Debugging a Rails Server in Visual Studio Code
Tôi đã được biết đến và dùng thử Visual Studio Code(VSC) trong khi lập trình Ruby(Ruby on rails).Có một tính năng rất hay của VSC này là khả năng debug được tích hợp. VSC có thể được thiết lập rất đơn giản cho bạn, và việc thêm các package cũng không ngoại lệ.Rất nhanh chóng và tiện lợi. Điều ...
Tôi đã được biết đến và dùng thử Visual Studio Code(VSC) trong khi lập trình Ruby(Ruby on rails).Có một tính năng rất hay của VSC này là khả năng debug được tích hợp. VSC có thể được thiết lập rất đơn giản cho bạn, và việc thêm các package cũng không ngoại lệ.Rất nhanh chóng và tiện lợi.
Điều đầu tiên cần làm là cài đặt plugin Ruby trong VS Code. Plugin này làm được nhiều hơn là chỉ cho phép gỡ lỗi. Chúng ta có thể lấy các thông tin trên trang của plugin này . Một khi đã xong, chúng ta cần phải cài đặt các gems mà thực sự làm việc gỡ lỗi mà IDE có thể sử dụng để hiển thị. Tùy thuộc vào phiên bản của Ruby mà bạn đang sử dụng, bạn sẽ cần phải cài đặt các gems khác nhau.
Ruby 1.8.x gem install ruby-debug-ide gem install ruby-debug-base
Ruby 1.9.x gem install ruby-debug-ide gem install ruby-debug-base19x
Ruby 2.x gem install ruby-debug-ide gem install debase
Một khi bạn đã cài đặt các gems cho các phiên bản của Ruby bạn đang sử dụng bạn đang có khá nhiều ở đó, bây giờ bạn chỉ cần chạy các máy chủ Rails ở chế độ gỡ lỗi và nó được thực hiện.
Chuyển đến tab gỡ lỗi trên VS Code và nhấp vào biểu tượng bánh răng. Thao tác này sẽ mở tệp launch.json cần tải các cấu hình được đánh dấu bằng loại: "Ruby" và nếu không có bất kỳ lý do huyền ảo nào thì bạn có thể thêm chúng bằng tay. Trong trường hợp có điều gì lạ xảy ra với bạn cấu hình để gỡ lỗi một máy chủ Rails được tìm thấy dưới đây.
{
"name": "Rails server",
"type": "Ruby",
"request": "launch",
"cwd": "${workspaceRoot}",
"program": "${workspaceRoot}/bin/rails",
"args": [
"server"
]
}
Bây giờ nếu bạn nhấn chạy với tùy chọn máy chủ Rails đã chọn trong trình đơn thả xuống, nó sẽ bắt đầu trong chế độ gỡ lỗi và một menu nhỏ sẽ xuất hiện ở đầu màn hình với các tùy chọn gỡ lỗi như tiếp tục và bước qua. Thanh ở dưới cùng của cửa sổ thậm chí thay đổi màu sắc để cho biết nó đang ở chế độ gỡ lỗi.
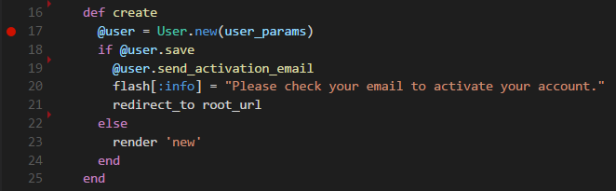
Bây giờ máy chủ đã được khởi động ở chế độ gỡ lỗi, chúng ta có thể thêm một số điểm ngắt để nhập mã và xem điều gì đang xảy ra. Vì vậy, tôi đã đặt một breakpoint vào mã của tôi Và chúng ta hãy xem những gì xảy ra.
 Nếu bạn không biết làm thế nào để thêm một breakpoint, chỉ cần bấm vào bên trái của số dòng mà bạn muốn nó và sau đó các dấu chấm sẽ xuất hiện như trong hình trên. Tôi chắc chắn rằng chấm sẽ luôn luôn màu đỏ, nhưng tôi không phải 100% chắc chắn rằng nó không thể được thay đổi thông qua các chủ đề.
Nếu bạn không biết làm thế nào để thêm một breakpoint, chỉ cần bấm vào bên trái của số dòng mà bạn muốn nó và sau đó các dấu chấm sẽ xuất hiện như trong hình trên. Tôi chắc chắn rằng chấm sẽ luôn luôn màu đỏ, nhưng tôi không phải 100% chắc chắn rằng nó không thể được thay đổi thông qua các chủ đề.
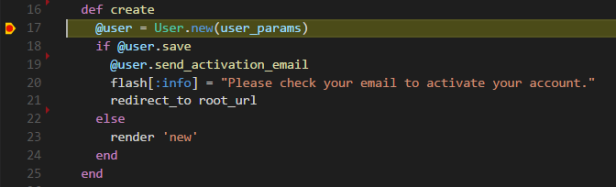
Bây giờ nếu tôi gọi phương pháp này nó sẽ tạm dừng khi nó đạt đến điểm ngắt. Nếu bạn đang ở trong trình duyệt, bạn nên mở VS Code và đợi cho bước tiếp theo của bạn.
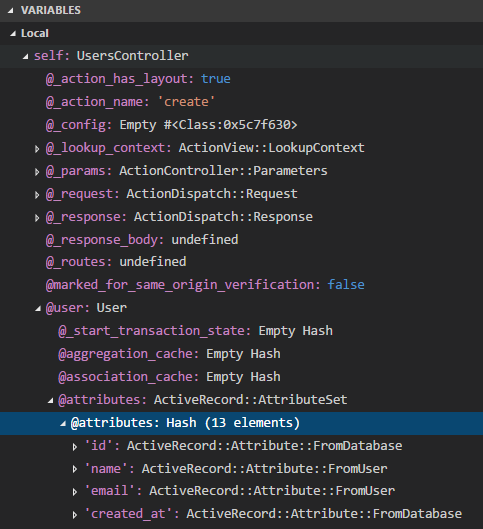
 Tại thời điểm này, bạn có thể quyết định chỉ cần thực hiện bình thường bằng cách nhấn tiếp (F5) hoặc bước qua (f10), có một vài lựa chọn, nhưng tôi quá lười biếng để viết chúng xuống. Một quyết định khác bạn có thể thực hiện là nhìn vào trạng thái của các biến và nhiều thông tin hơn bằng cách nhìn sang trái màn hình. Dưới đây là hình ảnh của phần biến sẽ giống như thế nào.
Tại thời điểm này, bạn có thể quyết định chỉ cần thực hiện bình thường bằng cách nhấn tiếp (F5) hoặc bước qua (f10), có một vài lựa chọn, nhưng tôi quá lười biếng để viết chúng xuống. Một quyết định khác bạn có thể thực hiện là nhìn vào trạng thái của các biến và nhiều thông tin hơn bằng cách nhìn sang trái màn hình. Dưới đây là hình ảnh của phần biến sẽ giống như thế nào.