Deploy app test trên LG smart TV sử dụng WebOS IDE!!
Hiện giờ smart TV đang trở nên dần thông dụng với đời sống hàng ngày của mọi người, do đó nhu cầu lập trình, tạo các ứng dụng trên smart TV cũng ngày càng tăng cao. Trong khi việc hiển thị UI giữa phần mềm giả lập TV và trên TV thực có rất nhiều điểm sai khác. Do đó hôm nay mình sẽ hứong dẫn các ...
Hiện giờ smart TV đang trở nên dần thông dụng với đời sống hàng ngày của mọi người, do đó nhu cầu lập trình, tạo các ứng dụng trên smart TV cũng ngày càng tăng cao. Trong khi việc hiển thị UI giữa phần mềm giả lập TV và trên TV thực có rất nhiều điểm sai khác. Do đó hôm nay mình sẽ hứong dẫn các bạn cách deploy app lên trên smart TV để test hay kiểm thử phần mềm. Ở đây mình sẽ hướng dẫn các bạn thao tác với smart TV của LG sử dụng hệ điều hành WebOS.
- Lưu ý, trên máy bạn phải cài đặt sẵn phần mềm WebOS TV IDE (xem hướng dẫn download và cài đặt tại đây )
- Truy cập trang web: http://developer.lge.com .
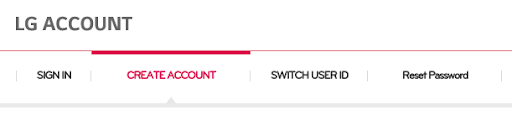
- Chọn Sign In ở góc trên bên phải trang.
- Trong page quản lý account vừa xuất hiện, chọn "create account"

- Làm theo các bước yêu cầu để tạo account LG developer
- Kết nối TV với internet.
- Đăng nhập TV với tài khoản vừa tạo ( cài đặt -> tất cả cài đặt -> cài đặt chung -> quản lý tài khoản).
- Nhấn phím home
 trên remote, chọn LG Content store.
trên remote, chọn LG Content store. - Tìm ứng dụng "Developer Mode".
- Chọn và cài đặt ứng dụng trên.
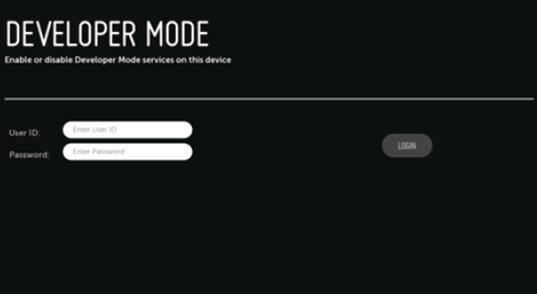
- Chạy ứng dụng Developer Mode trên smart TV.
- Điền tài khoản LG developer của bạn vào.

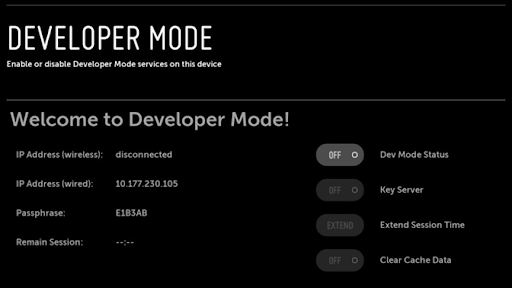
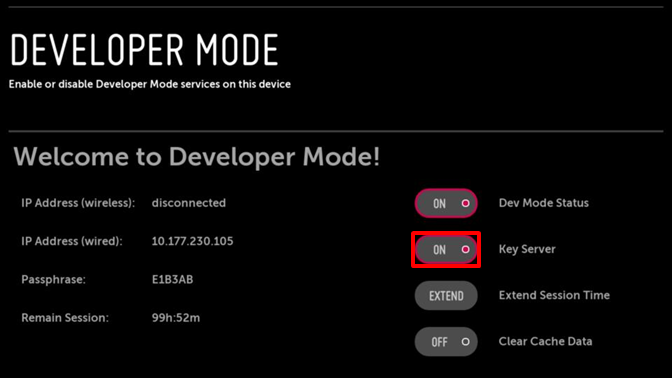
- Bật "Dev Mode Status" vào chế độ ON (sau khi kích hoạt chế độ này, TV sẽ tự động khởi động lại).

- Để kết nối thành công thì TV và PC phải sử dụng chung một mạng wired (mạng dây).
- Khởi động WebOS TV Ide.
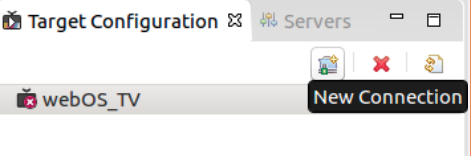
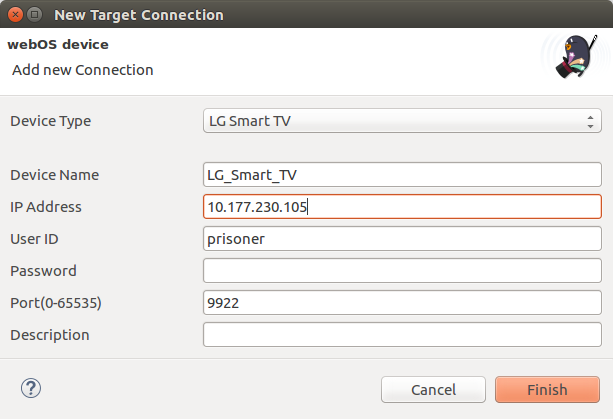
- Chọn New Connection từ menu Target Configuration

- Chọn Device Type là LG Smart TV, sau đó nhập thông tin IP của TV vào:

- Đổi trạng thái của Key Server trên Developer Mode app thành ON.

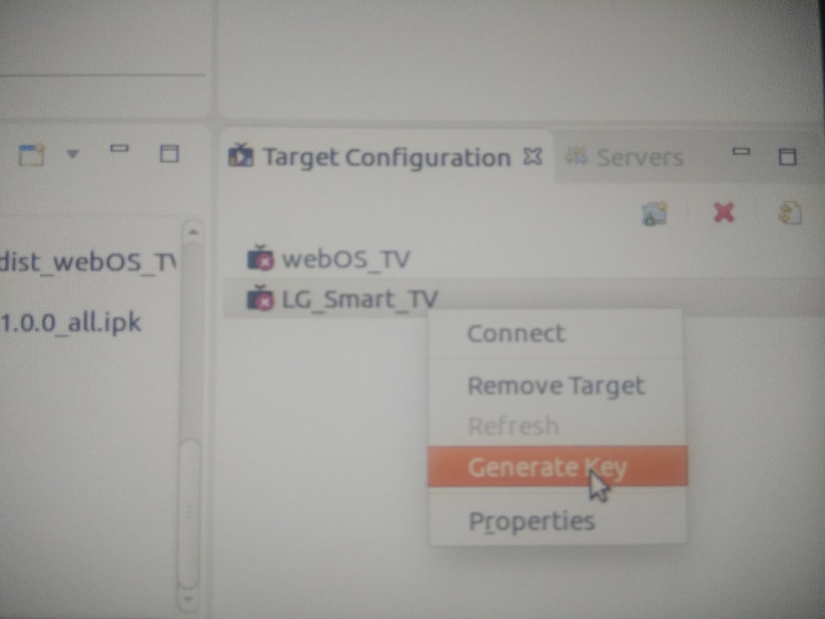
- Chuột phải vào Connection vừa tạo, chọn Generate Key:

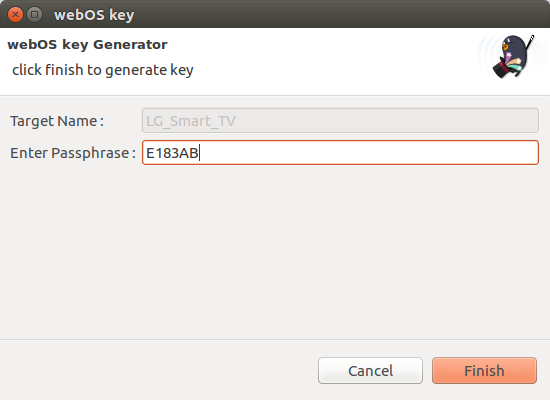
- Điền mã Passphrase vào rồi chọn Finish (mã Passphrase lấy trên Developer Mode app, lưu ý là mã này có phân biệt ký tự hoa thường).

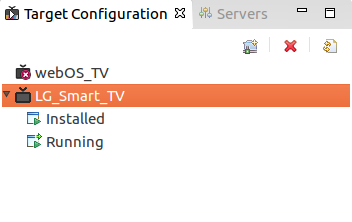
- Chuột phải vào Connection vừa tạo ở bước trên, chọn connect. Sau khi kết nối thành công, Connection sẽ hiển thị như sau:

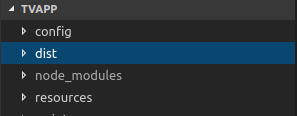
- Vào thư mục dự án bằng terminal, gõ lệnh enact pack khi đó thư mục dist sẽ được tạo ra, ta sẽ dùng thư mục này để import app vào WebOS Ide (Nếu là Veep thì sử dụng lệnh build project).

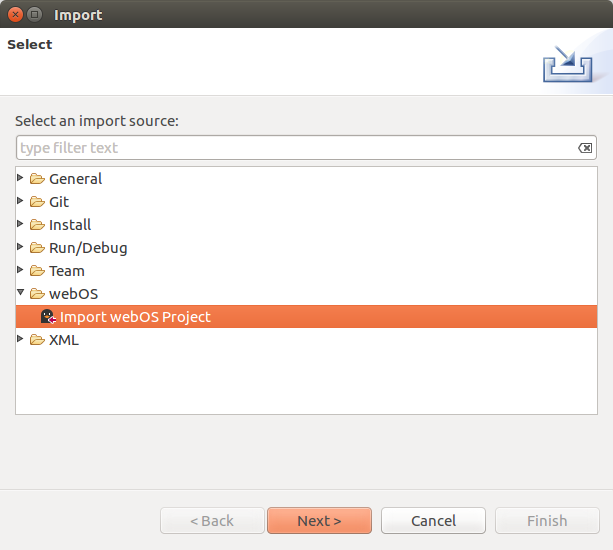
- Mở WebOS Ide nhấn chuột phải vào phần menu Project Explorer chọn Import, chọn Import webOS Project, nhấn next để tiếp tục.

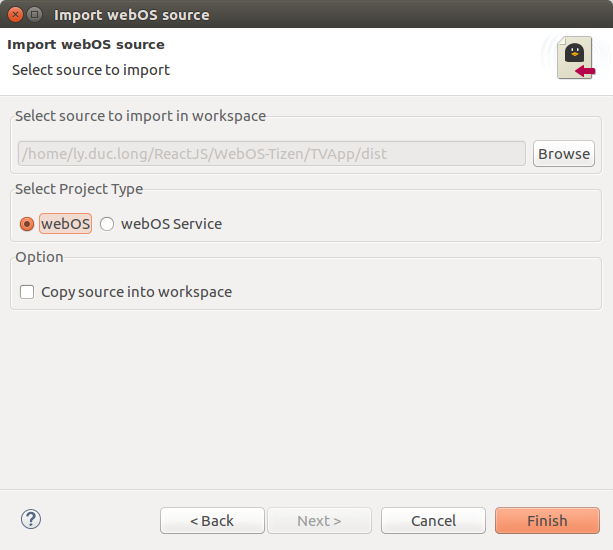
- Chọn đường dẫn tới thư mục dist vừa được tạo ở trên, chọn Project Type là webOS

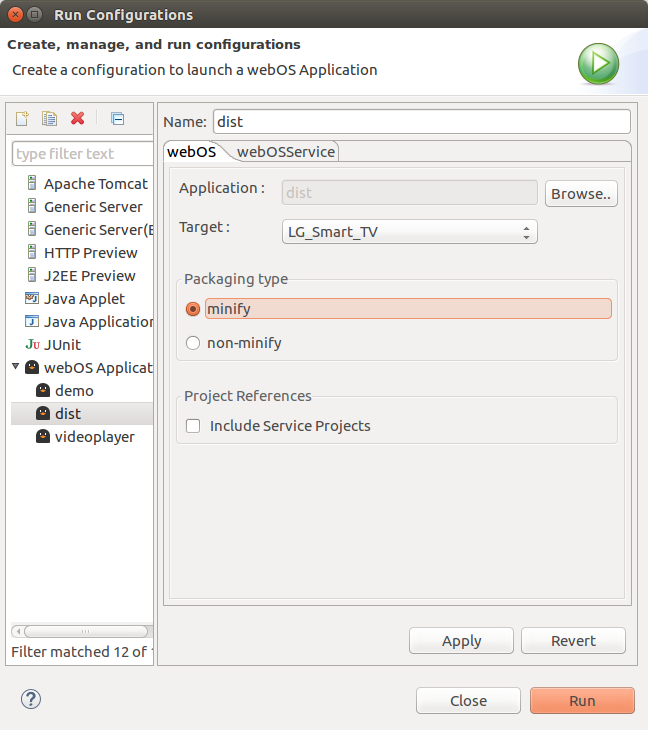
- Sau khi import thành công, app sẽ được hiển thị ở menu Project Explorer, chuột phải vào app chọn Run as... -> 1 webOS Application, chọn Target là Connection mà bạn đang kết nối với TV, Packaging Type là non-minify. Chọn run để chạy app trên TV.

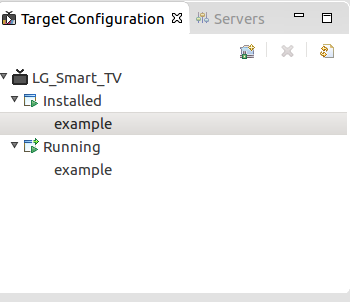
- Sau khi khởi chạy app trên TV thành công, menu Target Configuration có dạng như sau, bạn có thể nhấn chuột phải vào app để lựa chọn Run, Debug hoặc Uninstall app.

Vậy là app của bạn đã sẵn sàng để chạy trên smart TV, mục Debug sẽ tạo cho bạn 1 màn hình "inspect" trên máy tính kết nối với TV để bạn chỉnh sửa css, xem console,... hệt như khi bạn inspect 1 trang web giúp bạn dễ dàng hơn trong việc fix bug hay kiểm tra follow của app.
