Độ rộng tối đa của phần tử trong CSS
Đặc tính awidth và max: awidth xác định độ rộng của phần tử. Như đã được đề cập trước đó, phần tử khối luôn chiếm hết chiều rộng có thể (kéo từ bên trái sang bên phải). Việc thiết lập độ rộng bằng đặc tính awidth cho phần tử khối sẽ ngăn nó kéo dài tới tận ...
Đặc tính awidth và max: awidth xác định độ rộng của phần tử.
Như đã được đề cập trước đó, phần tử khối luôn chiếm hết chiều rộng có thể (kéo từ bên trái sang bên phải). Việc thiết lập độ rộng bằng đặc tính awidth cho phần tử khối sẽ ngăn nó kéo dài tới tận viền ngoài cùng. Sau đó có thể đặt lề tự động, căn giữa cho phần tử theo chiều ngang. Phần tử sẽ chỉ chiếm phần độ rộng đã định sẵn, phần còn lại sẽ được chia đều cho 2 lề.
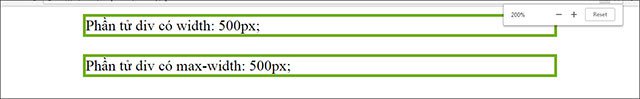
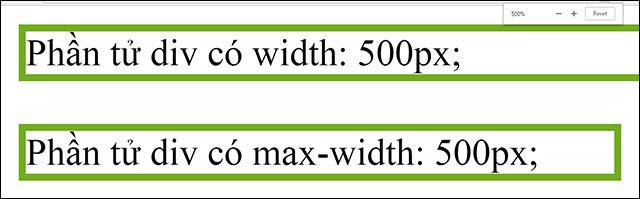
Lưu ý: Khi độ rộng cửa sổ nhỏ hơn của phần tử, trình duyệt sẽ thêm thanh cuộn ngang cho trang. Trong trường hợp này nên dùng max-awidth. Việc này vừa giúp trình duyệt dễ xử lý hơn khi cửa sổ quá nhỏ, cũng rất quan trọng trên các thiết bị màn hình nhỏ.
Đây là ví dụ về cách dùng 2 đặc tính awidth và max-awidth nói trên.
div.ex1 {
awidth: 500px;
margin: auto;
border: 3px solid #73AD21;
}
div.ex2 {
max-awidth: 500px;
margin: auto;
border: 3px solid #73AD21;
}


Thay đổi độ rộng cửa sổ trình duyệt để thấy sự khác biệt
Bài trước: Hiển thị phần tử trong CSS
Bài sau: Vị trí của phần tử trong CSS
