Điểm qua những điểm nổi bật của CSS3
Xin chào các bạn, hôm nay mình xin giới thiệu đến mọi người những điều mới trong CSS3 , chắc bạn nào đã từng viết qua layout chắc đã biết qua các thuộc tính cơ bản trong CSS1 và CSS2 như Width Height hay các thuộc tính về hướng như Top Bottom Left Right ,... Do vậy, trong bài viết ...
Xin chào các bạn, hôm nay mình xin giới thiệu đến mọi người những điều mới trong CSS3, chắc bạn nào đã từng viết qua layout chắc đã biết qua các thuộc tính cơ bản trong CSS1 và CSS2 như Width Height hay các thuộc tính về hướng như Top Bottom Left Right,...
Do vậy, trong bài viết này mình chỉ giới thiệu thêm các tính năng khác được bổ sung thêm trong CSS3
| Thuộc tính | Mô Tả |
|---|---|
| animtion | Xác định chuyển động của một thành phần |
| appearance | Định dạng cho thành phần trông như giao diện chuẩn gần với người dùng. |
| backface-visibility | Xác định bề mặt sau của thành phần khi thực hiện một chuyển động xoay. |
| background-clip | Xác định vùng background được cắt bớt theo vùng được giới hạn. |
| background-origin | Xác định giá trị tương đối của background giới hạn theo vùng giới hạn. |
| background gradient | Tạo màu sắc cho background theo biên độ giảm dần đều. |
| multiple background | Sử dụng để khai báo nhiều background khác nhau trong cùng một tag. |
| border-image | Dùng để định dạng các border bằng hình ảnh. |
| border-radius | Dùng để định dạng các dạng bo góc của border. |
| box-align | Xác định vị trí cho thành phần thoe chiều dọc hoặc theo chiều thẳng đứng. |
| box-direction | Xác định hướng cho thành phần. |
| box-flex | Xác định sự ưu tiên linh hoạt theo các thành phần khác. |
| box-ordinal-group | Cho biết thứ tự ưu tiên của các thành phần. |
| box-orient | Xác định thành phần theo mép rìa của thành phần. |
| box-sizing | Xác định lại chiều rộng và chiều cao của thành phần. |
| box-shadow | Định dạng bóng cho thành phần. |
| column | Dùng để chia nội dung thành phần thành nhiều cột khác nhau. |
| @font-face | Định dạng các dạng font chữ khác nhau theo các dạng font riêng. |
| font-size-adjust | Dùng để định dạng điều chỉnh cho font chữ, độ lớn của chữ được thể hiện bởi phép nhân. |
| @keyframes | Dùng để điều khiển diễn biến một hoạt động của thành phần, được dùng kèm với thuộc tính animation |
| nav | Di chuyển qua lại giữa các thành phần điều hướng (navigate) bằng ác di chuyển các phím mũi tên |
| opacity | Hiển thị cấp độ trong suốt cho thành phần. |
| perspective | Cho ta thấy được chiều sâu của thành phần trong khai báo 3D. |
| perspective-origin | Định nghĩa trục quay cho thành phần sử dụng perspective. |
| resize | Định dạng cho vùng nội dung mà người dụng có thể thay đổi được kích thước. |
| text-justify | Tăng hoặc giảm khoảng cách giữa các từ và giữa các ký tự sao cho dàn đều thành phần. |
| text-overflow | Xác định vùng text được cắt bớt. |
| text-shadow | Xác định đổ bóng cho text. |
| transform | Xác định một quá trình chuyển đổi khi có một hành động. |
| word-break | Sẽ làm cho những hữ trong một từ không còn là một thể thống nhất, nghĩa là có thể xuống dòng bất cứ vị trí nào trong từ. |
| word-wrap | Sẽ làm cho những từ dài xuống hàng mà không làm vỡ layout. |
Và sau đây, chúng ta sẽ đi vào các thuộc tính liên quan đến background
Nhưng chúng ta đã biết một số thuộc tính background thường dùng như:
| Thuộc tính | Giá trị | Ví dụ | Mô Tả |
|---|---|---|---|
| background-attachment | fixed scroll |
background-attachment: fixed | Xác định thành phần nền được cố định hoặc cuộn so với trang. Được sử dụng kèm với giá trị background-image |
| background-color | mã màu tên màu giá trị rgb |
background-color: #EEE background-color: red; background-color: rgb(255,0,0); |
Xác định màu nền cho thành phần |
| background-image | url(Đường dẫn hình) | background-image: url(gif-image.gif) | Xác định hình ảnh nền cho thành phần |
| background-position | left right top bottom px % |
background-position: left top; | Xác định vị trí hình ảnh nền cho thành phần. Được sử dụng kèm với giá trị background-image. |
| background-repeat | repeat-x repeat-y repeat no-repeat |
background-repeat: repeat-x; | Xác định hình ảnh nền được lặp như thế nào. |
| background | Sử dụng một hoặc nhiều giá trị của các thuộc tính trên | background: url(gif-image.gif) repeat-x left top; | Có giá trị riêng lẻ hoặc tổng hợp các thuộc tính trên |
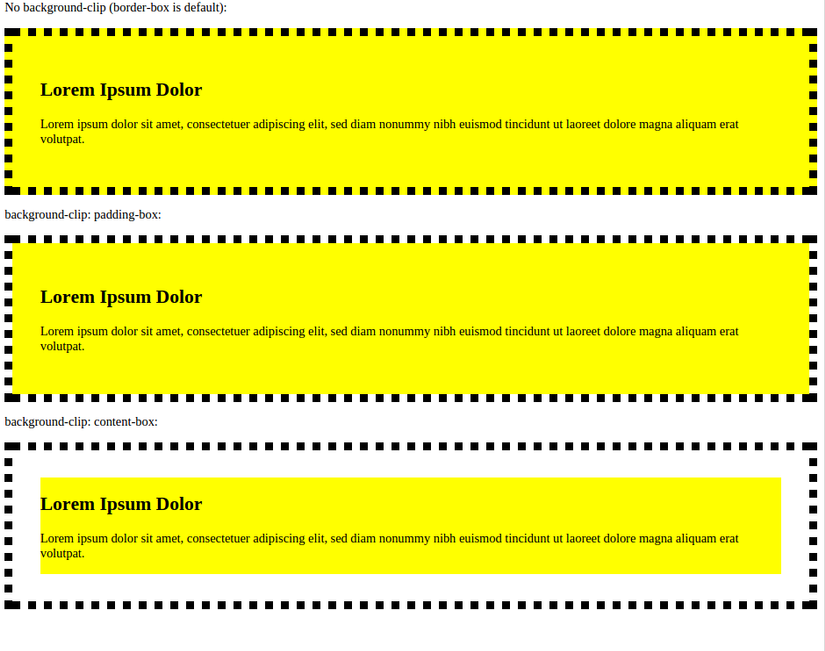
và chúng ta sẽ đến với một thuộc tính của **Background** khá thú vị trong CSS3 đó là **background-clip**:
**background-clip** có 3 giá trị là:
| Giá trị | Mô tả |
|---|---|
| border-box | background bao bọc cả border và nội dung bên trong |
| padding-box | background bao bọc nội dụng bên trong bắt đầu tính từ padding |
| content-box | background chỉ bao bọc nội dung bên trong, không tính khoảng trống giữa nôi dung và border |
Chúng ta có thể hiểu rõ hơn khi quan sát ví dụ sau:
<!DOCTYPE html> <html> <head> <style> #example1 { border: 10px dotted black; padding: 35px; background: yellow; background-clip: border-box; } #example2 { border: 10px dotted black; padding: 35px; background: yellow; background-clip: padding-box; } #example3 { border: 10px dotted black; padding: 35px; background: yellow; background-clip: content-box; } </style> </head> <body> <p>No background-clip (border-box is default):</p> <div id="example1"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </div> <p>background-clip: padding-box:</p> <div id="example2"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </div> <p>background-clip: content-box:</p> <div id="example3"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </div> </body> </html>
Và đây là kết quả của chúng ta

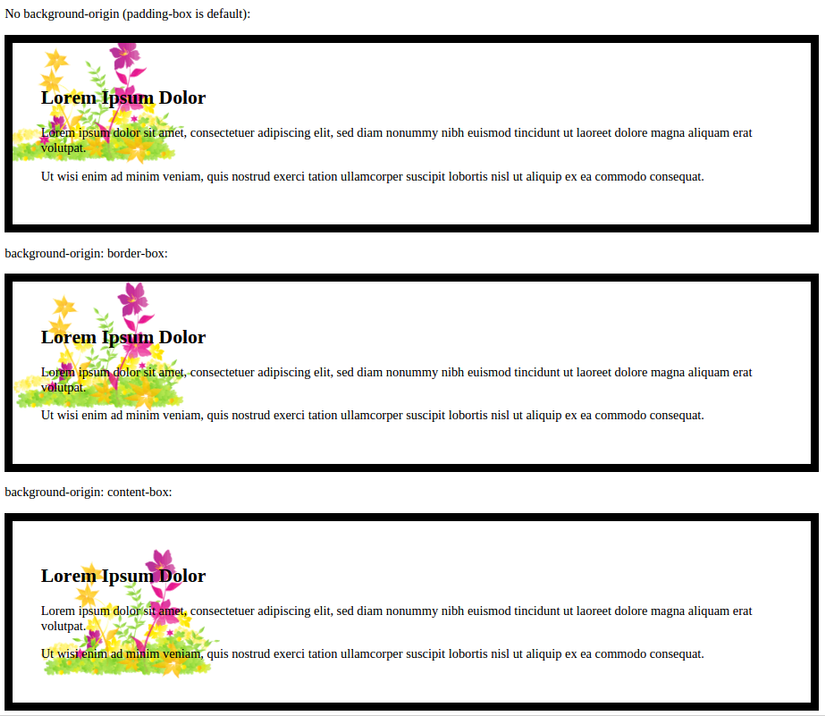
Tiếp sau thuộc tính background-clip, Chúng ta đến với một thuộc tính không kém phần thú vị Background-origin
Background-origin cũng có 3 giá trị:
| Giá trị | Mô tả |
|---|---|
| border-box | background bao bọc bởi viền ngoài của border |
| padding-box | background bao bọc bởi viền ngoài padding (hay chính là viền trong của border) |
| content-box | background chỉ bao bọc bởi viền của nội dung bên trong |
Chúng ta sẽ theo dõi sự khác nhau qua ví dụ sau:
<!DOCTYPE html> <html> <head> <style> #example1 { border: 10px solid black; padding: 35px; background: url(img_flwr.gif); background-repeat: no-repeat; background-origin: border-box; } #example2 { border: 10px solid black; padding: 35px; background: url(img_flwr.gif); background-repeat: no-repeat; background-origin: padding-box; } #example3 { border: 10px solid black; padding: 35px; background: url(img_flwr.gif); background-repeat: no-repeat; background-origin: content-box; } </style> </head> <body> <p>No background-origin (padding-box is default):</p> <div id="example1"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> <p>background-origin: border-box:</p> <div id="example2"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> <p>background-origin: content-box:</p> <div id="example3"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> </body> </html>
Và đây là kết quả của chúng ta

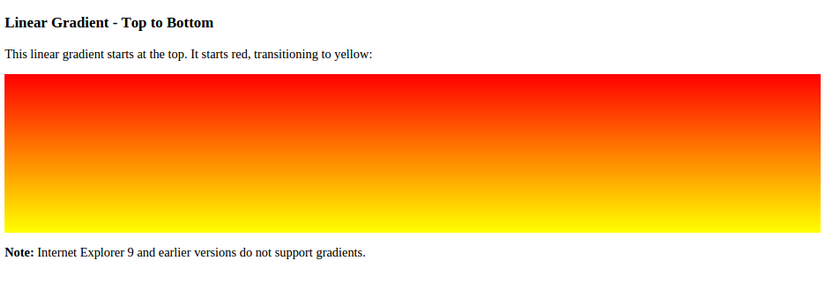
Và giờ là thuộc tính cuối cùng của background, background-gradient
Cú pháp của chúng ta là:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
Nếu chúng ta không điền direction thì sẽ được mặc định hướng là từ trên xuống dưới
Example:
#grad1 { height: 200px; background: red; /* For browsers that do not support gradients */ background: -webkit-linear-gradient(red, yellow); /* For Safari 5.1 to 6.0 */ background: -o-linear-gradient(red, yellow); /* For Opera 11.1 to 12.0 */ background: -moz-linear-gradient(red, yellow); /* For Firefox 3.6 to 15 */ background: linear-gradient(red, yellow); /* Standard syntax (must be last) */ }
Hiển thị

Hay chúng ta có thể để màu đổi từ trái sang phải
#grad { background: red; /* For browsers that do not support gradients */ background: -webkit-linear-gradient(left, red , yellow); /* For Safari 5.1 to 6.0 */ background: -o-linear-gradient(right, red, yellow); /* For Opera 11.1 to 12.0 */ background: -moz-linear-gradient(right, red, yellow); /* For Firefox 3.6 to 15 */ background: linear-gradient(to right, red , yellow); /* Standard syntax */ }
Hiển thị:

Kết Luận
Trên đây, mình đã giới thiệu sơ qua về những sự thay đổi của CSS3 và đi qua một lượt các thuộc tính trong CSS liên quan đến background để mọi người hiểu rõ và vận dụng linh hoạt hơn.
Và cuối cùng, xin cám ơn các bạn đã theo dõi bài viết này
Hẹn gặp lại trong bài viết tới.
