Day 4 - GUIText on Unity 5.6
さて、スペースシューターの機体を動かして障害物を破壊するゲーム部分が完成しました。 現在の状態を見てみましょう。 ゲームとしてなんとか遊べるレベルではありますが、ただ岩を壊しているだけです。 スコアやゲームオーバーの表示がまだ出来ていないのでそこを作っていきます。 Invisible GUIText しかし、早速ここでわからないことが発生。詰まってしまいました。 チュートリアルでは、GUITextというものを用いてスコア表示をすると説明されています。 ヒエラルキーウィンドウにてCreateをクリックしたら見えるGUITextゲームオブジェクトを選択して作成! ...
さて、スペースシューターの機体を動かして障害物を破壊するゲーム部分が完成しました。 現在の状態を見てみましょう。
ゲームとしてなんとか遊べるレベルではありますが、ただ岩を壊しているだけです。 スコアやゲームオーバーの表示がまだ出来ていないのでそこを作っていきます。
Invisible GUIText
しかし、早速ここでわからないことが発生。詰まってしまいました。
チュートリアルでは、GUITextというものを用いてスコア表示をすると説明されています。 ヒエラルキーウィンドウにてCreateをクリックしたら見えるGUITextゲームオブジェクトを選択して作成!

見えない… UIって所にあるTextのことかな?と思ったけど違うみたい。 どうやら、Unityのバージョンアップによって直接CreateボタンからGUITextを作成することが出来なくなったようです。
Create GUIText in Unity 5.6
僕の使っているUnity5.6でのGUIText作成方法です。 直接作成は出来ないので、空のゲームオブジェクトを作成してあげます。
CreateをクリックしてからCreate Emptyをクリック。 ヒエラルキーウィンドウに作成されたGame Objectを任意の名前に変更してあげます。(僕の場合はscoreText)
その後、インスペクターウィンドウからAdd Componentを選択。 GUITextと検索して上に出てくるGUITextを選択して追加します。

これで、GUITextが作成出来ました! 僕は「Score Text」と表示させたいのでTextの欄にScore Textと打ち込みます。

Trial and error
さて、うまく表示されたかな

見えない… と、思ったらフォントサイズが0になっていたりフォントが指定されていませんでした。 そりゃ見えないわけだ、フォントサイズは30、フォントはArialに指定してあげます。
さて、これで表示されるはず

見えない… うーん、位置がおかしいのかな?画面外に行ったりしていそう。
http://honeypod.hateblo.jp/entry/2013/08/11/145629 こちらのサイトを参考にして AnchorをMiddleCenterに、AligmentをCenterに指定してあげます
すると

見えました。 でも、文字が半分になった状態でスコア表示されるゲームなんて聞いたことがありません。
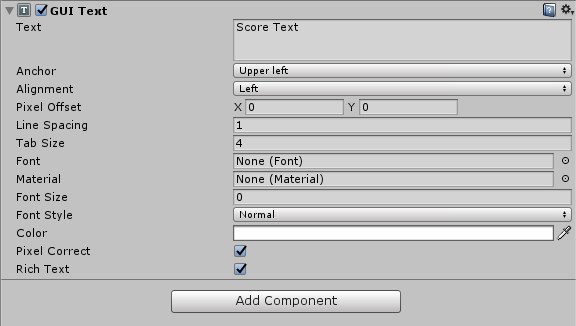
左上に表示するためにちょっと右にずらして上に上げます。 最終的なコンポーネントの設定はこのようになりました。

この設定にすると

やっと画面にScore Textが表示されました。
GUITextが表示されればこっちのもんです。 ゲームオーバーの表示やリスタートの表示も同様にして追加すると、ゲーム完成!
Building
よーし、最後のステップはBuildingだ。 いちいちファイルをダウンロードしてもらうのも面倒くさいだろうし、ウェブ上で動かせるようにする。 Build settingsを開いてPlatformの一番上にあるWeb Playerを選択!

無い。
またバージョン違いによる問題か?と思い検索。
http://forest.watch.impress.co.jp/docs/news/724943.html
なんと、Unity5.4にてWeb Playerのサポートは打ち切りになってしまったようです。 うーん、じゃあどうすればいいんだ。
Web Player以外にウェブ公開をするための方法として、Web GLでBuildしてあげるものが見つかりました。 こちらのサイトです ↓ http://qiita.com/tanaka_lit/items/c32760e1cc2ba01e8f9a
最初はBuildをするためのモジュールが無いので、Download Moduleをクリックして導入してあげます。 その後、Web GL形式でのBuildをしてあげます。

緑のバーは最初だけ早く動いていましたが、最後のあたりで止まってしまいました。 しばらく待っていると、作業完了。
上のURLを参考に、Webへ公開してゆきます。
そして、出来たのがこちらです。 https://katsusand1208.github.io/Spaceshooterkatsusand/
長かった…チュートリアルは英語だし、何よりバージョン違いによる修正が面倒だった。 しかし、Unityのゲームオブジェクトというものが入れ物であり それに対してスクリプトを組み込んでやることで動いているというのが実際に触ってみて理解出来ました。
しかし、スクリプトがどういう意味を持っているのかは調べていく内に分かりましたが 一から書いてみろ、と言われると絶対に無理な状態です。 なので、次のゲーム制作チュートリアルであるサバイバルシューターに入る前に 基礎知識チュートリアルのスクリプトの項目(特に書き方について)を勉強していきたいと思います。 今日はここまで。
