Design Process - Từ ý tưởng đến High-Fidelity Prototypes (Phần 1)
Để xây dựng và phát triển một sản phẩm phần mềm ngoài yếu tố con người thì quy trình phát triển cũng đóng một vai trò hết sức quan trọng. Một quy trình tốt và hợp lí luôn tạo ra những sản phẩm đạt tiêu chuẩn. Nó giúp tương tác hóa các hoạt động và yếu tố với nhau một các nhịp nhàng, đem lại hiệu ...
Để xây dựng và phát triển một sản phẩm phần mềm ngoài yếu tố con người thì quy trình phát triển cũng đóng một vai trò hết sức quan trọng. Một quy trình tốt và hợp lí luôn tạo ra những sản phẩm đạt tiêu chuẩn. Nó giúp tương tác hóa các hoạt động và yếu tố với nhau một các nhịp nhàng, đem lại hiệu quả.
Đối với một UI/UX Designer thì công việc chính chủ yếu là thiết kế giao diện sản phẩm và thiết kế trải nghiệm người dùng, tuy nhiên trong nhiều trường hợp thì UI/UX Designer phải đảm nhiệm cả vai trò của nhiều thành viên khác UX Designer, QA, Tester, Developer...Vậy trong trường hợp đó thì UI/UX Designer phải có kiến thức tốt về quy trình phát triển phần mềm, hiểu được quy trình, cách làm việc của những thành viên khác để hoàn thành tốt nhiệm vụ được giao.
Trong bài viết này chúng ta chỉ đi sâu tìm hiểu quy trình phát triển phần mềm từ ý tưởng(Idea) đến bản mẫu thiết kế cao cấp (High-Fidelity Prototypes)
I.Tổng quan quy trình phát triển phần mềm
1.Khái niệm
Quy trình phát triển phần mềm là một tập hợp các hoạt động tổ chức mà mục đích của chúng là xây dựng và phát triển phần mềm.

Vấn đề Designer thường gặp phải khi không nắm rõ quy trình phát triển phần mềm:
- Không biết mình muốn gì hay mục đích thiết kế sản phẩm là gì?
- Sản phẩm không có tính năng nổi bật. Giao diện sản phẩm không style riêng.
- Dễ mất phương hướng khi bắt đầu hoặc đang ở giai đoạn giữa của dự án, không biết sẽ làm gì tiếp nên dễ bỏ dở giữa chừng.
- Không định lượng quy mô dự án, khó kiểm soát timeline công việc.
- Khó chỉnh sửa, update sản phẩm sau này.
2. Một số mô hình phát triển phần mềm.
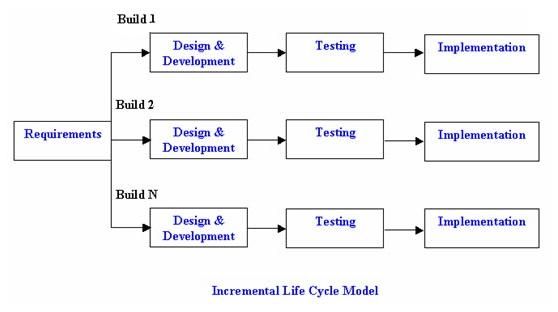
2.1. Incremental Model - Mô hình tăng trưởngĐây là phương pháp chia nhỏ dự án ra thành nhiều các phần con. Mỗi phần con là một quy trình nhỏ để xây dựng từng module riêng biệt.
Diagram:

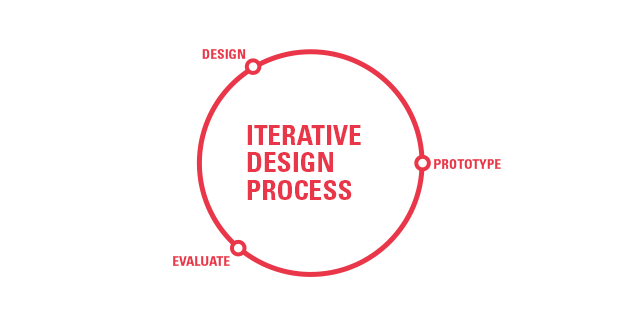
là một phương pháp thiết kế dựa trên một quá trình tuần hoàn của tạo mẫu,thử nghiệm, phân tích, và tinh chỉnh một sản phẩm hoặc quy trình. Dựa trên kết quả của các thử nghiệm lặp đi lặp lại gần đây nhất của một thiết kế, các thay đổi và các cải tiến đã được tạo ra. Quá trình này được thiết kế với mục đính cuối cùng là nâng cao chất lượng và chức năng của một thiết kế.
Diagram:

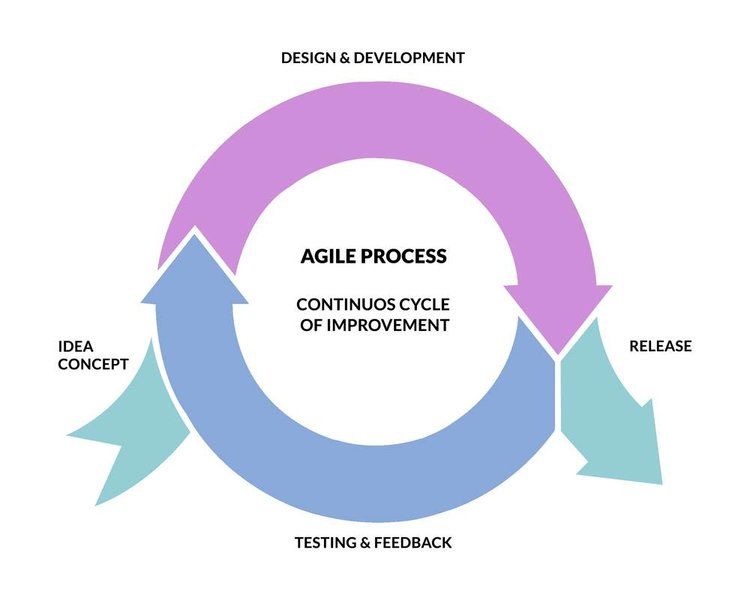
là một tập hợp các phương thức phát triển lặp và tăng dần trong đó các yêu cầu và giải pháp được phát triển thông qua sự liên kết cộng tác giữa các nhóm tự quản và liên chức năng cách thức làm phần mềm linh hoạt để làm sao đưa sản phẩm đến tay người dùng càng nhanh càng tốt càng sớm càng tốt. Số lượng điểm nút giao tiếp được giảm dần.
Diagram:

Mô hình Agile hiện nay đang được áp dụng rộng rãi trên thế giới, trong khuôn khổ bài viết chúng ta sẽ đi sâu vào tìm hiểu quy trình, các bước thực hiện trong mô hình Agile.
II. Mô hình phát triển phần mềm Agile
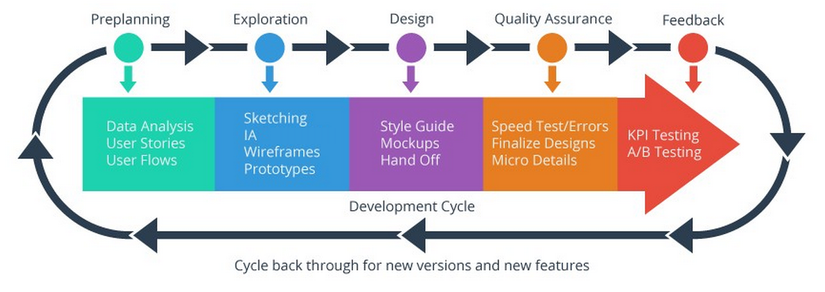
Nếu bỏ qua giai đoạn Idea-Concept(Xây dựng ý tưởng) và Release(Phát hành phần mềm) chúng ta có thể chuyển phương pháp phát triển phần mềm Agile sang một mô hình chi tiết hơn.

Trong đó:
- Preplanning: Giai đoạn lập kế hoạch.
- Tham gia giai đoạn này bao gồm Product Manager, BA(Business Analyst) và UX Designer.
- Data Analysis: Phân tích số liệu, phân tích và phát triển yêu cầu người dùng.
- User Stories: một tài liệu sơ giản về yêu cầu sản phẩm với góc nhìn người dùng. Là cơ sở của Agile Project.
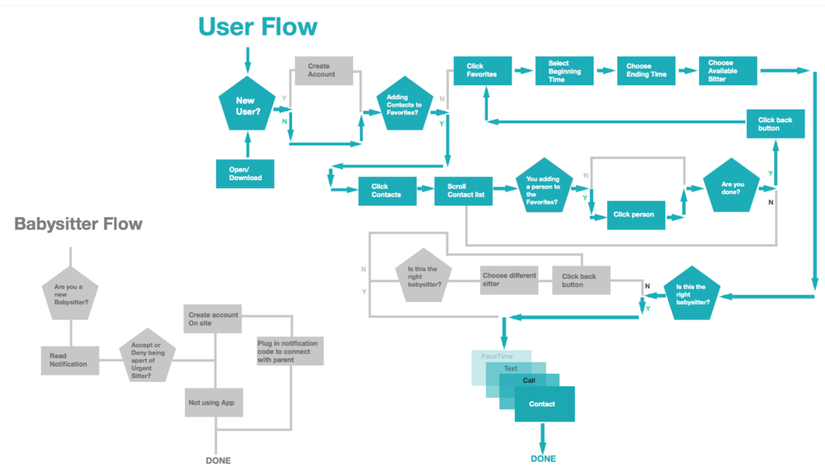
- User Flow: Tiến trình người dùng hay luồng định hướng người dùng.
- Exploration: Giai đoạn nghiên cứu, xây dựng xương sống cho dự án.
- Tham gia giai đoạn này chủ yếu là UX Designer và UI/UX Designer.
- Sketching: Phác thảo ý tưởng, lựa chọn những gì cần thiết để đưa vào dự án.
- IA: viết tắt của Information Architect, nghĩa là kiến trúc thông tin. IA chịu trách nhiệm đảm bảo các thông tin được cung cấp phải có ý nghĩa đối với người dùng. Có rất nhiều yếu tố cần phải thực hiện để đạt được điều đó, tuy nhiên chúng ta có thể nói ngắn gọn lại rằng mục tiêu của IA là để đảm bảo các thông tin được trình bày đúng thời điểm, đúng nơi và đúng cách.
- Wireframe (Rapid prototyping): có thể coi là khung xương của sản phẩm, là một bản thô sơ nhất của giao diện người dùng, tuy nhiên nó vẫn chứa đầy đủ thông tin.
- Prototyping: là sự lặp lại của một tiến trình gồm 3 bước: Prototype (Thiết kế bản mẫu) -> Review(Đánh giá) -> Refine (Tinh chỉnh).
- Design: Giai đoạn thiết kế giao diện người dùng, phối hợp với Development Team.
- Thành viên tham gia chủ yếu là UI/UX Designer và UX Designer.
- Style Guide: Là một tập hợp các tiêu chuẩn để làm mẫu cho toàn bộ thiết kế của sản phẩm.
- Mockup: là bản thiết kế giao diện sản phẩm, mô tả những chức năng của sản phẩm ở mức cơ bản. Mockup thể hình bằng hình ảnh, văn bản, màu sắc...và thường ở trạng thái tĩnh.
- High-Fidelity Prototypes: Không chỉ liên quan đến UI, bản mẫu thiết kế cao cấp còn bao gồm các tương tác, luồng định hướng người dùng và trạng thái của sản phẩm.
- Hand Off: Đây là quá trình bàn giao sản phẩm, hay chuyển giao toàn bộ sản phẩm từ Designer sang Developer.
- Quality Assurance và Feedback: Gian đoạn kiểm thử chất lượng và đánh giá mức độ hiệu quả kinh doanh lẫn trải nghiệm người dùng.
- Thành viên tham gia chủ yếu là QA, Tester, UX Designer và có thể cả người dùng và khách hàng.
III. Từ ý tưởng đến High-Fidelity Prototypes
1. IDEA - Ý tưởng
1.1. Làm thế nào để tạo ra ý tưởng tốt nhấtTừ cảm hứng đến sản phẩm cuối cùng, những người làm thiết kế đều phải trải qua rất nhiều giai đoạn, dù là lĩnh vực thiết kế nào nhưng tựu trung thì quá trình sáng tạo bao gồm:
- Inspiration: Cảm hứng sáng tạo.
- Visualization: Hình dung, định hình ý tưởng.
- Realization: Hiện thực hóa ý tưởng.
- Finalization: Hoàn thành ý tưởng.
Nguồn cảm hứng sáng tạo là vô tận, chúng ta có thể lấy cảm hứng, hay ý tưởng từ bất kỳ đâu, tuy nhiên có một số nguồn cảm hứng chủ đạo mà các UI/UX Designer hay tham khảo:
- Từ nhu cầu thực tiễn.
- Từ Internet.
- Từ các trang portfolio trực tuyến hay các mạng xã hội dành cho Designer như Behance, Dribbble, Awwward...
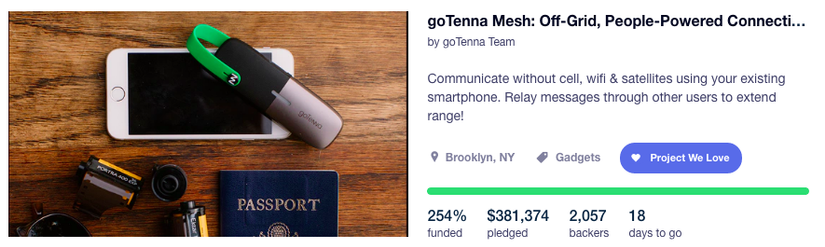
- Từ các trang gây quỹ trực tuyến cho các dự án khởi nghiệp hay các ý tưởng mới như Kickstarter.com, Indiegogo.com
Lý do mình in đậm Kickstarter.com và Indiegogo.com vì đây là hai website gây quỹ khởi nghiệp trực tuyến lớn nhất thế giới, nơi hàng triệu các ý tưởng sản phẩm phần cứng, phần mềm hay ý tưởng kinh doanh có tính thực tế rất cao. Có rất nhiều ý tưởng đã đạt được mức gây quỹ ngoài mức kỳ vọng của người chủ ý tưởng tới vài trăm phần trăm.

Bạn đã bao giờ tự hỏi một app đơn giản như [Roomi](https://roomiapp.com/) (Ứng dụng tìm bạn ở ghép) hay [Fever](https://www.feverup.com/) (Ứng dụng tìm kiếm và đăng ký vé sự kiện) lại được đầu tư hàng triệu USD không? Hãy cài đặt và trải nghiệm và tự rút ra những đánh giá của mình về những ứng dụng triệu đô này, chắc chắn bạn sẽ có rất nhiều bài học và ý tưởng cho riêng mình.
2. Preplanning - Giai đoạn lập kế hoạch
2.1. Khái niệmPreplaning là quá trình lập kế hoạch, chuẩn bị tài liệu, đặc tả kỹ thuật cho dự án.
- Làm việc với bộ phận nghiệp vụ, đối tác để phân tích và phát triển yêu cầu người dùng
- Mô hình hóa thành các giải pháp kỹ thuật
- Viết tài liệu đặc tả yêu cầu chức năng của dự án.
Giai đoạn này gồm 3 công việc chính bao gồm:
- Data Analysis.
- User Stories.
- User Flow. Trong phần này chúng ta chỉ đi sâu vào nghiên cứu User Story và User Flow
Khái niệm
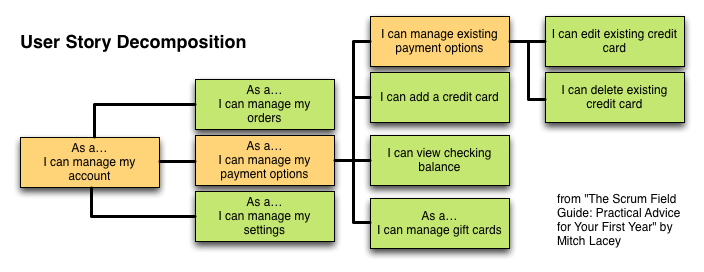
Là một tài liệu sơ giản về yêu cầu sản phẩm với góc nhìn người dùng. Thông thường, User Story do khách hàng, hoặc đại điện của khách hàng viết, tuy nhiên nếu có sự cộng tác của Nhóm Phát triển thì nhóm và khách hàng sẽ có sự chia sẻ hiểu biết về sản phẩm tốt hơn.
User Story là một cách đơn giản để thu thập yêu cầu của người dùng phục vụ cho dự án Agile. User Story xuất phát từ XP (Extreme Programing) và là một lựa chọn để áp dụng cho bất kỳ phương pháp phát triển nào theo hướng Agile.
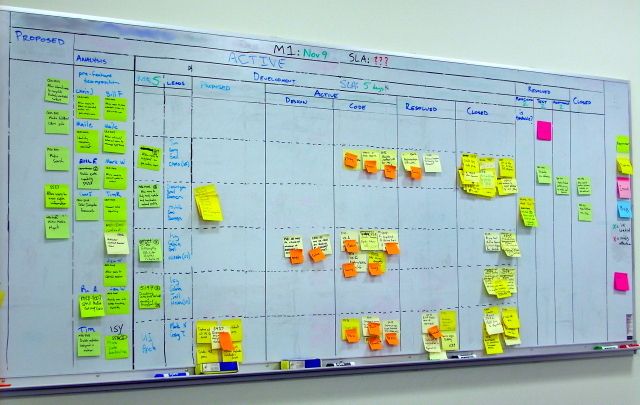
Với những nhóm dùng bảng vật lý thì User Story được viết trên các thẻ nhỏ hoặc trên các miếng giấy dán. Nhóm có thể dán các thẻ này lên bảng như những hạng mục của Product Backlog.

User Story trọng tâm vào WHO, WHAT và WHY của một chức năng mà không chỉ ra là làm như thế nào. Như vậy, nội dung của User Story thể tránh được hiểu lầm hoặc hiểu không đầy đủ, ngoài việc làm rõ yêu cầu thì User Story còn thển hiện luôn giá trị đối với người dùng.
Nguyên tắc 3C để thể hiện cấu trúc của một User Story như sau:
Card: Card là phần mô tả các khái niệm quan trọng về ngữ cảnh người dùng. Cấu trúc của phần card thường được thể hiện như sau:
As a [User role], I want to [goal], So i can [reason]
-
As a [User role]: Sản phẩm này đang viết cho ai và ai dùng nó?
-
I want to [goal/action]: Sản phẩm sẽ có những chức năng nào và mục tiêu của nó là gì?
-
So i can [reason/benefit]: Các chức năng đó mang lại giá trị gì cho người dùng và tại sao họ kỳ vọng có?

Conversion:
- Mô tả nội dung hội thoại giữa Product Owner, khách hàng và nhóm phát triển (Development team)
- Nội dung thường gắn liền với một vai trò cụ thể
- Nội dung hội thoại mô tả các giá trị mà người dùng mong đợi, nội dung này có thể thay đổi tuỳ vào mức độ hiểu sâu về nghiệp vụ.
Confirmation:
- Các tiêu chí hay điều kiện để Product Owner nghiệm thu User Story trước khi xem xét đến khai niệm Hoàn thành (Definition of Done)
- Team và Product Owner sẽ dựa vào các điều kiện này để kiểm tra sản phẩm trong quá trình phát triển, và nghiệm thu lúc bàn giao
- Các tiêu chí này được định nghĩa cho từng User Story
Công cụ để vẽ User Stories
- Giấy, bút và bảng trắng.
- StoriesOnBoard
- Agile User Story Map
Khái niệm
Được định nghĩa là tiến trình người dùng hay luồng dữ liệu định hướng người dùng đến kết quả cuối cùng.

Quy trình xây dựng User Flow
- Thu thập thông tin về cách thức sản phẩm hoạt động
- Thử nghiệm luồng dữ liệu.
- Chia sẻ user flow với những người quen thuộc với quy trình hơn để kiểm tra độ chính xác.
- Chỉnh sửa lại nếu cần thiết.
- So sánh luồng người dùng trong thực tế với luồng người dùng tốt nhất có thể xây dựng được.
Một số lưu ý
- Xác định rõ ràng ranh giới của quy trình.
- Sử dụng ký hiệu càng đơn giản càng tốt.
- Đảm bảo rằng mỗi một đường vòng quay lại đều có một đường thoát
- Thường chỉ có một mũi tên đầu ra cho một ô quy trình. Nếu không, sẽ phải dùng ký hiệu hình thoi để thể hiện một quyết định.
Công cụ dùng để vẽ User Flow
- Microsoft Visio
- Smart Draw
- Creately
Phần 2 của bài viết chúng ta sẽ tìm hiểu về giai đoạn Exploration và Design.
Design Process - Từ ý tưởng đến High-Fidelity Prototypes (Phần 2)
