Discover Meteor - Chương 2
Ấn tượng đầu tiên là quan trọng, và quá trình cài đặt của Meteor nên khá dễ dàng. Trong hầu hết các trường hợp, bạn sẽ sẵn sàng chạy được trong vòng chưa đầy năm phút. Để bắt đầu, chúng ta có thể cài đặt Meteor bằng cách mở một cửa sổ terminal và gõ: curl https://install.meteor.com | sh ...
Ấn tượng đầu tiên là quan trọng, và quá trình cài đặt của Meteor nên khá dễ dàng. Trong hầu hết các trường hợp, bạn sẽ sẵn sàng chạy được trong vòng chưa đầy năm phút.
Để bắt đầu, chúng ta có thể cài đặt Meteor bằng cách mở một cửa sổ terminal và gõ:
curl https://install.meteor.com | sh
Điều này sẽ cài đặt các meteor thực thi trên hệ thống của bạn và bạn đã sẵn sàng để sử dụng Meteor.
Không Cài đặt Meteor
Nếu bạn không thể (hoặc không muốn) cài đặt Meteor tại địa phương, chúng tôi khuyên bạn nên kiểm tra Nitrous.io.
Nitrous.io là một dịch vụ cho phép bạn chạy các ứng dụng và chỉnh sửa mã nguồn của họ ngay trong trình duyệt của bạn, và chúng tôi đã viết một hướng dẫn ngắn để giúp bạn có được thiết lập.
Bạn có thể chỉ cần làm theo hướng dẫn cho tới (và bao gồm) phần "Cài đặt Meteor", và sau đó làm theo cuốn sách một lần nữa bắt đầu từ phần "Tạo một app đơn giản" của chương này.
Tạo một app đơn giản
Bây giờ chúng ta đã cài đặt Meteor, chúng ta hãy tạo ra một ứng dụng. Để làm được điều này, chúng tôi sử dụng công cụ dòng lệnh meteor của Meteor:
meteor create microscope
Lệnh này sẽ tải về Meteor, và thiết lập một dự án Meteor cơ bản, sẵn sàng để sử dụng cho bạn. Khi thực hiện xong, bạn sẽ thấy một thư mục, microscope/, có chứa những điều sau đây:
.meteor microscope.css microscope.html microscope.js
App mà Meteor đã tạo ra cho bạn là một ứng dụng soạn sẵn thể hiện một vài mẫu đơn giản.
Mặc dù ứng dụng của chúng tôi không làm được gì nhiều, chúng ta vẫn có thể chạy nó. Để chạy ứng dụng này, quay về terminal và gõ:
cd microscope meteor
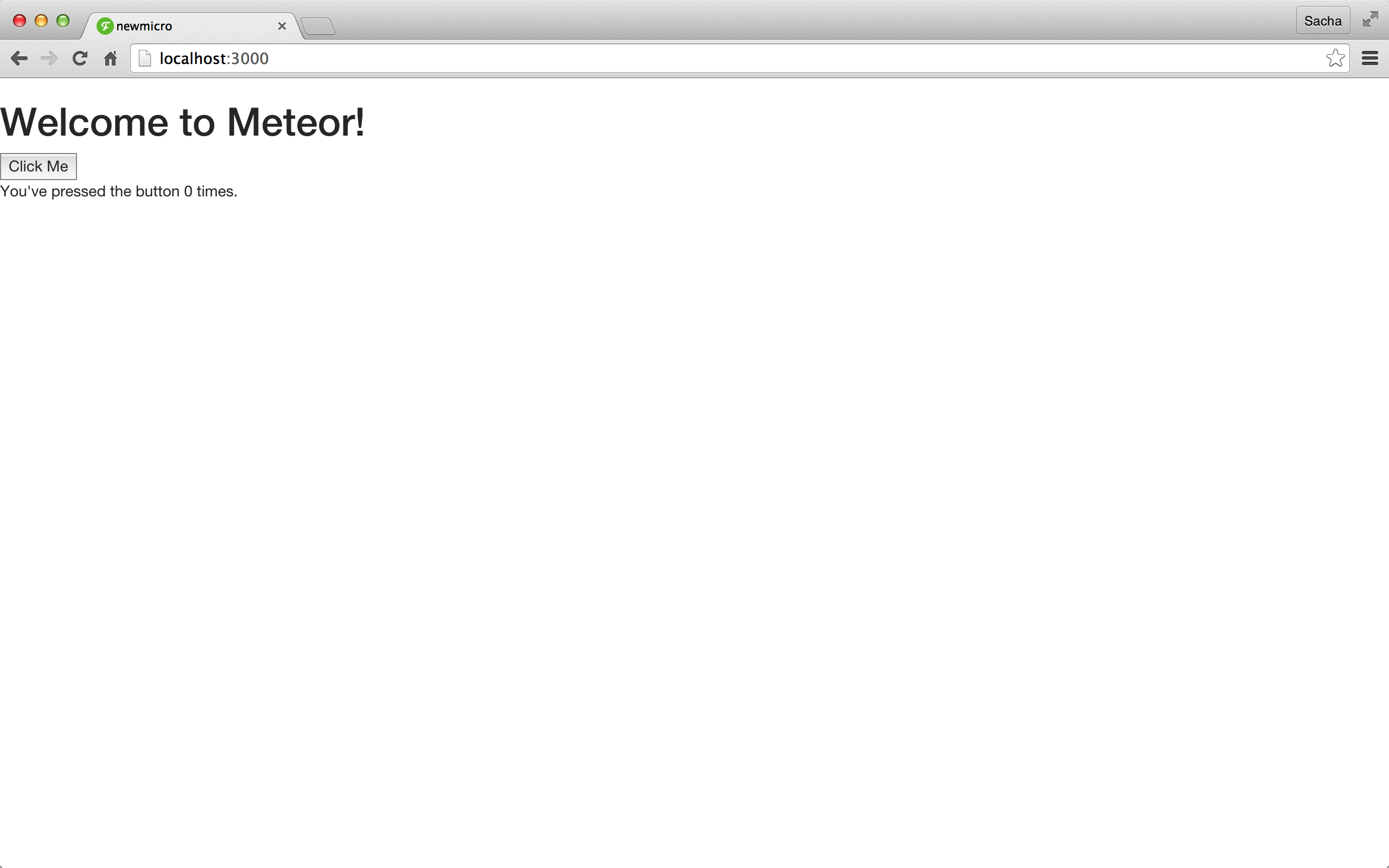
Bây giờ trỏ trình duyệt của bạn đến http://localhost:3000/ (hoặc tương đương http://0.0.0.0:3000/) và bạn sẽ thấy một cái gì đó như thế này:

Xem trên github
Xem kết quả trực tuyến
Xin chúc mừng! Bạn đã có ứng dụng Meteor đầu tiên đang chạy của riêng mình. Ngoài ra, để dừng ứng dụng thì tất cả việc bạn cần phải làm là tới tab của terminal đang chạy ứng dụng, và nhấn ctrl+c.
Cũng lưu ý rằng nếu bạn đang sử dụng Git, đây là một thời điểm tốt để khởi tạo repo của bạn với git init.
Tạm biệt Meteorite
Có một thời gian, khi mà Meteor dựa vào một trình quản lý gói bên ngoài gọi là meteorite. Kể từ phiên bản 0.9.0 của Meteor, Meteorite trở nên không cần thiết nữa vì tính năng của nó đã được đồng hóa vào trong chính Meteor.
Vì vậy, nếu bạn gặp bất kỳ tài liệu tham khảo nào liên hệ với tiện ích dòng lệnh mrt của Meteorite trong suốt cuốn sách này hoặc trong khi duyệt các tài liệu liên quan đến Meteor, bạn có thể an toàn thay thế chúng bằng dòng lệnh meteor bình thường.
Thêm một Package
Bây giờ chúng ta sẽ sử dụng hệ thống gói Meteor để thêm framework Bootstrap vào dự án.
Điều này không khác gì so với việc thêm Bootstrap theo cách thông thường bằng tay bao gồm cả tập tin CSS và JavaScript, ngoại trừ chúng ta dựa vào trình quản lý package để giữ cho mọi thứ được cập nhật.
Ngoài ra, chúng tôi cũng sẽ thêm gói Underscore. Underscore là một thư viện tiện ích JavaScript, và nó rất hữu ích khi thao tác với các cấu trúc dữ liệu JavaScript.
Theo văn bản này, gói underscore vẫn là một phần trong những package "chính thức" của Meteor, đó là lý do tại sao nó không có tên tác giả:
meteor add mizzao:bootstrap-3 meteor add underscore
Lưu ý rằng chúng ta đang thêm Bootstrap 3. Một số ảnh chụp màn hình trong cuốn sách này được thực hiện với một phiên bản cũ của Microscope chạy Bootstrap 2, có nghĩa là chúng có thể trông hơi khác nhau.
Xem trên GitHub
Xem trực tuyến
Ngay sau khi bạn đã thêm gói Bootstrap bạn sẽ nhận thấy một sự thay đổi trong khung trần của ứng dụng:

Không giống như cách thêm vào tài nguyên từ bên ngoài theo cách "truyền thống", chúng ta đã không phải liên kết tới bất kỳ tập tin CSS hoặc JavaScript, vì Meteor sẽ quản lý tất cả những việc đó cho chúng ta! Đó chỉ là một trong nhiều ưu điểm của các gói trong Meteor.
Chú ý về các gói
Khi nói về các gói trong bối cảnh của Meteor, nó đáng giá để chúng ta đặc tả. Meteor sử dụng năm loại package cơ bản:
- Chính bản thân Meteor được chia thành các gói các gói nền tảng Meteor. Chúng bao gồm trong mọi ứng dụng Meteor, và thường thì bạn không cần phải lo lắng nhiều về .
- Gói Meteor chính quy được gọi là "isopacks", hoặc là các gói đẳng cấu (có nghĩa là họ có thể làm việc trên cả máy khách và máy chủ). Gói của bên thứ nhất như account-ui hoặcappcache được duy trì bởi đội ngũ nòng cốt Meteor và đi kèm với Meteor.
- Gói của bên thứ ba là gói isopacks được phát triển bởi những người dùng khác mà đã được tải lên máy chủ quản lý gói Meteor. Bạn có thể duyệt chúng trên Atmosphere hoặc với lệnh meteor search.
- Gói địa phương là các gói tùy chỉnh, bạn có thể tự tạo ra và đặt trong thư mục '/packages`.
- Gói NPM (Node.js Packaged Modules) là gói Node.js. Mặc dù chúng không làm việc trực tiếp với Meteor được, chúng có thể được sử dụng bởi các loại gói vừa được liệt kê.
Cấu trúc file của một ứng dụng Meteor
Trước khi chúng ta bắt đầu code, chúng ta phải lập dự án theo đúng cách. Để đảm bảo chúng ta có một cấu trúc thoáng, hãy mở thư mục microscope và xóa microscope.html, microscope.js, microscope.css.
Tiếp theo, tạo ra bốn thư mục gốc bên trong /microscope:/client, /server,/public, và /lib.
Tiếp theo, chúng ta cũng sẽ tạo ra file rỗng main.html và main.js bên trong /client. Đừng lo lắng nếu điều này phá vỡ các ứng dụng hiện tại, chúng ta sẽ bắt đầu điền vào các tập tin này trong chương tiếp theo.
Chúng ta nên đề cập đến việc một số thư mục này là đặc biệt. Khi nói đến mã chạy, Meteor có một vài quy tắc:
- Mã trong thư mục /server chỉ chạy trên máy chủ.
- Mã trong thư mục /client chỉ chạy trên máy khách.
- Mọi thứ khác chạy trên cả máy khách và máy chủ.
- Tài nguyên tĩnh của bạn (font chữ, hình ảnh, vv) nằm trong thư mục /public.
Và cũng sẽ hữu ích nếu biết làm thế nào Meteor quyết định thứ tự nạp các file:
- Các tập tin trong /lib được nạp trước bất cứ điều gì khác.
- Bất kỳ tập tin main.* nào cũng được nạp sau tất cả mọi thứ khác.
- Mọi thứ khác tải trong thứ tự chữ cái dựa trên tên file.
Lưu ý rằng mặc dù Meteor có những quy tắc, nó không thực sự buộc bạn phải sử dụng bất kỳ cấu trúc tập tin được định nghĩa sẵn nào cho ứng dụng nếu bạn không muốn. Vì vậy, cấu trúc mà chúng tôi đề nghị chỉ là một cách để làm việc, không phải là một quy tắc cứng nhắc.
Chúng tôi khuyến khích bạn kiểm tra tài liệu Meteor chính thức nếu bạn muốn biết thêm chi tiết về điều này.
Meteor có phải là MVC?
Nếu bạn đến từ các framework khác như Ruby on Rails, bạn có thể tự hỏi liệu Meteor có áp dụng mô hình MVC (Model View Controller).
Câu trả lời ngắn gọn là không. Không giống như Rails, Meteor không áp đặt bất kỳ cấu trúc được xác định trước nào đối với ứng dụng của bạn. Vì vậy, trong cuốn sách này, chúng tôi sẽ đơn giản đặt ra mã theo cách hợp lý nhất, mà không lo lắng quá nhiều về cụm từ MVC.
Không có thư mục public?
OK, đó chỉ là chuyện đùa. Chúng ta không thực sự cần thư mục public vì một lý do đơn giản là Microscope không dùng dữ liệu tĩnh! Nhưng, vì hầu hết các ứng dụng Meteor khác sẽ bao gồm ít nhất là một vài hình ảnh, chúng tôi nghĩ cũng quan trọng để nói về nó.
Ngoài ra, bạn cũng có thể nhận thấy một thư mục .meteor ẩn. Đây là nơi Meteor lưu trữ code của mình, và thay đổi mọi thứ trong đó thường là một ý kiến tồi. Trong thực tế, bạn không thực sự cần phải quan tâm đến thư mục này. Các trường hợp ngoại lệ duy nhất này là các file .meteor/packages và .meteor/release, dùng để liệt kê các gói thông minh của bạn và phiên bản của Meteor để sử dụng. Khi bạn thêm gói và thay đổi bản phát hành Meteor, có thể sẽ hữu ích nếu kiểm tra các thay đổi trong những tập tin này.
Underscores vs CamelCase
Điều duy nhất chúng ta sẽ nói về cuộc tranh cãi giữa biến dùng gạch dưới lâu đời (my_variable) và biến theo kiểu camelCase (myVariable) là nó không thực sự có vấn đề nếu bạn chọn một trong hai loại miễn là bạn trung thành với nó.
Trong cuốn sách này, chúng tôi đang sử dụng camelCase vì đó là cách thông thường JavaScript làm việc (dù sao đi nữa, đó là JavaScript, không phải java_script!).
Các trường hợp ngoại lệ của luật này là tên các tập tin, mà sẽ sử dụng gạch dưới (my_file.js), và các lớp CSS, mà sử dụng dấu gạch nối (.my-class). Lý do cho điều này là trong tập tin hệ thống, gạch chân là phổ biến nhất, trong khi các cú pháp CSS tự nó đã sử dụng dấu gạch nối (font-family, text-align, vv).
Chú trọng tới CSS
Cuốn sách này không phải là về CSS. Vì vậy, để tránh làm chậm tốc độ của bạn với các chi tiết về kiểu dáng, chúng tôi đã quyết định để cho toàn bộ stylesheet có sẵn từ đầu, vì vậy bạn không cần phải lo lắng về nó thêm một lần nữa.
CSS tự động được nạp và làm nhỏ bởi Meteor, vì vậy không giống như các tài nguyên tĩnh khác, nó được đặt trong /client, mà không phải là /public. Hãy bắt đầu và tạo một thư mục client/stylesheets/ bây giờ, và đặt file style.css sau đây bên trong đó:
.grid-block, .main, .post, .comments li, .comment-form {
background: #fff;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
padding: 10px;
margin-bottom: 10px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.15);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.15); }
body {
background: #eee;
color: #666666; }
.navbar {
margin-bottom: 10px; }
/* line 32, ../sass/style.scss */
.navbar .navbar-inner {
-webkit-border-radius: 0px 0px 3px 3px;
-moz-border-radius: 0px 0px 3px 3px;
-ms-border-radius: 0px 0px 3px 3px;
-o-border-radius: 0px 0px 3px 3px;
border-radius: 0px 0px 3px 3px; }
#spinner {
height: 300px; }
.post {
/* For modern browsers */
/* For IE 6/7 (trigger hasLayout) */
*zoom: 1;
position: relative;
opacity: 1; }
.post:before, .post:after {
content: "";
display: table; }
.post:after {
clear: both; }
.post.invisible {
opacity: 0; }
.post.instant {
-webkit-transition: none;
-moz-transition: none;
-o-transition: none;
transition: none; }
.post.animate{
-webkit-transition: all 300ms 0ms ease-in;
-moz-transition: all 300ms 0ms ease-in;
-o-transition: all 300ms 0ms ease-in;
transition: all 300ms 0ms ease-in; }
.post .upvote {
display: block;
margin: 7px 12px 0 0;
float: left; }
.post .post-content {
float: left; }
.post .post-content h3 {
margin: 0;
line-height: 1.4;
font-size: 18px; }
.post .post-content h3 a {
display: inline-block;
margin-right: 5px; }
.post .post-content h3 span {
font-weight: normal;
font-size: 14px;
display: inline-block;
color: #aaaaaa; }
.post .post-content p {
margin: 0; }
.post .discuss {
display: block;
float: right;
margin-top: 7px; }
.comments {
list-style-type: none;
margin: 0; }
.comments li h4 {
font-size: 16px;
margin: 0; }
.comments li h4 .date {
font-size: 12px;
font-weight: normal; }
.comments li h4 a {
font-size: 12px; }
.comments li p:last-child {
margin-bottom: 0; }
.dropdown-menu span {
display: block;
padding: 3px 20px;
clear: both;
line-height: 20px;
color: #bbb;
white-space: nowrap; }
.load-more {
display: block;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
background: rgba(0, 0, 0, 0.05);
text-align: center;
height: 60px;
line-height: 60px;
margin-bottom: 10px; }
.load-more:hover {
text-decoration: none;
background: rgba(0, 0, 0, 0.1); }
.posts .spinner-container{
position: relative;
height: 100px;
}
.jumbotron{
text-align: center;
}
.jumbotron h2{
font-size: 60px;
font-weight: 100;
}
@-webkit-keyframes fadeOut {
0% {opacity: 0;}
10% {opacity: 1;}
90% {opacity: 1;}
100% {opacity: 0;}
}
@keyframes fadeOut {
0% {opacity: 0;}
10% {opacity: 1;}
90% {opacity: 1;}
100% {opacity: 0;}
}
.errors{
position: fixed;
z-index: 10000;
padding: 10px;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
pointer-events: none;
}
.alert {
animation: fadeOut 2700ms ease-in 0s 1 forwards;
-webkit-animation: fadeOut 2700ms ease-in 0s 1 forwards;
-moz-animation: fadeOut 2700ms ease-in 0s 1 forwards;
awidth: 250px;
float: right;
clear: both;
margin-bottom: 5px;
pointer-events: auto;
}
client/stylesheets/style.css
Xem trên GitHub
Xem trực tuyến
Chú ý về CoffeeScript
Trong cuốn sách này, chúng ta sẽ viết với JavaScript thuần. Nhưng nếu bạn thích CoffeeScript, Meteor cũng có thể đáp ứng. Đơn giản chỉ cần thêm các gói CoffeeScript và bạn sẽ sẵn sàng:
meteor add coffeescript
