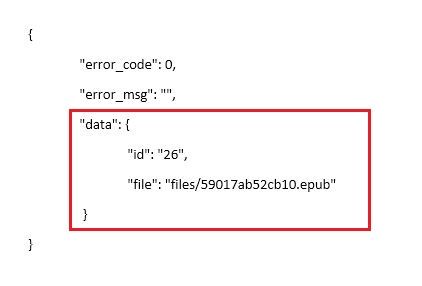
Có nhiều trường hợp, 1 Key sẽ có Value là 1 dãy key + value. Ví dụ như hình:

Trong hình trên Key có tên là Data có Value là 2 cặp Key + value.
Trong JSON dùng { } và [ ] để dánh dấu dữ liệu. XML thì tương tự như HMTL, dùng thẻ để đánh dấu và được gọi là nodes.
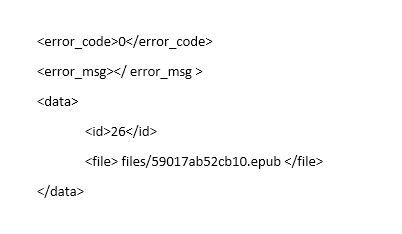
Lấy luôn ví dụ ở trên nhưng viết bằng xml, nó sẽ như thế này:

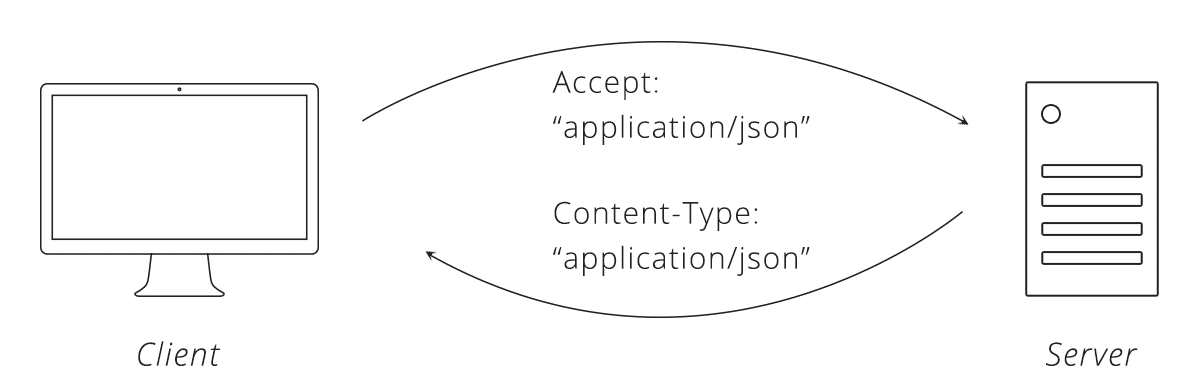
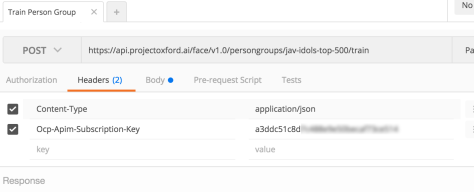
Như đã giới thiệu ở bài trước, phần header có chức năng lưu những thông tin mà người dùng không biết, trong đó có 1 thành phần xác định format của data: Content-Type
Khi client gửi Content-Type trong header của request, nó đang nói với server rằng dữ liệu trong phần body của request là được định dạng theo kiểu đó. Khi client muốn gửi JSON nó sẽ đặt Content-Type là “application/json”. Khi bắt đầu nhận request, server sẽ check cái Content-Type đầu tiên và như thế nó biết cách đọc dữ liệu trong body. Ngược lại, khi server gửi lại client 1 response, nó cũng gửi lại Content-Type để cho client biết cách đọc body của response.
Đôi khi client chỉ đọc được 1 loại định dạng, ví dụ là JSON mà server lại trả về XML thì client sẽ bị lỗi. Do đó, 1 thành phần khác ở trong header là Accept sẽ giúp client xử lý vấn đề trên bằng cách nói luôn với server loại nó có thể đọc được. Ví dụ : Accept : “application/json” . Chốt lại: dựa vào 2 thành phần Content-Type và Accept, client và server có thể hiểu và làm việc một cách chính xác. Ở những bài sử dụng công cụ, mình sẽ chụp ảnh và minh họa rõ ràng Content-Type và Accept trong Header.

Giới thiệu và cài đặt
Postman là một tool rất thuận tiện cho việc gọi và test RestAPI, được 1.5 triệu developer trên toàn thế giới tin dùng. Với Postman, ta có thể gọi RestAPI mà không cần viết dòng code nào. Làm chủ Postman, các bạn sẽ biết thấy việc gọi các RestAPI (như Facebook, Google, Youtube) chả có gì phức tạp cả.
Các bạn có thể tải về bản full ở đây: https://www.getpostman.com/. Cá nhân mình thì dùng bản add-on của Chrome cho nhẹ máy: https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en

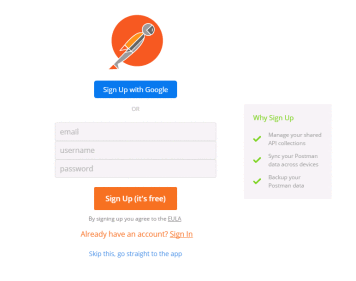
Sau khi cài đặt, các bạn bấm vào app, chọn Postman, giao diện đăng nhập sẽ hiện ra. Bạn có thể bấm “Skip This” để bỏ qua phần đăng nhập, tuy nhiên mình khuyến khích nên tạo account và đăng nhập vì Postman có thể đồng bộ dữ liệu của bạn trên nhiều máy, khá tiện lợi.
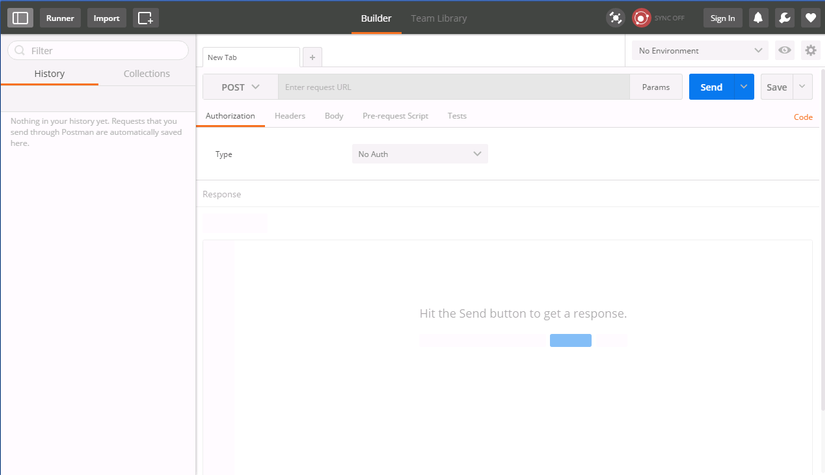
 Giao diện chính của chương trình. Bên trái là danh sách các request bạn đã gọi. Bên phải là thông tin của 1 request.
Giao diện chính của chương trình. Bên trái là danh sách các request bạn đã gọi. Bên phải là thông tin của 1 request.
Một số khái niệm
Post khá dễ sử dụng, bạn chỉ cần nắm một số khái niệm sau:
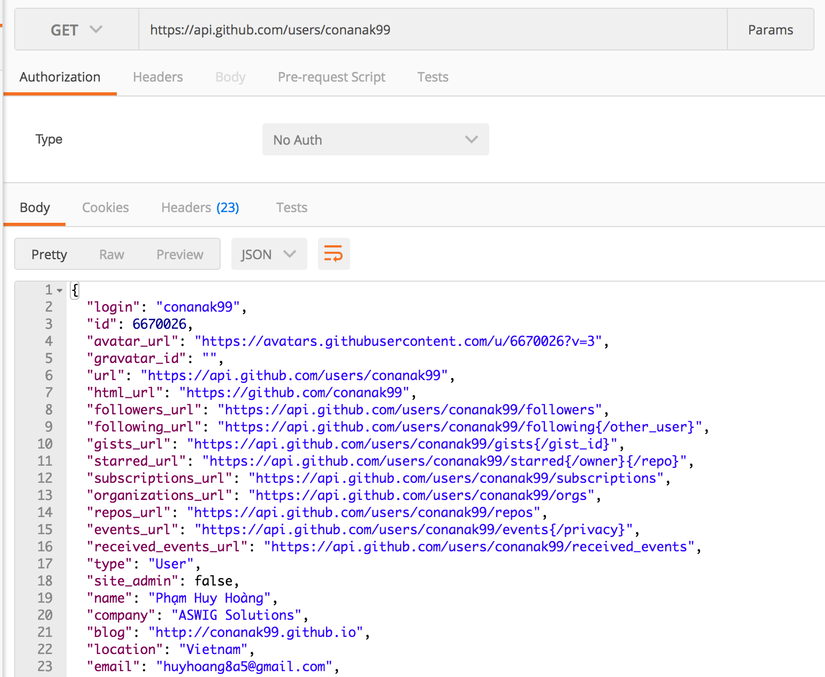
Request: Để sử dụng RestAPI, ta sẽ gửi một HTTP Request tới endpoint của API đó. Ví dụ như để lấy thông tin người dùng github có username là conanak99, ta sẽ gửi HTTP GET Request tới endpoint: https://api.github.com/users/conanak99.
Mỗi request này chứa những thông tin như URL, method (POST, GET), body (trường hợp dùng POST hay PUT), HTTP header.

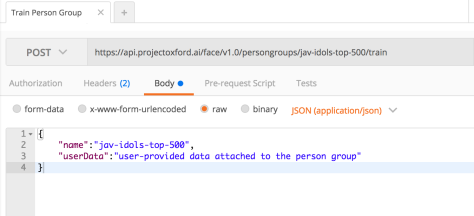
 Thông tin về 1 request: URL, Headers, Body
Thông tin về 1 request: URL, Headers, Body
Collection: Collection là một tập hợp của nhiều request. Những request liên quan tới nhau thì ta gom lại vào chung 1 collection để dễ quản lý hơn.
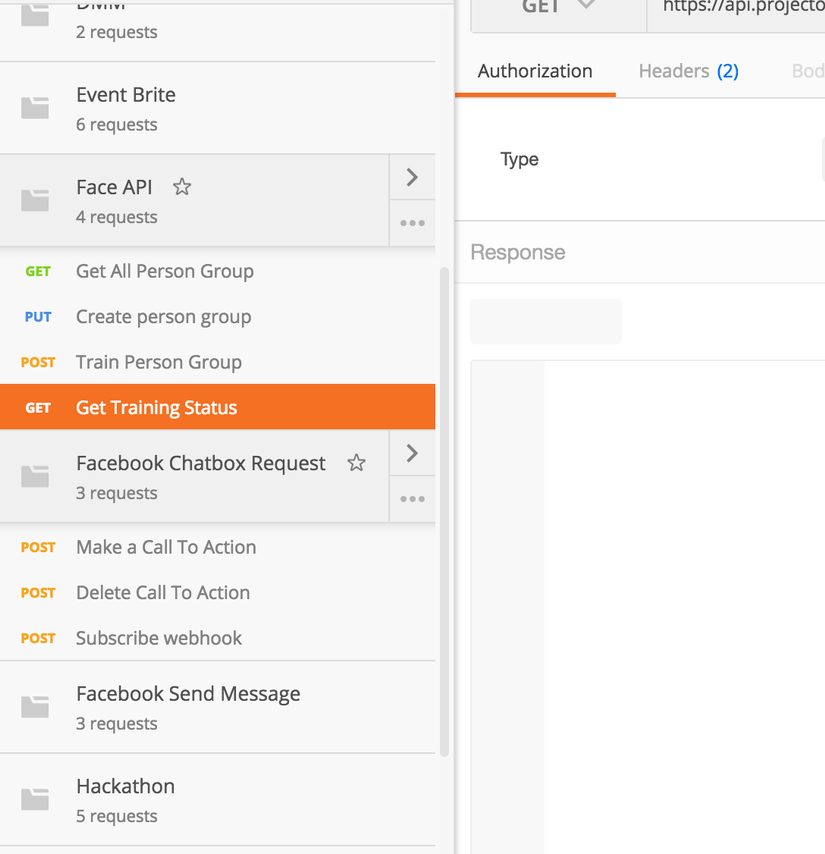
 Request của mình được gom nhóm lại thành nhiều collection
Request của mình được gom nhóm lại thành nhiều collection
Enviroment và variable: Trong dự án thực tế, người ta thường dùng deploy RestAPI trên nhiều môi trường (local, test, production). Postman hỗ trợ cài đặt các biến môi trường (url gốc, API key, …), thuật tiện hơn khi cần test trên nhiều môi trường
Các chức năng cơ bản
Các chức năng hay được sử dụng của Postman bao gồm:
- Cho phép gửi HTTP Request với các method GET, POST, PUT, DELETE.
- Cho phép thay đổi header header của các request
- Cho phép post dữ liệu dưới dạng form (key-value), text, json
- Hiện kết quả trả về dạng text, hình ảnh, XML, JSON
- Hỗ trợ authorization (Oauth1, 2)
Để gửi 1 request, ta chỉ cần dán URL vào khung text, chọn method, điền header, body, sau đó bấm Send là xong.
Một số ví dụ minh họa
Gọi API của Github (Method GET)

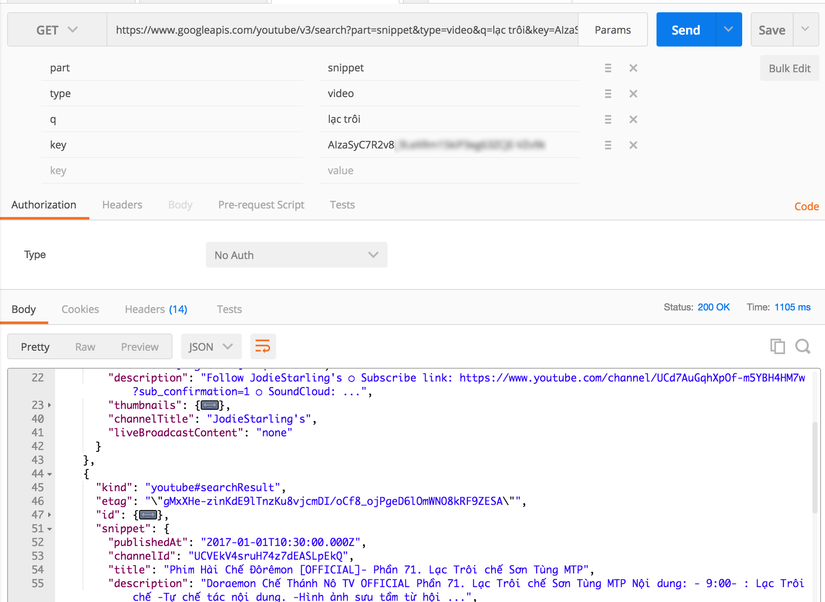
Gọi API của Youtube tìm “Đậu Phộng Trôi” của Sơn Tùng (Method GET với key params)

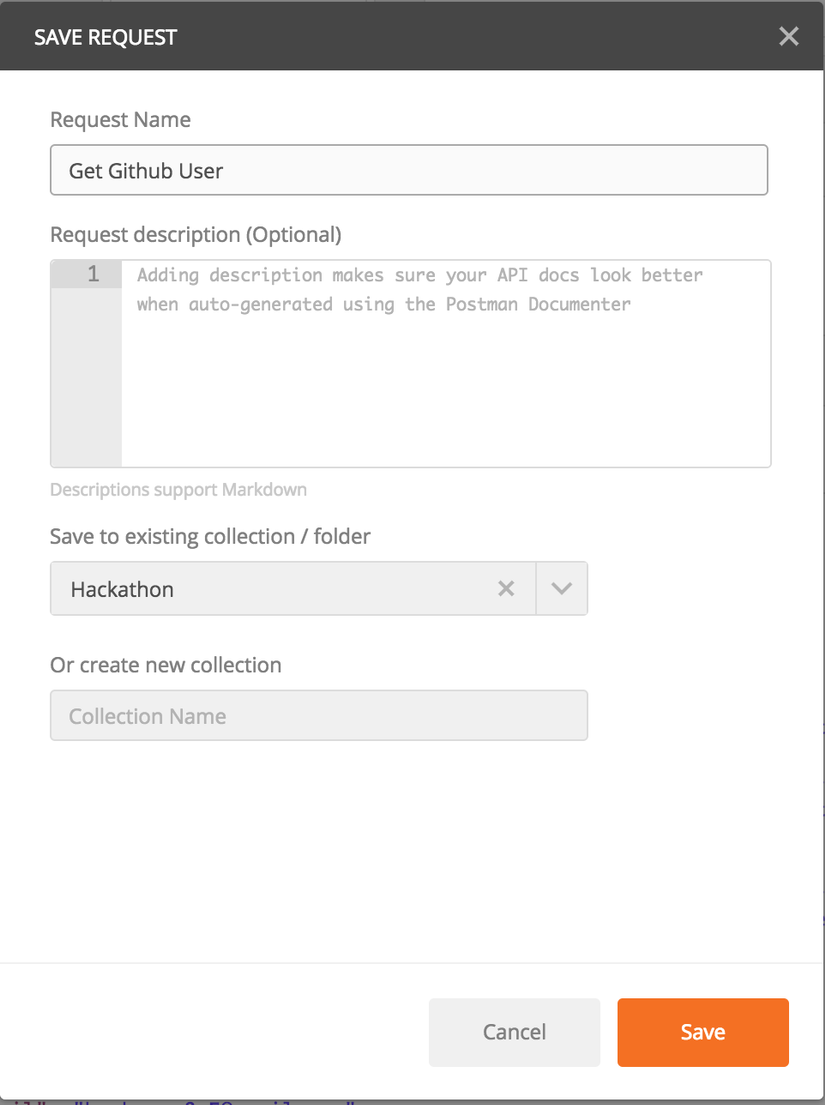
Lưu và gom nhóm request (Bấm Save hoặc Ctrl+S để lưu Request)

Hy vọng qua 2 bài viết về API testing cơ bản vừa rồi, các bạn có thể trang bị cho mình đầy đủ những kiến thức về API testing để có thể áp dụng được trong công việc và dự án của mình. Chúc các bạn thành công
Nguồn : Internet
