Day 20 - Toon Shader 2
今日は、もう少し複雑な形のトゥーン化を試してみましょう。 複雑な形…Unityちゃんなんて丁度いいんじゃないでしょうか。 いじってみましょう。 Asset 今回使うUnityちゃんのモデルが入っているアセットはこちらです。 https://www.assetstore.unity3d.com/jp/#!/content/18705 プロジェクト「ToonUnityChan」を作成して 地面オブジェクトを生成、その後Unityちゃんをシーンに配置してあげます。 このキャラクターに使われているMaterialは、Unitychan/Models/Materi ...
今日は、もう少し複雑な形のトゥーン化を試してみましょう。 複雑な形…Unityちゃんなんて丁度いいんじゃないでしょうか。
いじってみましょう。
Asset
今回使うUnityちゃんのモデルが入っているアセットはこちらです。 https://www.assetstore.unity3d.com/jp/#!/content/18705
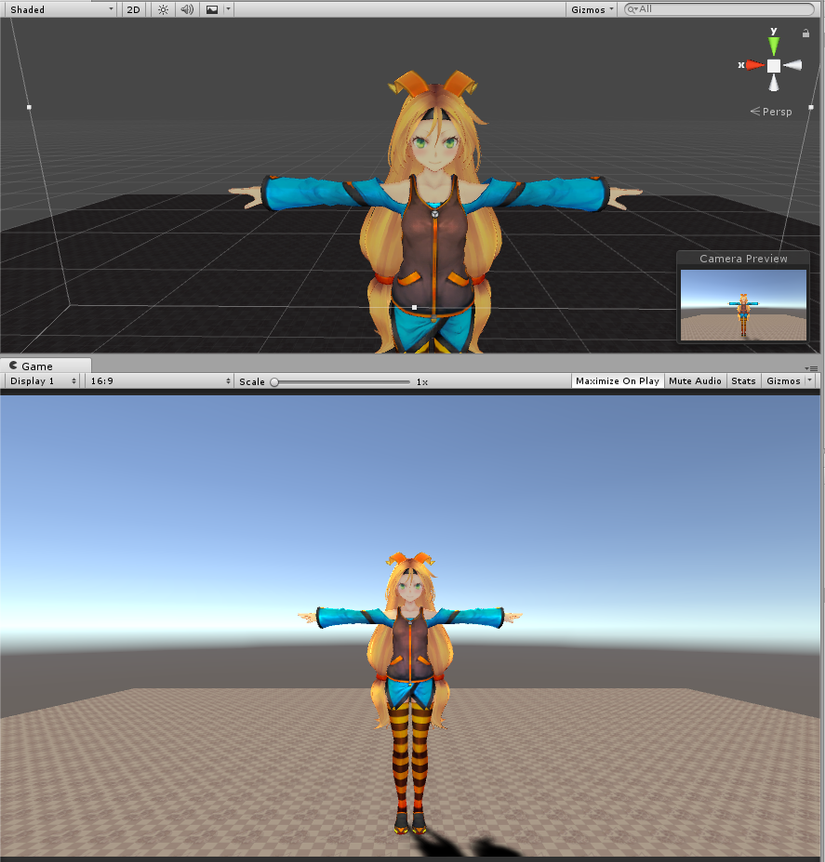
プロジェクト「ToonUnityChan」を作成して
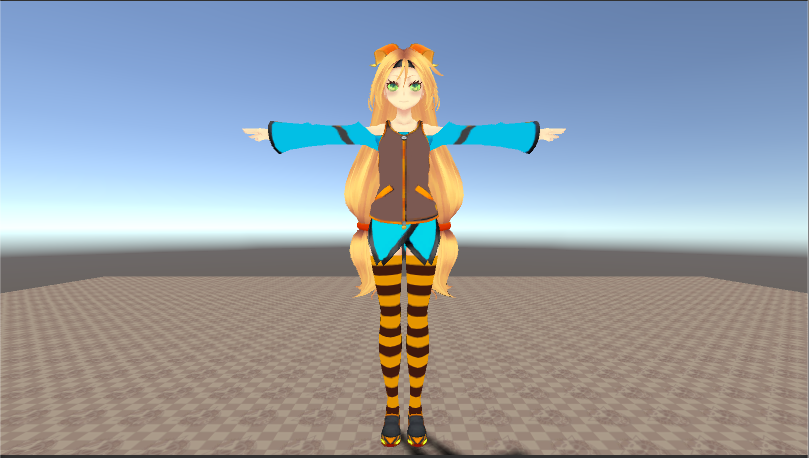
地面オブジェクトを生成、その後Unityちゃんをシーンに配置してあげます。

このキャラクターに使われているMaterialは、Unitychan/Models/Materialsに入っています。
とりあえずアウトラインはつけずに、Toon/Basicにシェーダーを変更してみましょう。

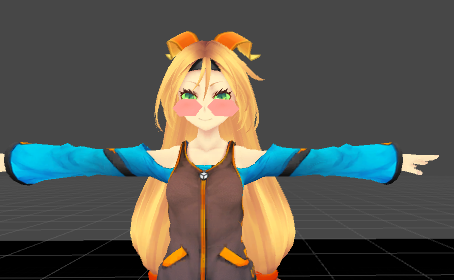
ちなみに、頬染めのところをToonにしたらひどいことになってしまったのでデフォルトのままです。

Tweak
さて、細かいところを調整していきましょう。 ここからはマテリアル一つ一つを調整していきます。
http://qiita.com/MuRo_CG/items/c417ef6d6cbeed3dd42b#光源に合わせて光を入れるアニメ用語で言うところのフレアです こちらのサイトを参考に、トゥーン系の表現をするために必要な設定について色々とやっていきましょう。
Texture
今回使うシェーダーでは影の付き方をキューブマップで調整してやれるので マテリアルに適用するテクスチャは単純な色にしてあげます。
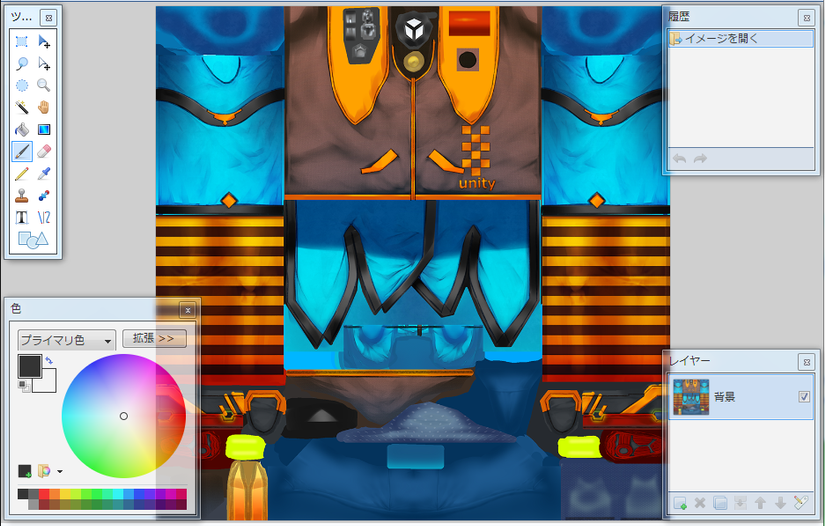
しかし、テクスチャの編集の仕方が分からず。 Show in Explorer を押してみても謎の拡張子でしたが、フリーのペイントツールを導入するだけで開く事ができました。
今回使ったフリーソフト https://www.getpaint.net/download.html

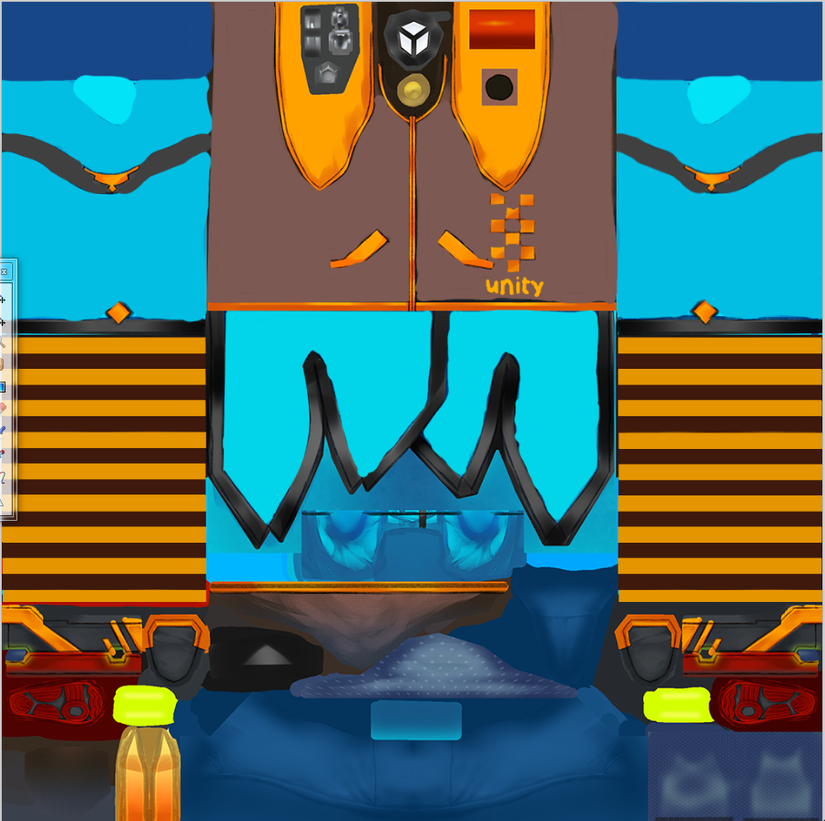
服のテクスチャとかをある程度いじって(結構めんどくさい)

服用のマテリアルに試しに適用してみます。

服のしわなどの表現が無くなり、より一枚の絵っぽくなりました。
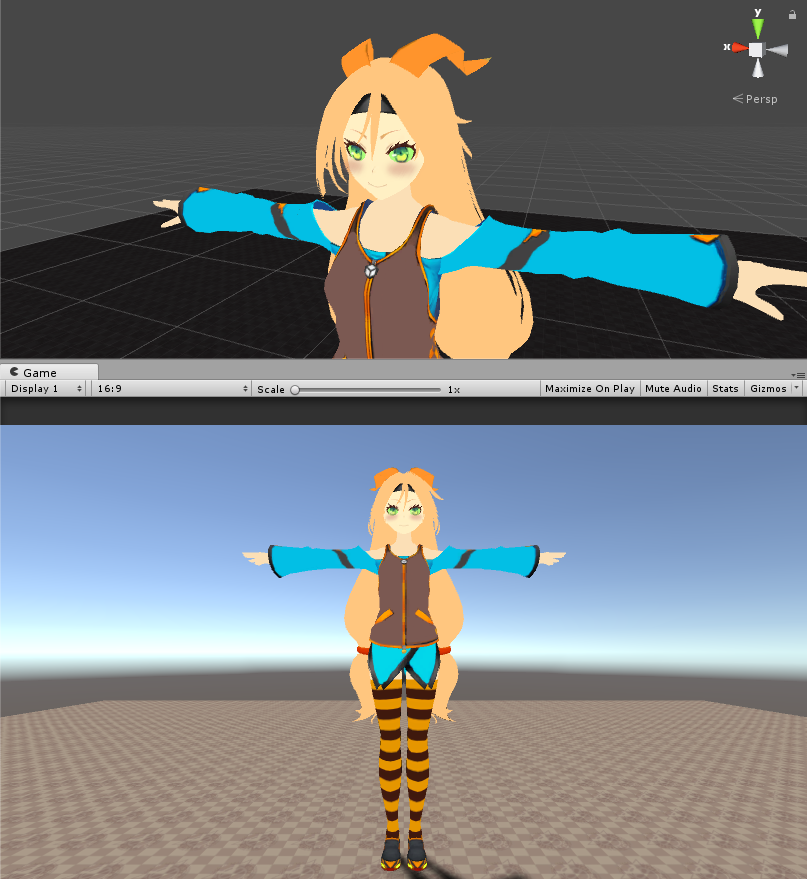
その他のテクスチャも単純な色にしてやります。 そして、なんとか全部やり終えて適用した時の画像がこちら

いい感じになってきました。 でも、今の状態だと髪の毛の前後関係が分からなかったり、立体感が失われてしまっています。
この後もいじっていきたいんですが…ちょっと最近コード書いてゲーム作りってことをやってないので 今日はこのぐらいにして、明日からコード関係の事を学習して、それを活かしたアウトプットをしたいと思います。
今日はここまで。
