12/08/2018, 09:46
DeLoreanJS, A Framework that contains React
1. Giới thiệu Delorean.js ####DeLorean is a tiny Flux pattern implementation. ####Các đặc điểm của DeloreanJS Sử dụng dữ liệu đơn hướng, nó làm logic trong ứng dụng của bạn đơn giản hơn mô hình MVC. Tự động "lắng nghe" để thay đổi dữ liệu và giữ lại dữ liệu đã được cập nhật. Làm cho dữ ...
1. Giới thiệu Delorean.js
- ####DeLorean is a tiny Flux pattern implementation.
- ####Các đặc điểm của DeloreanJS
- Sử dụng dữ liệu đơn hướng, nó làm logic trong ứng dụng của bạn đơn giản hơn mô hình MVC.
- Tự động "lắng nghe" để thay đổi dữ liệu và giữ lại dữ liệu đã được cập nhật.
- Làm cho dữ liệu nhất quán hơn trong toàn bộ ứng dụng của bạn.
- Không phụ thuộc vào framework.
- Nhỏ và nhẹ (chỉ 5K gzip).
- Được tích hợp React.js, dễ dàng sử dụng cùng Flight.js và Ractive.js và cũng có thể sử dụng cùng những thư viện khác.
- Cải thiện tính nhất quán trong giao diện/dữ liệu bằng việc sử dụng rollback.
2. Cài đặt Delorean.js
- Cài đặt bằng bower
bower install delorean
- Cài đặt bằng NPM để sử dụng với Browserify
npm install delorean.js
- Cài đặt thủ công: download từ http://deloreanjs.com/
3. Sử dụng Delorean.js
Có 2 cách sử dụng Delorean.js
- Cách thứ nhất
var Flux = require('delorean.js').Flux;
- Cách thứ hai
<script src="//rawgit.com/f/delorean/master/dist/delorean.min.js"></script> <script> var Flux = DeLorean.Flux; // ... </script>
4. Các khái niệm cơ bản
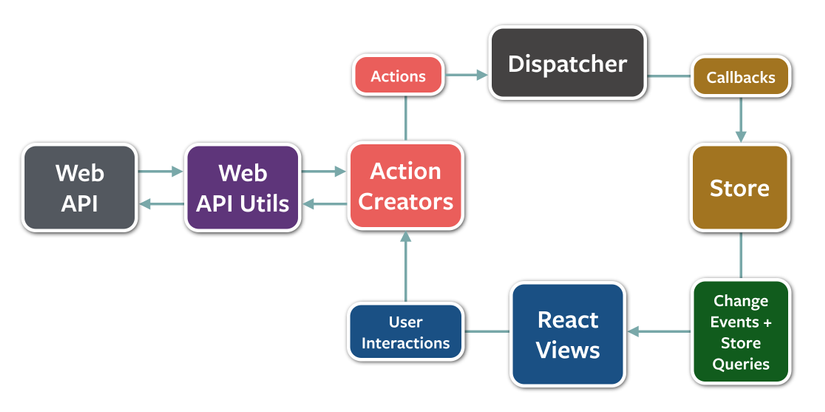
- Store: Stores chứa trạng thái và logic của ứng dụng. Nó tương tự như một mô hình MVC truyền thống nhưng ở đây nó quản lý trạng thái của nhiều đối tượng.
- Dispatcher: Dispatcher là trung tâm trung tâm để quản lý tất cả các luồng dữ liệu trong một ứng dụng Flux. Nó thực chất là một registry của callbacks vào các stores.
- View (or Component)
- Action Creator: Action creators là bộ điều khiển chính của ứng dụng. Nó đơn giản là đối tượng quản lý tất cả mọi thứ. Nó cho phép bạn dàn xếp dữ liệu và logic.
Ví dụ về mô hình kiến trúc Flux (from Facebook)

5. Ví dụ đơn giản sử dụng Delorean.js
- HTML
<div> <div id="result"></div> <button id="dataChanger">setData</button> </div>
- Store data
var Flux = DeLorean.Flux; /* * Stores are simple data buckets which manages data. */ var Store = Flux.createStore({ data: null, setData: function (data) { this.data = data; this.emit('change'); }, actions: { 'incoming-data': 'setData' } }); var store = Store;
- Dispatcher
/* * Dispatcher are simple action dispatchers for stores. * Stores handle the related action. */ var Dispatcher = Flux.createDispatcher({ setData: function (data) { this.dispatch('incoming-data', data); }, getStores: function () { return {increment: store}; } });
- Actions
/* * Action Creators are simple controllers. They are simple functions. * They talk to dispatchers. They are not required. */ var Actions = { setData: function (data) { Dispatcher.setData(data); } }; // The data cycle. store.onChange(function () { // End of data cycle. document.getElementById('result').innerText = store.data; }); document.getElementById('dataChanger').onclick = function () { // Start data cycle: Actions.setData(Math.random()); };
Run this example on JSFiddle
Một số ví dụ sử dụng cùng thư viện khác
- Sử dụng cùng React.js
- Sử dụng cùng Flight.js
- Sử dụng cùng Ractive.js
