Download cài đặt và các lệnh trong Selenium IDE
Trong phần này mình sẽ hướng dẫn các bạn về download cài đặt và các lệnh trong Selenium IDE. Vậy trước tiên các bạn phải hiểu Selenium là gì ? I. Giới thiệu về Selenium Định nghĩa Selenium là một mã nguồn mở và là một công cụ kiểm thử phần mềm tự động hóa để thử nghiệm các ứng dụng web. Nó có ...
Trong phần này mình sẽ hướng dẫn các bạn về download cài đặt và các lệnh trong Selenium IDE. Vậy trước tiên các bạn phải hiểu Selenium là gì ?
I. Giới thiệu về Selenium
- Định nghĩa Selenium là một mã nguồn mở và là một công cụ kiểm thử phần mềm tự động hóa để thử nghiệm các ứng dụng web. Nó có khả năng hoạt động trên nhiều các trình duyệt và hệ điều hành khác nhau. Selenium không chỉ là một công cụ duy nhất mà là một bộ các công cụ giúp những người kiểm thử tự động hóa các ứng dụng dựa trên web hiệu quả hơn. Chúng ta sẽ tìm hiểu từng công cụ có sẵn trong bộ công cụ Selenium và cách sử dụng chúng.
- Phân loại Selenium gồm Selenium IDE, Selenium Remote Control (RC), Selenium Grid và Selenium Core . Các công cụ này sẽ cung cấp cho chúng ta nhiều lựu chọn khác nhau để tiếp cận vấn đề về việc kiểm thử tự động cho các trường hợp Web/ Web app: Selenium IDE được phát triển dưới dạng một ứng dụng mở rộng (add-on) cho Mozilla Firefox phiên bản 2.0 trở lên. Công cụ cung cấp chức năng Record and Playback. Selenium Remote Control cho phép nhận các Test script được thu bởi Selenium IDE, cho phép chỉnh sửa cải tiến linh động bằng ngôn ngữ lập trình khác nhau. Sau đó khởi động một trong các trình duyệt Web được chỉ định để thực thi kiểm tra trực tiếp trên trình duyệt đó. Selenium RC còn cùng cấp khả năng lưu lại kết quả kiểm tra. Selenium Grid: Thực hiện phương pháp kiểm tra phân bổ, phối hợp nhiều kết quả Selenium RC để có thể thực thi trên nhiều trình duyệt web khác nhau trong cùng một lúc. Selenium Grid cũng cho phép lưu lại kết quả kiểm tra. Selenium Core: được tích hợp trong Selenium IDE, là một công cụ chạy các testscript bằng Selenese. Selenium có nhiều cách sử dụng khác nhau. Chúng ta có thể dùng Test Runner mode (Bot mode) sử dụng Selenium Core, cách này dùng các test case và test suite dưới dạng hàng trong file html. Selenium RC là driven mode, ở đây các test case trong các ngôn ngữ lựa chọn (Java, C#, Python, Perl, Ruby…). Record mode sử dụng Selenium IDE để thu lại các thao tác và giao diện web. Như vậy các bạn đã hiểu qua về Selenium IDE. Giờ mình sẽ hướng dẫn mọi người cài đặt Selenium IDE
II. Cài đặt Selenium IDE
- Đầu tiên phải cài Mozilla Firefox.
- Sau khi cài thì mở trình duyệt Mozill Firefox
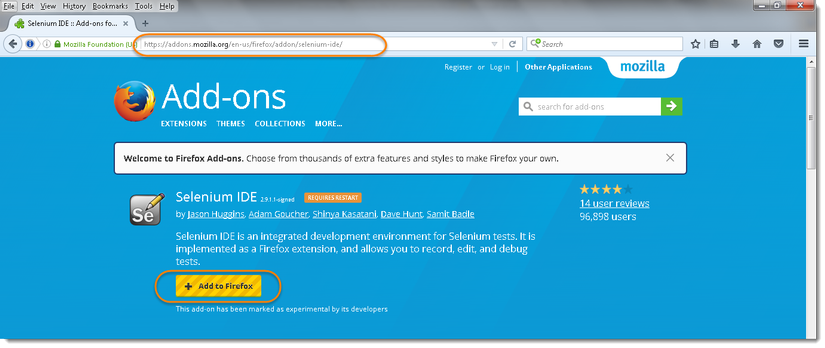
- Gõ địa chỉ https://addons.mozilla.org/en-us/firefox/addon/selenium-ide/ và trình duyệt của bạn. Sau đó trang Add-ons Selenium sẽ được mở. Bạn hãy click vào button Add to Firefox

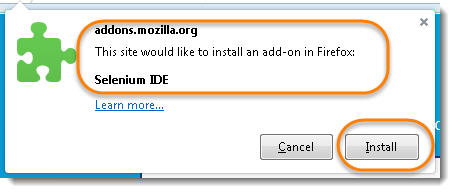
- Firefox sẽ đưa ra một popup hiển thị thông báo là "bạn muốn cho phép Mozilla Firefox cài đặt Add-ons Selenium IDE hay không". Bạn hãy Click vào button Install như hình dưới đây

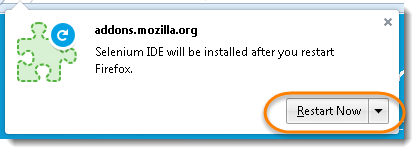
- Firefox sẽ tự động cài đặt phần mềm Selenium IDE. Sau khi cài đặt được hoàn thành, một cửa sổ popup xuất hiện yêu cầu bạn khởi động lại Firefox. Bạn hãy click vào button "Restart Now" để việc cài đặt Selenium IDE được phản ánh vào firefox

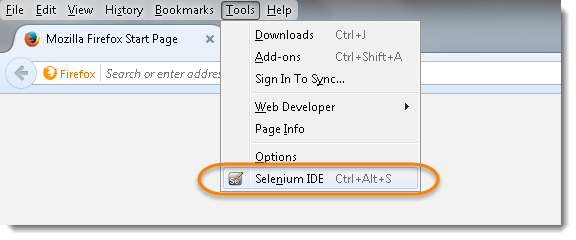
- Khi bạn click vào button Restart Now, Fire fox sẽ tự động restart lại. Trong trường hợp bạn bị quên pop-up cách đơn giản nhất là bạn hãy đóng trình duyệt và mở lại nó. Khi Firefox được mở lại chúng ta có thể nhìn thấy Selenium IDE dưới danh sách menu thanh công cụ.

- Click vào Selenium IDE, thì nó sẽ được khởi động

Dưới đây mình sẽ giới thiệu với các bạn một số lệnh của Selenium IDE
III. Các lệnh trong Selenium IDE
Các lệnh Selenium cũng được gọi là Selenese. Vậy Selenese là một tập các lệnh được sử dụng trong Selenium IDE. Những lệnh này được sử dụng để test các ứng dụng web của chúng ta. Trong Selenese, chúng ta có thể kiểm tra sự tồn tại của các phần tử giao diện người dùng dựa trên các thẻ HTML, kiểm tra nội dung cụ thể, kiểm tra các liên kết bị hỏng, trường dữ liệu đầu vào, các lựa chọn trong danh sách lựa chọn, các biểu mẫu đang được gửi đi, và bảng dữ liệu giữa những thứ khác. Ngoài ra, Selenium còn hỗ trợ kiểm tra kích thước cửa sổ, vị trí chuột, cảnh báo, chức năng Ajax, cửa sổ bật lên, xử lý sự kiện và nhiều tính năng ứng dụng web khác. Các lệnh Selenium IDE (Selenese) Có ba loại khác nhau trong Selenium IDE commands There are three types of Selenium IDE commands:
-
Hành động_Actions Hành động là các lệnh mà Hành động là các lệnh thường thao tác trạng thái của ứng dụng. Như là nhập vào ô này, nhấp vào liên kết kia hoặc chọn các tùy chọn. Nếu Hành động không thành công, hoặc có lỗi, việc thực hiện kiểm tra hiện tại sẽ bị dừng lại. Nhiều hành động có thể được gọi với AndWait hậu tố. Ví dụ như clickAndWait, typeAndWait. Hậu tố này sẽ nói cho Selenium rằng: hành động sẽ khiến cho trình duyệt thực hiện cuộc gọi đến máy chủ và Selenium nên đợi cho việc tải một trang mới.
-
Người truy cập _ Accessors Những lệnh này sẽ kiểm tra trạng thái của ứng dụng và lưu trữ kết quả trong các biến giống như các tiêu đề cửa hàng. Chúng cũng được sử dùng để tạo ra truy cập một cách tự động
-
Xác nhận _ Assertions Những lệnh này như các người truy cập nhưng chúng sẽ xác nhận trạng thái của ứng dụng phù hợp với những gì được mong đợi Selenium Assertions có thể được phần thành 3 loại:
Assert: Khi một "Assert" bị lỗi, việc kiểm tra sẽ bị hủy bỏ. Verify: Khi "Xác minh" bị lỗi, kiểm tra sẽ tiếp tục thực hiện, đăng nhập thất bại. Chờ đợi: Chờ cho một số điều kiện để trở thành đúng. Việc test sẽ thành công ngay lập tức nếu điều kiện sẵn sàng là đúng. Tuy nhiên việc kiểm tra sẽ không thành công và ngừng kiểm tra nếu điều kiện không trở thành đúng trong thời gian chờ đợi vận hành hiện tại
Các lệnh Selenium IDE thường sử dụng:
- type: Một tập giá trị của dữ liệu đầu vào như thể bạn đã nhập nó vào trong đó.
- open: Mở một trang sử dụng một URL.
- click: Click trên một link, nút, checkbox hoặc nút radio.
- clickAndWait: Click trên một link, nút, checkbox hoặc nút radio. Nếu hành động click gây ra việc tải một trang mới ( giống như link), gọi waitForPageToLoad.
- select: lựa chọn một lựa chọn từ drop-down sử dụng một định vị lựa chọn.
- selectFrame: lựa chọn một khung bên trong cửa sổ hiện tại.
- verifyTitle/assertTitle: xác nhận một tiêu đề trang như mong muốn.
- verifyTextPresent: xác nhận các mẫu text đặc biệt xuất hiện ở một số nơi nào đó trên trang được hiển thị cho người dùng.
- verifyElementPresent: Xác minh rằng phần tử đặc biệt được chỉ định ở đâu đó trên trang.
- waitForPageToLoad: Chờ tải trang mới. Bạn có thể sử dụng lệnh này thay vì hậu tố "AndWait", "clickAndWait", "selectAndWait", "typeAndWait" ....
- highlight: Thay đổi ngắn màu nềnColor của phần tử đặc biệt được chỉ định màu vàng. Hữu ích để gỡ lỗi.
- pause : đợi cho một khoảng thời gian xác định (tính bằng mili giây).
- store : Tên của một biến trong đó kết quả sẽ được lưu trữ. Lệnh này là một từ đồng nghĩa cho storeExpression.
- echo: Đưa ra những thông báo đặc biệt vào ô thứ ba của bảng Selenese. Hữu ích cho việc gỡ lỗi.
- refresh: Mô phỏng người dùng click vào nút 'Refresh' để làm mới trang web của họ.
Nguồn tài liệu tham khảo
http://toolsqa.com/selenium-ide/download-and-install-selenium-ide/
http://toolsqa.com/selenium-ide/selenium-ide-commands/
